Vue-cli2中处理跨域
在config中的index.js的proxyTable添加下面代码
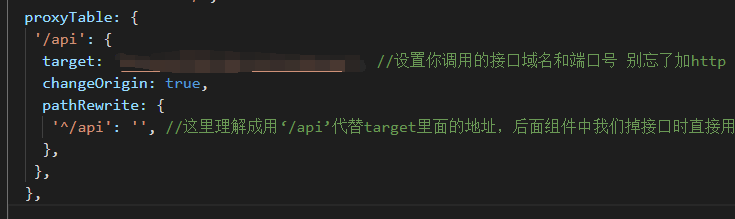
'/api': { target: '请求的地址',//设置你调用的接口域名和端口号 别忘了加http changeOrigin: true, pathRewrite: { '^/api': ''//这里理解成用‘/api’代替target里面的地址,后面组件中我们掉接口时直接用api代替 比如我要调用'http://40.00.100.100:3002/user/add',直接写‘/api/user/add’即可 } }
关键:******************************************************
改完后一定要重启服务,不然请求接口会报404