Vue中使用 axios 统一管理 api 接口
首先封装 axios.js:
// 引入 axios 和 qs(qs选择性引入) import axios from 'axios' import qs from 'qs' // 请求拦截:可以在header中统一添加token axios.interceptors.request.use( config => { return config }, err => { return err } ) // 响应拦截(直接将data返回了) axios.interceptors.response.use( response => { return response.data }, err => { return err } ) /** * get 和 post 请求 */ // get 请求 export function get(url, params, headers) { return new Promise((resolve, reject) => { axios .get(url, { params: params,
headers: headers }) .then(res => { resolve(res) }) .catch(e => { reject(e) }) }) } // post 请求 export function post(url, params, headers) { return new Promise((resolve, reject) => { axios .post(url, params, {hearders: headers}) .then(res => { resolve(res) }) .catch(e => { reject(e) }) }) }
然后是api.js:
import { get, post} from './axios'
/**
* 接口统一管理
*/
/**
* 页面:/views/main/Station.vue
* 说明: 台站管理
*/
export const get_stationList_zzj = (params, headers) => get('接口地址', params, headers) // 获取站的列表
/**
* 页面:/views/main/User.vue
* 说明: 用户管理
*/
export const get_userList = params => post('接口地址', params) // 获取用户列表
最后是在组件中使用:
先引入:

后使用:
// post 无参数 get_userList() .then(res => { console.log(res) }) .catch(e => { console.log(e) })
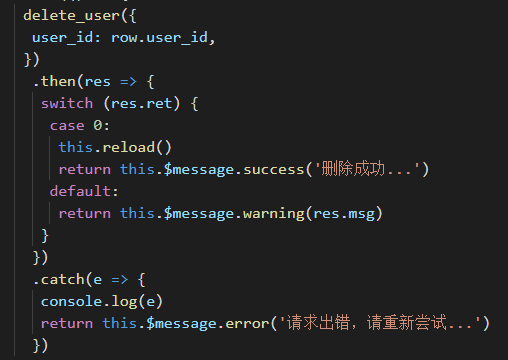
post 有参数:

参考文章:https://blog.csdn.net/qq_40076219/article/details/103089457




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步