JS逆向中 cookie加密的HOOK方法
Object.defineProperty(obj, prop, descriptor)其中,参数
obj 是要定义属性的对象, prop 是要定义或修改的属性名, descriptor 是属性描述符对象。 属性描述符对象的属性包括
value 、 writable 、 enumerable 、 configurable 和 get 和 set 。这些属性中的大部分都是可选的,如果忽略它们,则它们将被设置为默认值 false 。
var cookieTemp =''; Object.defineProperty(document,'cookie',{ set:function (val){ if (val.indexof('v') !=-1) { //当val中包含‘V’的时候,就断住 debugger; } console.log('Hook捕获到cookie设置->', val); cookieTemp = val; //然后再把val赋值给 cookieTemp,返回出去,不改变原函数的逻辑 return val; }, get:function (){ return cookieTemp; }, });
这里的“V”是实际网页中 cookie的key, 可以在分析网站的时候,获取类似v的值,拿到这里来HOOK。
需要注意的是:1、 这段hook代码 放在控制台执行的,但是不能刷新网页,一旦刷新网页,这段代码就没有了。
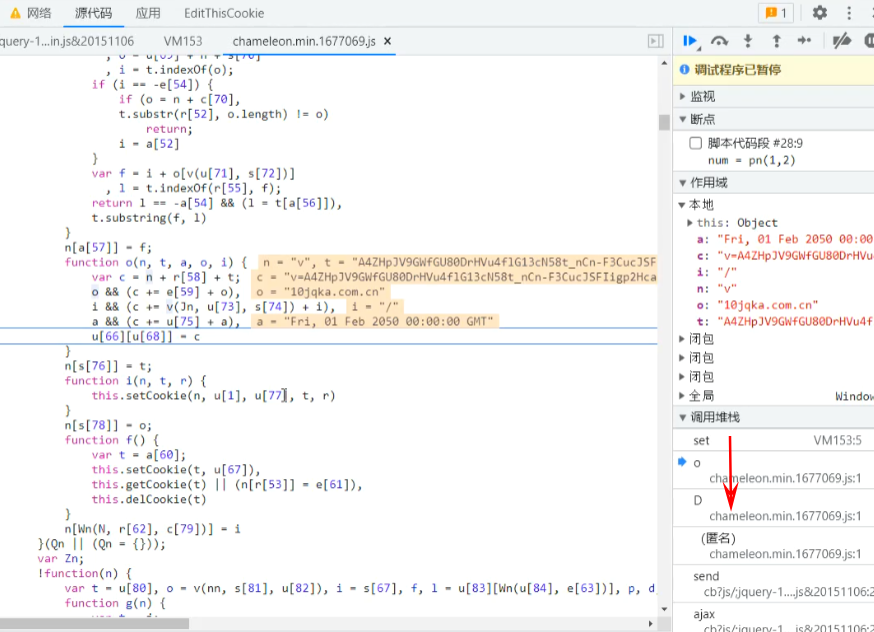
2、HOOK 住的这个断点,是cookie已经加密过的。如果想找到加密的点。下面就要跟栈了(在堆栈中往下找)。
3、HOOK 前一定要先清除掉cookie








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器