2022-08-26 第二组刘禹彤 学习笔记
打卡41天

###学习内容
JS库
- 别人写好的JS文件,我们拿来直接用--------开发中会引入很多.js文件
- JQery.js:濒临淘汰,经典,10%以下市场
React.js:30%市场
Angular.js:10%以下市场,最难
Vue.js:50%以上市场,简单,最主流
- script标签,只可以做一件事情---要么导入js文件,要么写js代码
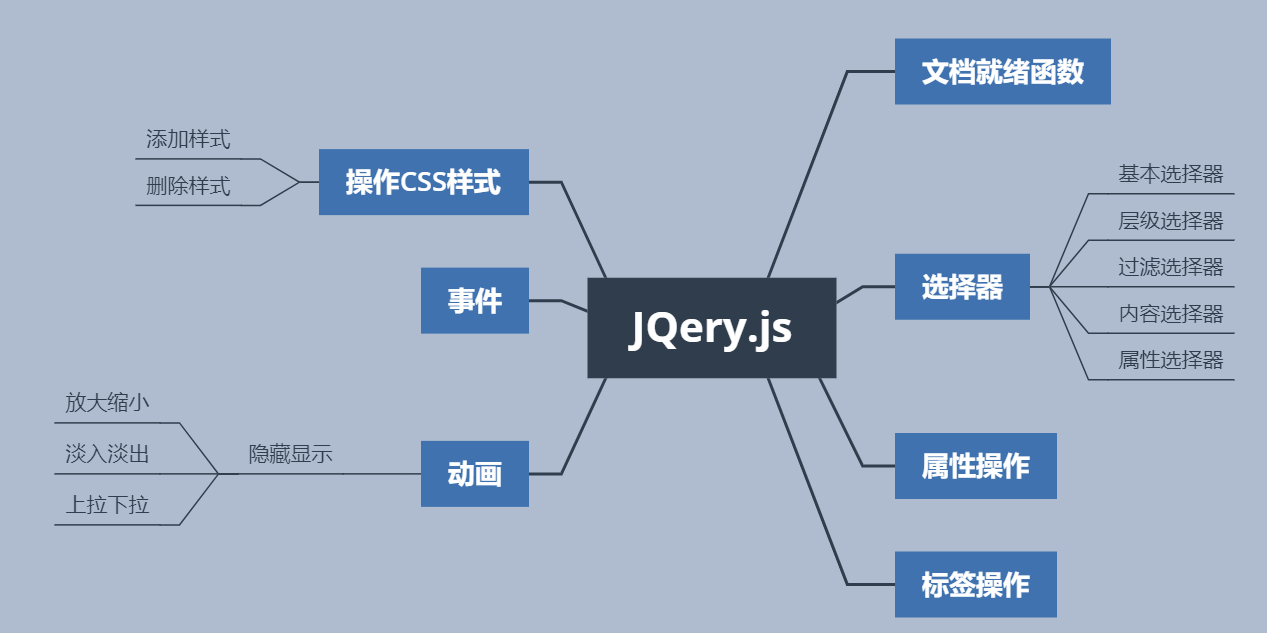
JQery.js
文档就绪函数
当页面的文档部分加载完毕之后,要执行的函数
$(document).ready(function(){ })
//简写
$(function(){ })
选择器
- 基本选择器
id选择器-----返回值是固定的1个元素
class选择器-----返回值是一堆
标签选择器------返回值是一堆
*号选择器------返回值是所有标签
- 层级选择器
div p------div里面的p
div>p------直接子元素
div+p------相邻
- 过滤选择器
xxx:first-------获取第一个元素
xxx:last--------获取最后一个元素
xxx:eq(index)-----获取给定位置的元素
xxx:gt(index)-----大于给定位置的元素
xxx:lt(index)-----小于给定位置的元素
xxx:not(selector)-----除了wselector以外的所有选择器
- 内容选择器
xxx:empty----------匹配所有不包含子元素的元素
xxx:parent-------含有子元素的父元素
- 属性选择器
[name]------包含name属性的元素
input{type=txt}----文本框
input{type!=txt}----除文本框的其它
事件
面试题:window.onload和$文档就绪函数的区别1.触发时间 JQery文档就绪函数:在页面加载完毕之后触发,浏览器解析完HTML标签 window.onload:解析完HTML标签,浏览器创建好DOM对象,显示的内容都加载完2.执行次数 JQuery文档就绪函数可以执行多次 window.onload只执行一次
标签操作
- click()----------单击事件
- blur()-----------失去焦点
- mouseover()------鼠标悬停
- live()-----------绑定选择器匹配的元素的事件,包括这个元素时候创建出来的
我们常规的添加事件,例如addEventListner;$().click()前提条件:标签必须原原本本的存在在 HTML页面-------live()除外,可以解决这个问题
- appendTo--------参数是一个JQery元素,追加到xxx
- preparedTo--------在之前追加
- insertAfter---------在外部之后追加
- insertBefore-------在外部之前追加
- replaceWith-------替换
- replaceAll--------------替换所有
- append----------在内部的后面追加(被动->主动)
- empty---------清空标签内的所有内容
- remove-------删除指定内容
属性操作
- html ====== innerHTML
//div内添加内容
$("#id").html("<xx>内容</xx>")
- text ==========innerText
//div内添加内容
$("#id").text("内容")
- val()========.value
<input type="text" id="username">
//取值
$("#id").val("内容")
val函数可以给文本框赋值,也可以操作单选框,复选框,下拉菜单的选中状态
- 选择状态
选择固定属性的内容
赋值
// 相当于setAttribute
$("#checkAll").click(()=> {
// $("#swimming").val("swimming");
取值
// getAttribute
// alert($("input[type=checkbox]").attr("value","sss"));
// alert($("input[type=checkbox]").attr("checked"));
alert($("input[type=checkbox]").prop("checked",true));
alert($("#sheng").prop("selected"));
$(() => {
// $("#div1").text("<p>123</p>");
$("#username").val("666"); })
})
操作CSS样式
- 添加样式
- 删除样式
- 添加/删除样式
.a{
width: 200px;
height: 200px;
background-color: orange;
}
<button id="addStyle">添加样式</button>
<button id="delStyle">删除样式</button>
<button id="toggleStyle">添加 / 删除样式</button>
<div id="div1">123123</div>
<script src="js/jquery-1.9.1.js"></script>
<script>
$(()=> {
$("#addStyle").click(() => {
$("#div1").addClass("a f");
});
$("#delStyle").click(() => {
$("#div1").removeClass("a f");
});
$("#toggleStyle").click(() => {
$("#div1").toggleClass("a f");
});
})
</script>
操作多个样式,中间用空格隔开
动画
隐藏显示
- 放大缩小
<div class="a" id="div1"></div>
<button id="btn1">隐藏</button>
<button id="btn2">显示</button>
<button id="btn3">隐藏 / 显示</button>
$("#btn1").click(() => {
$("#div1").hide(5000));
$("#btn2").click(() => {
$("#div1").show(5000);});
$("#btn3").click(() => {
$("#div1").toggle();});
- 淡入淡出
<div class="a" id="div2"></div>
<button id="btn4">隐藏</button>
<button id="btn5">显示</button>
<button id="btn6">隐藏 / 显示</button>
<button id="btn7">透明</button>
$("#btn4").click(() => {
$("#div2").fadeOut(5000);});
$("#btn5").click(() => {
$("#div2").fadeIn(5000);});
$("#btn6").click(() => {
$("#div2").fadeToggle();});
$("#btn7").click(() => {
$("#div2").fadeTo(1000,0.2);});
- 上拉下拉
<div class="a" id="div3"></div>
<button id="btn8">隐藏</button>
<button id="btn9">显示</button>
<button id="btn10">隐藏 / 显示</button>
$("#btn8").click(() => {
$("#div3").slideUp(5000);});
$("#btn9").click(() => {
$("#div3").slideDown(5000);});
$("#btn10").click(() => {
$("#div3").slideToggle();});
###学习心得
今天学习了JS库中的JQery.js,了解了文档就绪函数以及其中的一些属性和标签操作,感觉知识点有点分散,需要理解消化一下
###掌握情况:一般
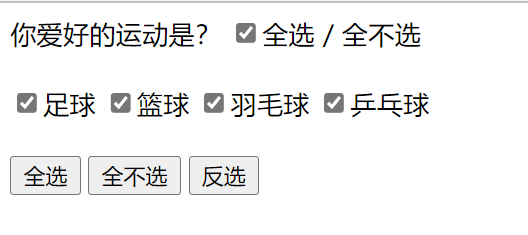
###课上练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
你爱好的运动是?
<input type="checkbox" id="checkAllBox">全选 / 全不选
<br>
<br>
<input type="checkbox" class="item" value="足球">足球
<input type="checkbox" class="item" value="篮球">篮球
<input type="checkbox" class="item" value="羽毛球">羽毛球
<input type="checkbox" class="item" value="乒乓球">乒乓球
<br>
<br>
<input type="button" value="全选" id="checkedAllBtn">
<input type="button" value="全不选" id="checkedNoBtn">
<input type="button" value="反选" id="checkedReverseBtn">
<script src="js/jquery-1.9.1.js"></script>
<script>
$(()=>{
// 给全选按钮绑定事件
$("#checkedAllBtn").click(()=>{
// 选取所有带有checkbox这个属性的值的元素们
$(":checkbox").prop("checked",true);
});
// 全不选绑定事件
$("#checkedNoBtn").click(()=>{
// 选取所有带有checkbox这个属性的值的元素们
$(":checkbox").prop("checked",false);
});
// 反选
$("#checkedReverseBtn").click(()=>{
// 获取全部的复选框
// 遍历复选框
//
// for(let i = 0;i < $(".item").length;i++) {
// $(".item:eq("+i+")").prop("checked",!$(".item:eq("+i+")").prop("checked"));
// }
// JQuery的遍历操作
/*
参数1:index---遍历元素的下标
参数2:item----当前正在遍历的项,这个item是一个DOM对象
*/
$(".item").each((index,item) => {
// 在each遍历的function中,有一个this对象,this就是当前正在遍历的dom对象(JS对象)
/* this指向的问题?如果使用ES6箭头函数,
this指向不是DOM,指向的是当前函数的调用者。
*/
item.checked = !item.checked;
});
// 检查是否满选
// 获取全部的选项的个数
let allCount = $(".item").length;
// 在获取选中的个数
let checkedCount = $(".item:checked").length;
$("#checkAllBox").prop("checked",allCount == checkedCount);
});
// if(allCount == checkedCount) {
// $("#checkAllBox").prop("checked",true);
// }else {
// $("#checkAllBox").prop("checked",false);
// }
$("#checkAllBox").click(() => {
$(".item").prop("checked",$("#checkAllBox").prop("checked"));
});
// 获取所有样式为.item的元素
// 可以直接绑定事件
$(".item").click(()=> {
// 检查是否满选
// 获取全部的选项的个数
let allCount = $(".item").length;
// 在获取选中的个数
let checkedCount = $(".item:checked").length;
$("#checkAllBox").prop("checked",allCount == checkedCount);
});
})
</script>
</body>
</html>
###运行结果