2022-08-25 第二组刘禹彤 学习笔记
打卡40天



###学习内容
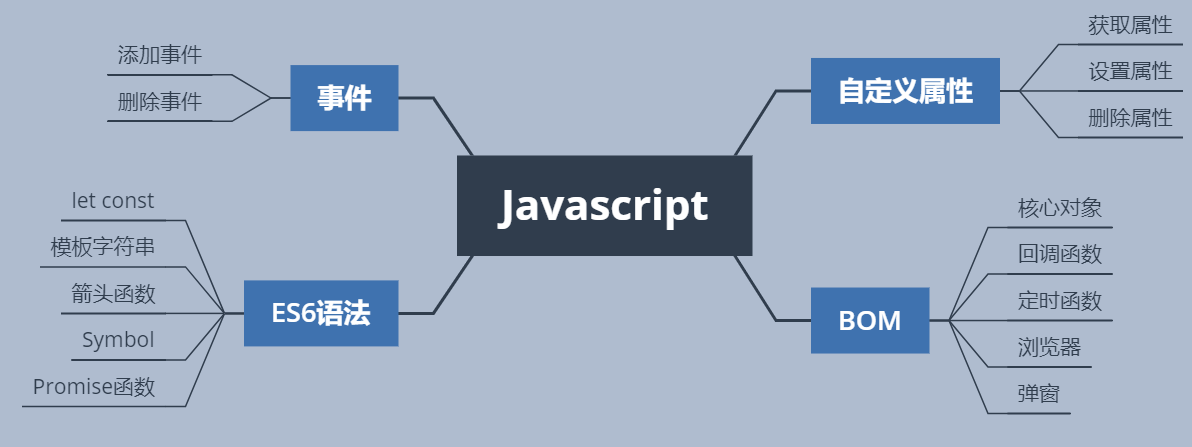
Javascript
自定义属性
获取属性
- 所有的html元素,我们可以根据具体需求,自定义添加属性
- 元素.属性名的方式只适用于元素原生的属性
自定义属性
div getAttribute("属性")
- 设置属性(键值对)
div.setAttribute("属性",“属性名‘)
- 删除属性
div.removeAttribute("属性")
- 拿到元素所有属性
返回的结果是一个属性节点的映射的集合
console.log(div.Attributes)
- 拿到其中某一个节点的子节点
console.log(div.Attributes[index].xxx)
BOM(Browser Object Model)
BoM核心对象-window
- navigator
- history
- screen
- location
回调函数
回调函数:一个函数的参数是另一个函数
let calllback = function(a{
console.log(a)
}
//传数字
console.log(1)
//传字符串
console.log("hello")
//传对象
console.log({name:"zhangsan"})
//传数组
console.log([1,2,3])
test函数中,入参可以是一个函数
let test = function(fun){
console.log("before");
// 调用了传进来的函数
fun(1000);
console.log("after");
}
let callback = function(data) {
console.log("I am callback," + data);
}
// test(1)
test(callback);
传入的参数是一个函数类型时,只需要写函数名,不需要写()
定时函数
- 定义计时函数
参数1:函数
参数2:延迟时间
let timer = setTimeout(function(){
document.write("<h1>5秒钟后可以见到我</h1>")
},5000);
- 清除计时函数
clearTimeout(timer);
- 周期性定时器
let timer = setInterval(function() {
console.log("123");
},2000);
clearInterval(timer);
浏览器
- 浏览器自带了一个小型的数据库
浏览器自带的一个map集合,永久保存
- 向Storage中设置键值对
window.localStorage.setItem("name","lucy");
window.localStorage.setItem("age",25);
- 从Storage中根据键获取值
console.log(localStorage.getItem("name"));
- 从Storage中删除对应的键值对
localStorage.removeItem("name");
从控制台删除此键值对
- 清空Storage中所有的键值对
localStorage.clear();
弹窗
- 警告弹窗
alert(1);
- 带有确认和取消的弹窗
点击确定,返回true,点击取消,返回false
let flag = confirm("你是好人吗?");
alert(flag);
- 带有文本框的弹窗
文本框输入的内容就是返回值
let name = prompt("请输入你的名字:","例如:张三");
alert(name);
这三个弹窗开发中基本不用!!!
- 不好看
- 不同浏览器长得不一样
- 弹窗位置无法修改
history
历史记录
function fun() {
// history.forward();
// 退 退 退
history.back();
// 既可以前进,又可以后退
// 传入的参数为正,则前进
// 传入的参数为负,则后退
// 参数就是步数,走几步
history.go(2);
}
location
获取页面路径
function fun() {
// 值是要跳转页面的路径
// 可以是相对路径,也可以是绝对路径,还可以是http地址
location.href = "demo02.html";
location.href = "http://www.baidu.com";
// 取值
alert(location.href);
// 刷新页面
location.reload();
}
screen
console.log(screen.width);
console.log(screen.height);
console.log(screen.availHeight);
console.log(screen.availWidth);
navigater
获取一些浏览器的参数
console.log(navigator.platform);
console.log(navigator.appVersion);
console.log(navigator.appName);
window
<body>
<button onclick="fun()">关闭</button>
<script>
function fun() {
// window.close();
// window.open("demo01.html");
window.print();
}
</script>
</body>
事件
添加事件
方式一
/ 获取指定的元素
let div = document.querySelector("div");
/*
参数1:要添加的事件类型
参数2:添加的事件要触发的函数
传说中,这种添加事件的方式有兼容性问题。
*/
div.addEventListener("click",function(){
alert("click");
});
方式二
//操作元素的属性
div.onclick = function() {
alert("onclick");
}
删除事件
方式一
div.onclick = null;
div.onclick = false;
div.onclick = "";
方式二
let callback = function() {
console.log("callback");
}
div.addEventListener("click",callback);
// 删除事件
div.removeEventListener("click",callback);
分类
- onsubmit
<form action="aaa" onsubmit="return fun()">
<input type="text" required>
<input type="submit" value="提交">
</form>
<script>
function fun() {
return true;
}
</scri
onsubmit事件注意:
1、onsubmit是加在form表单上
2、onsubmit要有return
3、函数也要返回boolea
- 事件冒泡
子容器还会显示父容器的内容
阻止事件冒泡: 1.在子元素的事件触发函数中阻止
2.借助event对象
3.调用一个方法
<ul onclick="fun()">
<li>哈哈哈</li>
</ul>
<script>
function fun() {
alert("111");
}
let li = document.querySelector("li");
li.addEventListener("click",function(event){
alert("222");
// 阻止事件冒泡
event.stopPropagation();
})
event对象必须通过addEventListener方式添加事件才可以使用
ES6语法
- let;const
- 模板字符串---------着重符``
箭头函数:setInterval(()=> },2000)
- Symbol
- Promise函数,处理回调地狱
###学习心得
今天将JS的基本内容全部学习完毕,感觉掌握情况还可以,基本语句都理解了,还要通过练习巩固
###掌握情况:一般
###课上练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 400px;
height: 400px;
border: 1px solid black;
}
</style>
</head>
<body>
<a href="demo01.html">再倒计时</a>
<button onclick="daojishi()">倒计时</button>
<div></div>
<script>
function daojishi() {
let div = document.querySelector("div");
let i = 5;
let timer = setInterval(function() {
div.innerHTML = `<h1>${i}</h1>`;
i--;
if(i < 0){
// clearInterval(timer);
div.innerHTML = "<h1>GO!!!</h1>"
return;
}
},900);
// if(i == 0){
// clearInterval(timer);
// }
console.log(i);
}
</script>
</body>
</html>
###运行结果


Javascript
自定义属性
获取属性
- 所有的html元素,我们可以根据具体需求,自定义添加属性
- 元素.属性名的方式只适用于元素原生的属性
自定义属性
div getAttribute("属性")
- 设置属性(键值对)
div.setAttribute("属性",“属性名‘)
- 删除属性
div.removeAttribute("属性")
- 拿到元素所有属性
返回的结果是一个属性节点的映射的集合
console.log(div.Attributes)
- 拿到其中某一个节点的子节点
console.log(div.Attributes[index].xxx)
BOM(Browser Object Model)
BoM核心对象-window
- navigator
- history
- screen
- location
回调函数
回调函数:一个函数的参数是另一个函数
let calllback = function(a{
console.log(a)
}
//传数字
console.log(1)
//传字符串
console.log("hello")
//传对象
console.log({name:"zhangsan"})
//传数组
console.log([1,2,3])
test函数中,入参可以是一个函数
let test = function(fun){
console.log("before");
// 调用了传进来的函数
fun(1000);
console.log("after");
}
let callback = function(data) {
console.log("I am callback," + data);
}
// test(1)
test(callback);
传入的参数是一个函数类型时,只需要写函数名,不需要写()
定时函数
- 定义计时函数
参数1:函数
参数2:延迟时间
let timer = setTimeout(function(){
document.write("<h1>5秒钟后可以见到我</h1>")
},5000);
- 清除计时函数
clearTimeout(timer);
- 周期性定时器
let timer = setInterval(function() {
console.log("123");
},2000);
clearInterval(timer);
浏览器
- 浏览器自带了一个小型的数据库
浏览器自带的一个map集合,永久保存
- 向Storage中设置键值对
window.localStorage.setItem("name","lucy");
window.localStorage.setItem("age",25);
- 从Storage中根据键获取值
console.log(localStorage.getItem("name"));
- 从Storage中删除对应的键值对
localStorage.removeItem("name");
从控制台删除此键值对
- 清空Storage中所有的键值对
localStorage.clear();
弹窗
- 警告弹窗
alert(1);
- 带有确认和取消的弹窗
点击确定,返回true,点击取消,返回false
let flag = confirm("你是好人吗?");
alert(flag);
- 带有文本框的弹窗
文本框输入的内容就是返回值
let name = prompt("请输入你的名字:","例如:张三");
alert(name);
这三个弹窗开发中基本不用!!!
- 不好看
- 不同浏览器长得不一样
- 弹窗位置无法修改
history
历史记录
function fun() {
// history.forward();
// 退 退 退
history.back();
// 既可以前进,又可以后退
// 传入的参数为正,则前进
// 传入的参数为负,则后退
// 参数就是步数,走几步
history.go(2);
}
location
获取页面路径
function fun() {
// 值是要跳转页面的路径
// 可以是相对路径,也可以是绝对路径,还可以是http地址
location.href = "demo02.html";
location.href = "http://www.baidu.com";
// 取值
alert(location.href);
// 刷新页面
location.reload();
}
screen
console.log(screen.width);
console.log(screen.height);
console.log(screen.availHeight);
console.log(screen.availWidth);
navigater
获取一些浏览器的参数
console.log(navigator.platform);
console.log(navigator.appVersion);
console.log(navigator.appName);
window
<body>
<button onclick="fun()">关闭</button>
<script>
function fun() {
// window.close();
// window.open("demo01.html");
window.print();
}
</script>
</body>
事件
添加事件
方式一
/ 获取指定的元素
let div = document.querySelector("div");
/*
参数1:要添加的事件类型
参数2:添加的事件要触发的函数
传说中,这种添加事件的方式有兼容性问题。
*/
div.addEventListener("click",function(){
alert("click");
});
方式二
//操作元素的属性
div.onclick = function() {
alert("onclick");
}
删除事件
方式一
div.onclick = null;
div.onclick = false;
div.onclick = "";
方式二
let callback = function() {
console.log("callback");
}
div.addEventListener("click",callback);
// 删除事件
div.removeEventListener("click",callback);
分类
- onsubmit
<form action="aaa" onsubmit="return fun()">
<input type="text" required>
<input type="submit" value="提交">
</form>
<script>
function fun() {
return true;
}
</scri
onsubmit事件注意:
1、onsubmit是加在form表单上
2、onsubmit要有return
3、函数也要返回boolea
- 事件冒泡
子容器还会显示父容器的内容
阻止事件冒泡: 1.在子元素的事件触发函数中阻止
2.借助event对象
3.调用一个方法
<ul onclick="fun()">
<li>哈哈哈</li>
</ul>
<script>
function fun() {
alert("111");
}
let li = document.querySelector("li");
li.addEventListener("click",function(event){
alert("222");
// 阻止事件冒泡
event.stopPropagation();
})
event对象必须通过addEventListener方式添加事件才可以使用
ES6语法
- let;const
- 模板字符串---------着重符``
箭头函数:setInterval(()=> },2000)
- Symbol
- Promise函数,处理回调地狱






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通