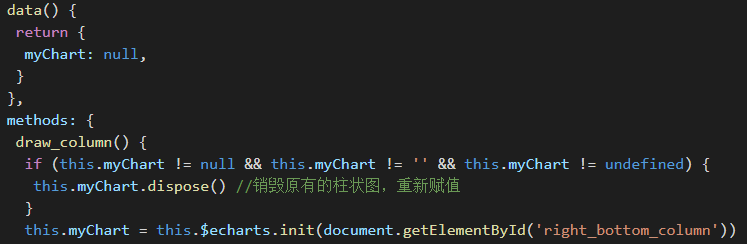
vue中使用Echarts,销毁原有的图表进行重新赋值

注意:在原有图标上更新数据时,需要用这种办法,不然会导致警告以及图表的点击事件重复触发。

或者也可以这样,能有效的防止重复触发点击事件。
let myChart = this.$echarts.getInstanceByDom(document.getElementById('map'))
if (myChart == null) {
// 如果不存在,就进行初始化
myChart = this.$echarts.init(document.getElementById('map'))
}
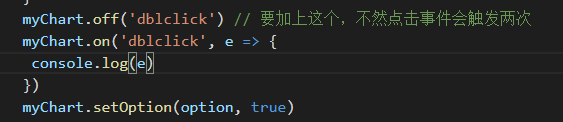
或者这样:

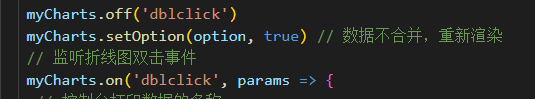
使用off先关闭之前的双击事件,然后再执行双击事件。



