在vue中element-ui和vant的按需引入
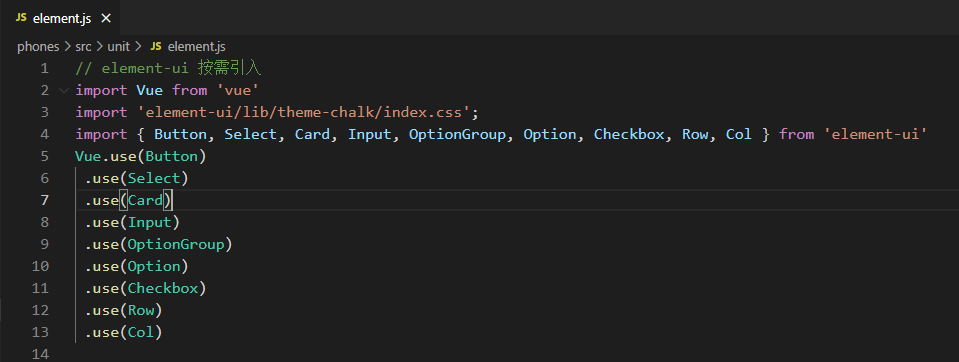
1、element-ui的按需引入
npm i element-ui -S
npm install babel-plugin-component -D
vue-cli2.x版本修改.babelrc文件(在后面统一贴代码)
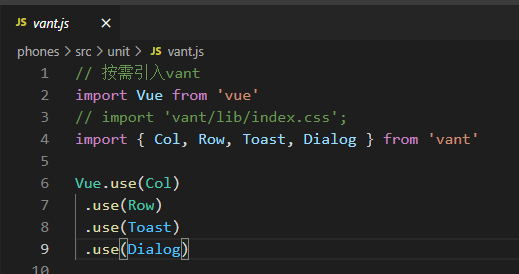
2、vant的按需引入
npm i vant -S
npm i babel-plugin-import -D
vue-cli2.x版本修改.babelrc文件(在后面统一贴代码)
.babelrc文件 { "presets": [ [ "env", { "modules": false, "targets": { "browsers": [ "> 1%", "last 2 versions", "not ie <= 8" ] } } ], "stage-2" ], "plugins": [ "transform-vue-jsx", "transform-runtime", [ // vant 按需引入 "import", { "libraryName": "vant", "libraryDirectory": "es", "style": true } ], [ // element-ui 按需引入 "component", { "libraryName": "element-ui", "styleLibraryName": "theme-chalk" } ] ] }
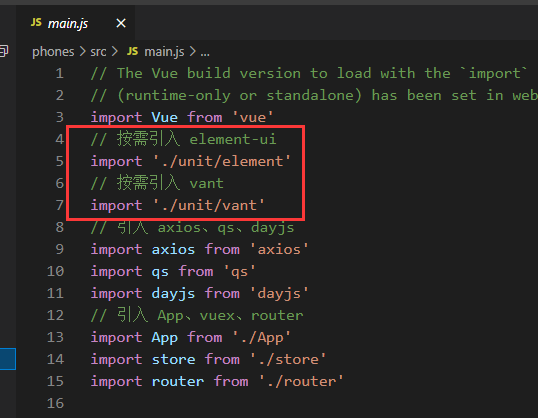
创建一个unit文件夹,里面放element.js和vant.js,然后再修改main.js




这样就可以了,打包后的文件会小很多




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步