用html 加css 绘制表格(此代码适应A5纸张,谷歌浏览器测试通过)
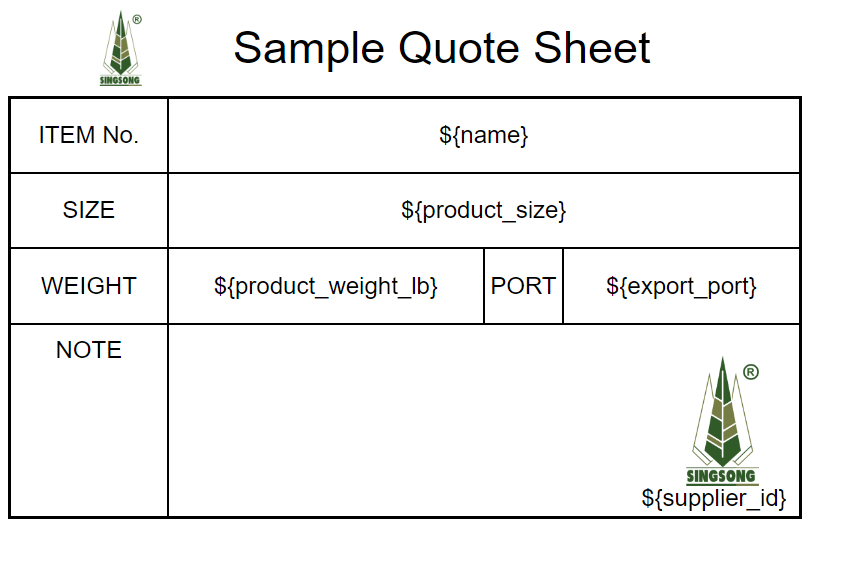
这个HTML文档呈现了一个报价单的页面。整体布局模拟了A5纸张的大小。头部有一个Logo和标题,随后是一个表格,表格内部有四行用于展示商品信息(例如:商品编号、尺寸、重量等),其中,"NOTE"行用于显示用户输入的文本和一个图像。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /* 整体布局样式 */ .print-body { width: 210mm; /* 页面的宽度 */ height: 140mm; /* 页面的高度 */ box-sizing: border-box; /* 内边距和边框不增加元素的总宽度/高度 */ } .header { padding: 10px 0; /* 顶部和底部的内边距 */ display: flex; /* 采用flex布局 */ justify-content: space-between; /* 两端对齐 */ align-items: center; /* 垂直居中对齐 */ } .header img { width: 20mm; /* 图片的宽度 */ margin-left: 20mm; /* 图片的左外边距 */ } .title { font-size: 45px; /* 标题字体大小 */ font-family: Arial; /* 字体 */ margin-right: 40mm; /* 标题的右外边距 */ } .quote-table { width: 210mm; /* 表格的宽度 */ height: 80%; /* 表格的高度占页面的80% */ border-collapse: collapse; /* 边框合并 */ table-layout: fixed; /* 固定布局 */ border: 3px solid black; /* 表格外边框 */ } .quote-table td { border: 2px solid black; /* 单元格边框 */ padding: 0px; /* 单元格内边距 --> 这个值调节PORT的位置(左右位置)*/ font-size: 24px; /* 字体大小 */ font-family: Arial; /* 字体 */ vertical-align: middle; /* 垂直居中对齐 */ text-align: center; /* 水平居中对齐 */ box-sizing: border-box; /* 内边距和边框不增加元素的总宽度/高度 */ } .quote-table tr { height: 20mm; /* 表格每行的高度 */ } .weight-port { border-right: 1px solid black; /* "PORT"单元格右侧的边框 */ } @media print { body { width: 210mm; /* 打印时的页面宽度 */ height: 148mm; /* 打印时的页面高度 */ margin: 0; /* 页面外边距 */ padding: 0; /* 页面内边距 */ } } .note-content { position: relative; /* 设置相对定位 */ height: 100%; /* 高度为100% */ bottom: 70px; /* 距离底部的距离 */ } .user-input { position: absolute; /* 绝对定位 */ left: 75%; /* 距离左侧的距离 */ bottom: -60px; /* 距离底部的距离 */ transform: translateY(20%); /* 垂直移动 */ } .note-image { position: absolute; /* 绝对定位 */ right: 10px; /* 距离右侧的距离 */ bottom: -40px; /* 距离底部的距离 */ height: 130px; /* 图片高度 */ width: auto; /* 宽度自适应 */ } </style> </head> <body> <div class="print-body"> <div class="header"> <img id="hyperlogo" src="https://singsongpict.oss-cn-hangzhou.aliyuncs.com/singsong_log_js.png" /> <span class="title">Sample Quote Sheet</span> </div> <table class="quote-table"> <colgroup> <col style="width: 20%;"> <!-- 行的宽度调整,即每行中如果有多个单元格,可以调整单元格的左右位置 --> <col style="width: 40%;"> <col style="width: 10%;"> <col style="width: 30%;"> </colgroup> <tr> <td>ITEM No.</td> <td colspan="3">${name}</td> </tr> <tr> <td>SIZE</td> <td colspan="3">${product_size}</td> </tr> <tr> <td>WEIGHT</td> <td>${product_weight_lb}</td> <td class="weight-port">PORT</td> <td>${export_port}</td> </tr> <tr> <td class="note-content">NOTE</td> <td colspan="3" class="note-content"> <span class="user-input">${supplier_id}</span> <img class="note-image" src="https://singsongpict.oss-cn-hangzhou.aliyuncs.com/singsong_log_js.png" alt="用户图片"> </td> </tr> </table> </div> </body> </html>
以上代码可以根据 调节单元格的大小 (竖线的左右距离)
.quote-table tr {
height: 20mm; /* 表格每行的高度 */
}
这个是调节每行的高度。
<table class="quote-table">
<colgroup>
<col style="width: 20%;"> <!-- WEIGHT行中四列 的高度调整,这个调整即可调节本行的竖线的左右位置 -->
<col style="width: 40%;">
<col style="width: 10%;">
<col style="width: 30%;">
</colgroup>





