2022-08-23 第二组刘禹彤 学习笔记
打卡38天

###学习内容
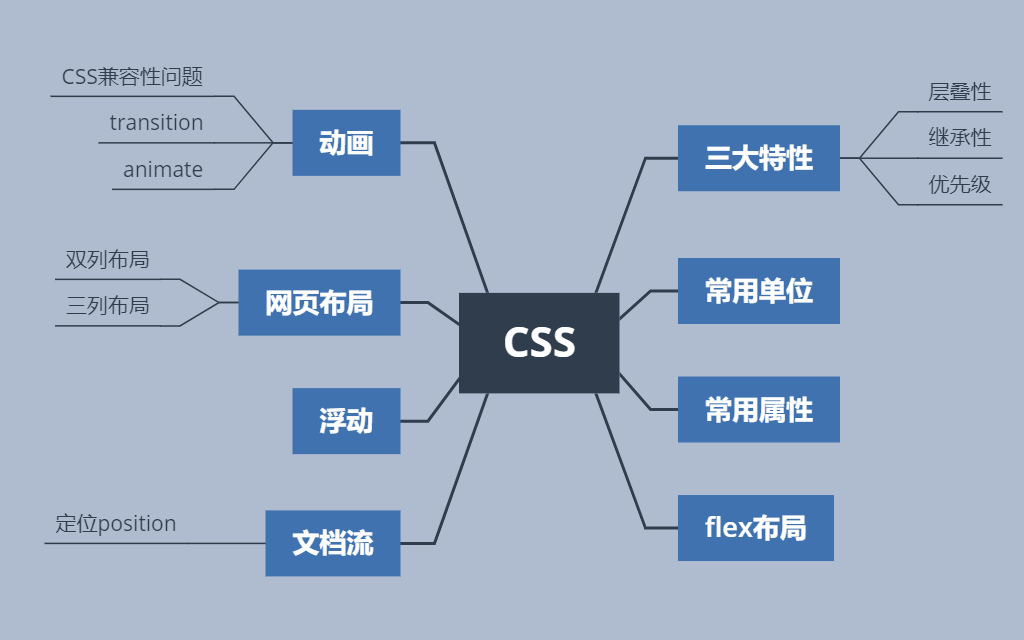
CSS(续)
CSS三大特性
层叠性
- 一个标签可以有多个CSS样式
- 浏览器处理冲突的能力,如果一个属性通过两个相同的选择器设置到元素上,样式的层叠规则按照样式的声明顺序来层叠-------就近原则(前提:选择器必须是同一种)
- 样式不冲突不会重叠
继承性
字标签会继承父标签的某些样式,比如:文本颜色,字号
优先级
权重:(1)继承--------0--------最低
(2)行内样式-------100
(3)权重相同-----------就近原则
(4)!important命令----------无限大
css权重公式
|
css选择器 |
贡献值 |
|
继承,* |
0,0,0,0 |
|
标签选择器 |
0,0,0,1 |
|
类,伪类选择器 |
0,0,1,0 |
|
ID选择器 |
0,1,0,0 |
|
行内选择器 |
1,0,0,0 |
|
!important |
无穷大 |
|
width,height |
大于无穷大 |
- 例:div ul li-------0,0,0,3
li--------------0,0,0,1
- 权重不能被继承,贡献值是没有进位的
- !important-------有过同时有max-width,max-hight,!important不管用
常用单位
- px:像素-----最常用
- em:绝对单位-----例:父级字号16px,我可以设置为2em
- rem:由整个html的字号决定,当改变了浏览器的字号设置,页面的字号也会发生改变
- 百分比:相对于父元素的比例
常用属性
- 字体大小:font_size
- 字体样式:font_style
- 字体粗细:font_weight
- 字体修饰:text_decoration
- 字体:font_family
- 复合属性:font
- 背景颜色:background_color
- 背景图片:background_image
- 列表样式类型:list-style-type
- 区块属性:定义一个元素的显示方式
- 盒子模型:外边距-----margin
边框线-----border
内边距-----padding
box-sizing:border-box----保证盒子大小不变,外边距不包括
content-box-----保证当前div尺寸不变,不包括内边距和边框线
文档流
在网页中将窗体自上而下分成好多行,并在每行从左到右的顺序排列元素,即为文档流
网页默认的布局方式
定位position
- static:文档流,默认的
absolute:绝对定位,相对于一个父元素的绝对定位,当设置了绝对定位之后,原来的元素会脱离文
- 档流,在页面上漂浮起来
- relative:相对定位,相对于上一个元素的位置
- fixed:固定定位
子绝父相-----子元素绝对定位,父元素相对定位
left是相对于父元素的位置,是定位的属性
margin-left是相对于自己的初始位置,是盒子模型的属性
开发中尽量统一使用
浮动
常见的网页布局
双列布局(两列布局)
三列布局
动画
css兼容性问题
- 针对火狐浏览器:-moz-transition
- 针对Safari和Google:-webkit-animation
- 针对Opera浏览器:-o-animation
transition
transition:属性 加速时间 变化方式 结束时间 属性 时间.....................
animate
- 先声明动画,再使用:@keyframes 名字
animation:引用自定义动画 延迟时间
- transition和animate的区别
transition只能通过固定的属性来开始与结束值
flex布局
块级元素和行内块级元素
父容器要加上display:flex
排列方向
###学习心得
今天将CSS的内容基本都学习了一遍,知识点掌握的还可以,需要把这两天学习的东西以及体系好好进行整理
###掌握情况:一般
###课上练习
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .a{ width: 100px; height: 100px; background-color: green; border-top-right-radius: 50px; border-bottom-left-radius: 50px; } .b{ width: 100px; height: 100px; background-color: blue; border-top-left-radius: 50px; border-bottom-right-radius: 50px; } .c{ width: 100px; height: 100px; background-color: yellow; border-top-left-radius: 50px; border-bottom-right-radius: 50px; } .d{ width: 100px; height: 100px; background-color: red; border-top-right-radius: 50px; border-bottom-left-radius: 50px; } </style> </head> <body> <table> <tr> <td><div class="a" ></div></td> <td><div class="b"></div></td> </tr> <tr> <td><div class="c"></div></td> <td><div class="d"></div></td> </tr> </table> </body> </html>
###运行结果