2022-08-29 第二组刘禹彤 学习笔记
打卡42天

###学习内容
Vue(续)
事件修饰符
和事件连用,决定事件触发的条件,或者阻止事件的触发机制
.stop修饰符
用来阻止事件冒泡
事件的冒泡:点击外层div,里面的事件也被触发
.prevent修饰符
阻止标签的默认行为
- <a href ="" @click.prevent="">--不执行a标签的跳转地址,执行methods中的方法
<a href="https://www.baidu.com" @click.prevent="aClick">百度一下</a>
methods: {
aClick() {
location.href = "http://www.douyu.com";
}
- <form action=""><input type="" @click.prevent>表单
.once修饰符
只触发一次,之后执行标签的默认行为,即使写了prevent也会去执行-----@click.prevent.once
对键盘按键进行修饰
.enter修饰符
.tab修饰符
.delete修饰符(删除和退格)
.space
.up
.down
.left
.right
Vue组件
全局组件注册
参数1:组件名称
参数2:组件配置对象
template:用来书写组件的html代码
注意:template中必须有一个容器
<div id="container">
<login></login>
</div>
Vue.component('login',{
template:"<div><h1>用户登录</h1></div>",
});
局部组件注册
- 定义一个局部组件
<div id="app">
<login :username="username" @aaa="findAll"></login>
</div>
let login = {
template: "#loginTemplate",
// props: ["name","age"]
data() {
return {
name:"xiaoqiang",
lists:['java','c++','python']
}
},
props:['username'],
- 挂载组件
第一个login:我的组件名、
第二个login:要挂载的组件名
(名字相同,可以只写一个 login:login-------login)
components:{
// 挂载组件
/*
第一个login:我的组件的名
第二个login:要挂载的组件名
*/
login
}
props:用来做属性的定义
路由
需要在页面上展示视图
<router-view></router-view>
router.js放在vue.js下面,创建路由对象写在创建组件模板下面
JavaWeb
软件架构
1、C/S架构:客户端 / 服务器--------QQ,Typora,腾讯会议。
2、B/S架构:浏览器 / 服务器--------京东,爱奇艺,B站。
资源分类
- 静态资源:所有用户访问后,得到的结果都是一样的。(HTML,CSS,JS,图片,音频,视频...)
- 动态资源:每个用户访问相同的资源,得到的结果可能不一样。动态资源被访问后,需要先转换为静态资源,再返回给浏览器,通过浏览器来进行解析。
常见的web服务器
概念
- 服务器:安装了服务器软件的计算机。
- 服务器软件:接收用户的请求,处理请求,给出响应。(
接请求,给响应) web服务器软件:接收用户的请求,处理请求,给出响应。- 在web服务器软件中,可以部署web项目,让用户通过浏览器访问这些项目。
常见的服务器软件
动态服务器
- webLogic:oracle公司出品,大型的web服务器,几乎支持了所有的JavaEE规范,收费的。
- webSphere:IBM公司,大型的web服务器,几乎支持了所有的JavaEE规范,收费的。
- JBOSS:JBOSS公司,中型的JavaEE服务器,几乎支持了所有的JavaEE规范,收费的。
- Tomcat:Apache基金会,中小型的web服务器,支持了少量的JavaEE规范,开源免费。
静态服务器
Nginx(代理,反向代理,动静分离...)极高的并发
- Apache
Tomcat
- bin:存放一些批处理脚本文件,可执行文件。
- conf:用来存放tomcat的相关配置文件。
- lib:Tomcat依赖的jar包。
- logs:存放日志。
- temp:临时文件目录。
- webapps:Tomcat默认的Web应用部署目录。
- work:Web应用JSP代码生成和遍历的临时目录。
Tomcat的启动
双击 bin/startup.bat文件
Tomcat的停止
双击 bin/shutdown.bat文件
访问
http://127.0.0.1:8080
IDEA整合tomcat
- 创建一个普通的Java工程
- 点击settings--->project structure
- 点击Moduls,点击+号,选择web,点击OK
- 点击idea运行处的Edit Configurations
- 点击左上角的+号,在列表中选择tomcat server,
注意,不要选择TomEE Server。 - 点击右侧的Configure,配置Tomcat的本地路径。
路径到Tomcat根目录就可以。 - 点击settings--->project structure
- 点击Artifacts,点击+号,选择web Application Exploded:From
- 修改output directory为tomcat下的webapps,点击OK
- 点击idea运行处的Edit Configurations,点击Deployment选项卡,点击+号,选择Artifact,自动添加了。
- 回到Server选项卡,可以修改端口号以及服务器的两个配置改为update classes and resources。
- 在web目录下新建HTML文件,点击启动服务器,通过
http://localhost:8888/JavaWEB20220829/index.html地址来访问自己的项目。
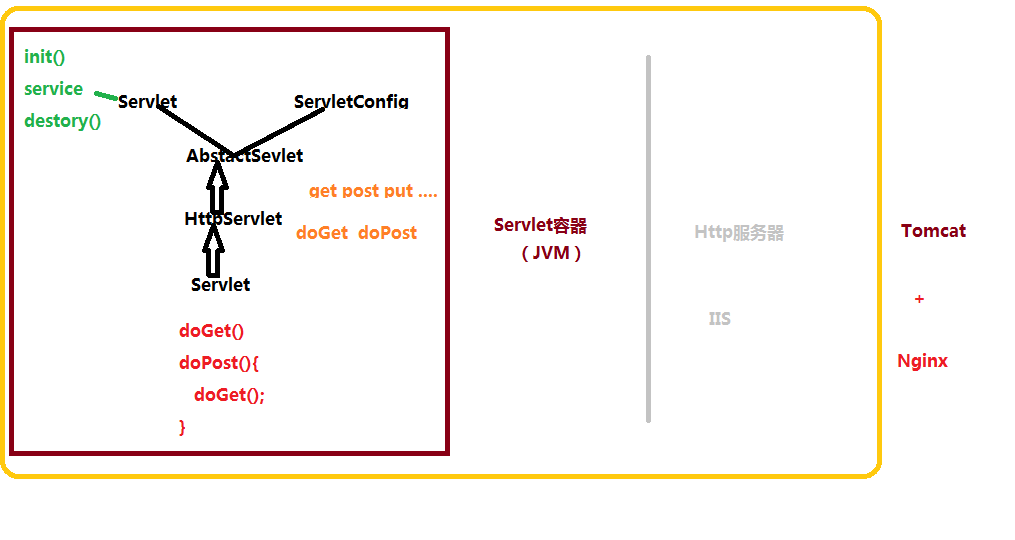
Servlet
任务
- Servlet就是一个普通的Java类而已。
- 处理请求,给出响应的类。
创建Serlet
- 实现
javax.servlet.Servlet接口 - 继承
javax.servlet.GenericServlet类 - 继承
javax.servlet.http.HttpServlet类
我们在开发中一般会使用第三种方法来创建Servlet。
Servlet生命周期
- 初始化---init方法。
- 实例化---构造器。
- 调用
service方法,处理请求。 - 销毁---destory方法。
Serlet的配置
- web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<!-- 注册servlet -->
<servlet>
<servlet-name>hello</servlet-name>
<servlet-class>com.jsoft.afternoon.HelloServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>hello</servlet-name>
<url-pattern>/hello.do</url-pattern>
</servlet-mapping>
</web-ap
- 注解
@WebServlet("/hello.do")
###学习心得
今天正式进入JavaWeb阶段,学习了Tomcat,感觉掌握还可以,基本步骤也已经记住
###掌握情况:一般
###课上练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--
get请求怎么发?
-->
<a href="hello.do">get请求</a>
<form action="hello.do" method="post">
<input type="submit" value="提交">
</form>
</body>
</html>
###运行结果