2022-08-22 第二组刘禹彤 学习笔记
打卡37天


###学习内容
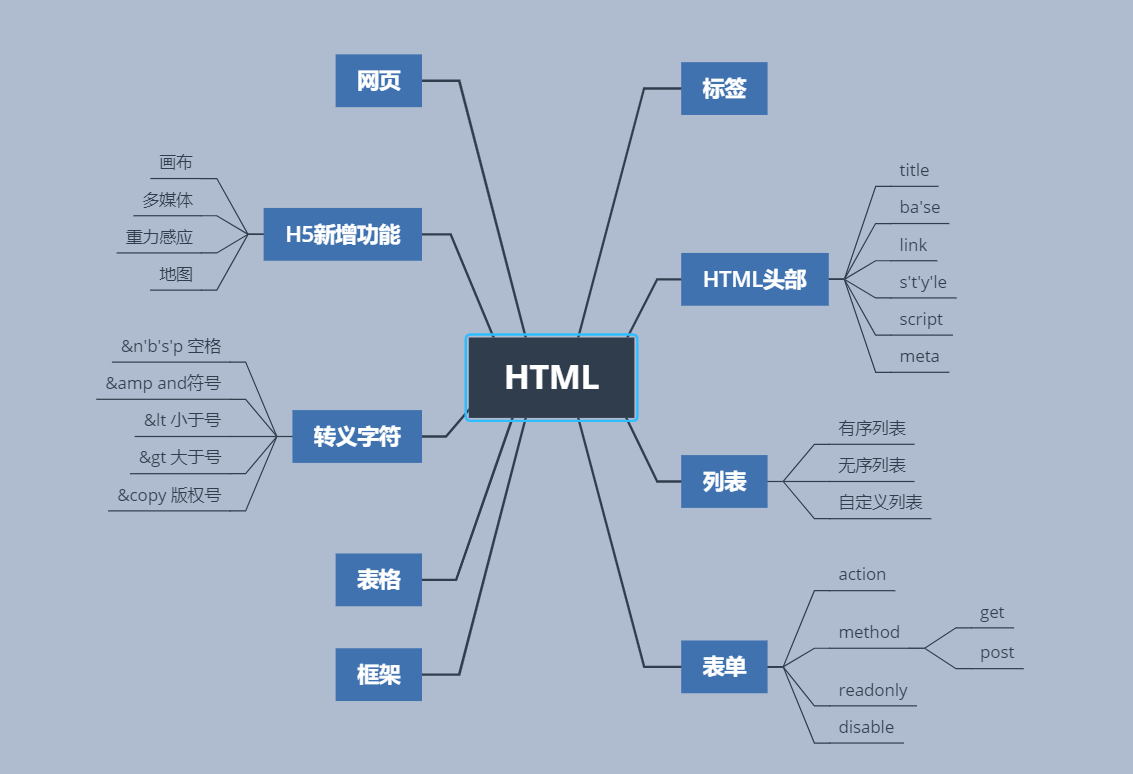
HTML
概述
HTML是用来描述网页的一种语言
HTML叫做超文本标记语言(Hyper Text MarkerUp Language)
HTML不是编程语言,而是一种标记语言,标记语言就是一套标记标签,使用标记标签来描述网页
网页是用浏览器来解析的
HTML标签(HTML tag)
HTML标签由成对出现的尖括号包围的关键词-------比如<body>
HTML标签通常是成对出现的----比如<b></b>
标签对中第一个标签是开始标签,第二个标签是结束标签(是由/结束的)
开始和结束标签也被称为开放标签和闭合标签
常用标签
- <hi>标题大小</hi>
- <p>段落</p>
- <hr>水平分割线---------例:<hr >
- <br>换行
- <!--注释-->
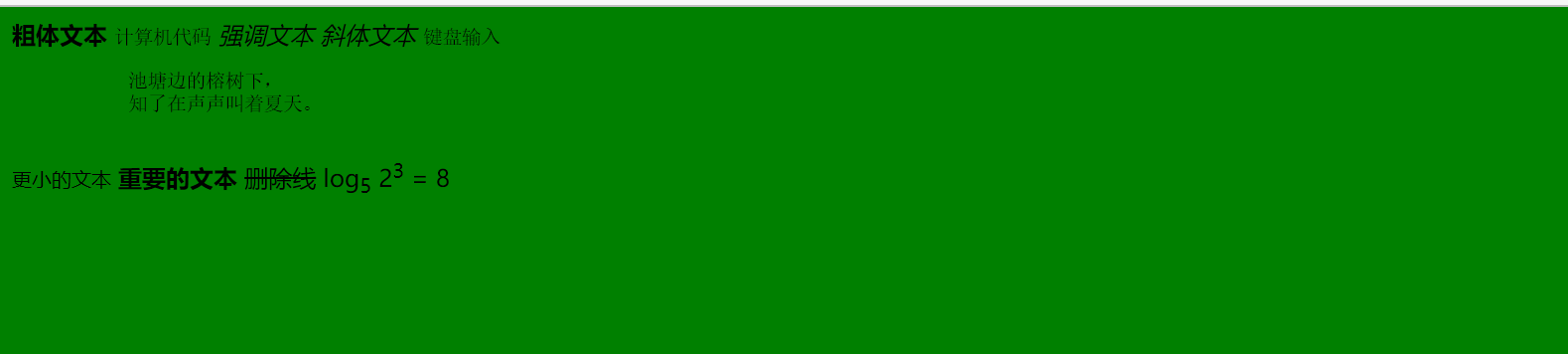
- <b>粗体文本</b>
- <code>计算机代码</code>
- <em>强调文本</em>
- <i>斜体文本</i>
- <kbd>键盘输入</kbd>
- <pre>预处理,可以换行</pre>
- <small>更小的文本</small>
- <strong>重要的文本</strong>
- <del>删除线</del>
- log<sub>5</sub>上标
- <sup>3</sup>=8 下标
- <font color='"green">我是font</font>字体
- 超级链接-------普通链接 图片链接 邮件链接 信箱 锚机链接
- <div>文档中的块级元素---自占一行,自带换行功能(div,h,p,form,ul,ol......)</div>
- <span>文档中的行级元素----没有自己换行( a,span,del,sub,sup,em,b,strong....)</span>
列表
无序列表
<ul type="disc">
<li>项目1</li>
<li>项目2</li>
</ul>
有序列表
ol>li*4---快捷写法
<ol type="I">
<li>项目1</li>
<li>项目2</li>
<li>项目3</li>
<li>项目4</li>
</ol>
自定义列表
自动有级别
<dl>
<dt>项目1</dt>
<dd>描述项目1</dd>
<dt>项目2</dt>
<dd>描述项目2</dd>
</dl>
表格
<table border="1" cellpadding="10" cellspacing="0" width="400">
<thead>
<tr>
<th>学号</th>
<th>姓名</th>
<th>联系方式</th>
<th>毕业院校</th>
<th>国籍</th>
</tr>
</thead>
<tbody>
<tr>
<td>1001</td>
<td>罗永浩</td>
<td>13635412586</td>
<td>延边第二中学</td>
<td rowspan="4">中国</td>
</tr>
<tr>
<td>1002</td>
<td>罗翔</td>
<td>13125693254</td>
<td>北京大学</td>
</tr>
<tr>
<td>1003</td>
<td>樊登</td>
<td>13326956541</td>
<td>西安交通大学</td>
</tr>
<tr>
<td>1004</td>
<td>雷军</td>
<td>15619851265</td>
<td>武汉大学</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="5">
备注:他们都是有钱人。
</td>
</tr>
</tfoot>
</table>
框架
<iframe src="https://www.sina.com.cn" height="600" width="400"
frameborder="0"></iframe>
<iframe src="https://www.sohu.com" height="600" width="400"
frameborder="0"></iframe>
表单
<form action="" method="post">
<p>
账号:<input type="text">
</p>
<p>
密码:<input type="password">
</p>
<p>
性别:
<input type="radio" name="gender">男
<input type="radio" name="gender" checked>女
</p>
<p>
地址:
<select>
<option value="">请选择省</option>
<option value="">吉林省</option>
<option value="">北京市</option>
</select>
<select>
<option value="">请选择市</option>
<option value="">长春市</option>
<option value="">北京市</option>
</select>
<select>
<option value="">请选择区</option>
<option value="">南关区</option>
<option value="">西城区</option>
</select>
</p>
<p>
爱好:
<input type="checkbox" checked>读书
<input type="checkbox">游泳
<input type="checkbox" checked>跑步
</p>
<p>
<textarea cols="30" rows="10"></textarea>
</p>
<p>
邮箱:<input type="email">
</p>
<p>
薪水:<input type="number">
</p>
<p>
头像:<input type="file">
</p>
<p>
颜色:<input type="color">
</p>
<p>
电话:<input type="tel">
</p>
<p>
隐藏:<input type="hidden">
</p>
<p>
<!-- <input type="submit">
<input type="reset">
<input type="button" value="自定义按钮">
-->
<button type="submit">注册</button>
<button type="reset">重写</button>
<button type="button">自定义</button>
</p>
</form>
我们项目的要求:
如果有form,用input
如果没有form,用button
- action:数据的提交后台地址
- method:数据的提交方式
get:默认值,会把所有要提交的数据拼接在地址栏(不安全,有限制)
post:封装在一个请求体,把数据提交给后台,不会拼接在地址栏(安全,无限制)
- readonly和disable的区别
readonly:可以提交到后台
disable:不能提交到后台
转义字符
-  :空格
- &:and符号、
- <:小于号
- >:大于号
- ©:版权号
网页
HTML文档描述的是网页
HTML文档包含HTNL的标签和纯文本
HTML文档被称为网页
HTML其实就是纯文本文档
HTML头部
head元素包含了所有的头部信息元素
script,link以及各种meta,title,base
title
定义了浏览器工具栏的标题,网页被收藏到收藏夹显示的默认标题,显示在搜索引擎结果界面的标题
base
描述了基本的链接地址/链接目录,作为HTML文档中所有的连接地址的默认地址
link
引用css层叠样式表
style
定义css层叠样式表
script
即可以定义script脚本,也可以引用script文件,不建议写在head中,写在body的最下方
meta
元数据,指定网页的描述,关键词,文件的最后修改时间,作者
可以定义搜索引擎的关键词
HTML5
1999年HTML4.01里程碑版本,在HTML4.01中的几个人标签已经被废弃,这些元素在HTML5里有的被删除了,有的被重新定义,HTML5在2012年形成稳定的版本
H5新增功能
- 画布
- 多媒体
1)定义音频内容:<audio src="音频地址" autoplay controls></audio>
2)定义视频内容:<video src="视频地址" autoplay controls></video>
- 重力感应
- 地图
- websocket
HTML浏览器兼容性
IE9之前几乎不支持H5
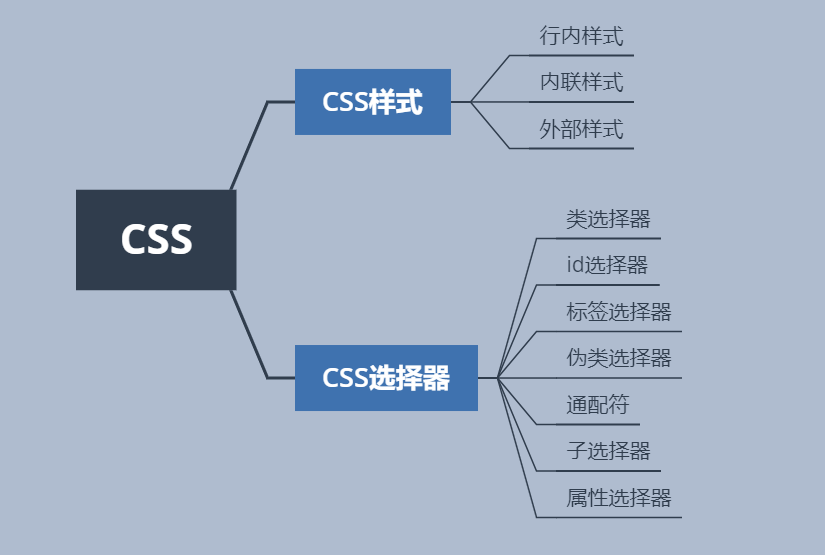
CSS
CSS层叠样式表-----------定义如何显示HTML元素(样式),样式通常存储到样式表中
把样式表添加到HTML中,内容和表现分离(样式和结构分离)
外部样式表可以极大提高工作效率
外部样式表通常存储到CSS文件中
CSS样式
行内样式
<p style="">我是P标签</p>
<h1>我是h1标签</h1>
<span>我是span标签</span>
<a href="#">我是超级链接</a>
内嵌样式(内联样式)style
<style>
h1 {
background-color: green;
}
span{
background-color: yellow;
}
</style>
外部样式 link引入CSS文件
<link rel="stylesheet" href="css/style.css">
CSS选择器
选择你想要的元素
类选择器
.名{}
在使用·类选择器旋择css样式时,可以选择多个,中间用空格隔开即可
id选择器
#名{}
每个标签原属的id是唯一的,不能重复
标签选择器
标签名{}
通配符,全部选择器
*{}
页面初始化
组合选择器
字段一,字段二{}
后代选择器
- 要字段一里的字段二改变样式-----所有
字段一 字段二{}
子选择器
- 要字段一里的字段二改变样式------直系第一级子代
字段一>字段二{}
紧跟着
- 要字段一里的字段二改变样式-----紧跟着字段一的字段二
字段一+字段二{}
属性选择器
- input[属性]{}
- input[属性 = 赋值]{}
伪类选择器
- 初始状态
名:link{}
- 激活状态
名:active
- 鼠标悬停
名:hover
- 访问过的
名:visited
- 获得焦点
input:focus{}
###学习心得
今天又进入了HTML和CSS的学习,将直接前学习过的知识进行了重温和复习,对其内容进行了整理,基本理解
###掌握情况:一般
###课上练习
# HTML ## 概述 HTML是用来描述网页的一种语言 HTML叫做超文本标记语言(Hyper Text MarkerUp Language) HTML不是编程语言,而是一种标记语言,标记语言就是一套标记标签,使用标记标签来描述网页 网页是用浏览器来解析的 ## HTML标签(HTML tag) HTML标签由成对出现的尖括号包围的关键词-------比如<body> HTML标签通常是成对出现的----比如<b></b> 标签对中第一个标签是开始标签,第二个标签是结束标签(是由/结束的) 开始和结束标签也被称为开放标签和闭合标签 ### 常用标签 1. <hi>标题大小</hi> 2. <p>段落</p> 3. <hr>水平分割线---------例:<hr > 4. <br>换行 5. <!--注释--> 6. <b>粗体文本</b> 7. <code>计算机代码</code> 8. <em>强调文本</em> 9. <i>斜体文本</i> 10. <kbd>键盘输入</kbd> 11. <pre>预处理,可以换行</pre> 12. <small>更小的文本</small> 13. <strong>重要的文本</strong> 14. <del>删除线</del> 15. log<sub>5</sub>上标 16. <sup>3</sup>=8 下标 17. <font color='"green">我是font</font>字体 18. 超级链接-------普通链接 图片链接 邮件链接 信箱 锚机链接 19. <div>文档中的块级元素---自占一行,自带换行功能(div,h,p,form,ul,ol......)</div> 20. <span>文档中的行级元素----没有自己换行( a,span,del,sub,sup,em,b,strong....)</span> ## 列表 ### 无序列表 <ul type="disc"> <li>项目1</li> <li>项目2</li> </ul> ### 有序列表 ol>li*4---快捷写法 <ol type="I"> <li>项目1</li> <li>项目2</li> <li>项目3</li> <li>项目4</li> </ol> ### 自定义列表 自动有级别 <dl> <dt>项目1</dt> <dd>描述项目1</dd> <dt>项目2</dt> <dd>描述项目2</dd> </dl> ## 表格 <table border="1" cellpadding="10" cellspacing="0" width="400"> <thead> <tr> <th>学号</th> <th>姓名</th> <th>联系方式</th> <th>毕业院校</th> <th>国籍</th> </tr> </thead> <tbody> <tr> <td>1001</td> <td>罗永浩</td> <td>13635412586</td> <td>延边第二中学</td> <td rowspan="4">中国</td> </tr> <tr> <td>1002</td> <td>罗翔</td> <td>13125693254</td> <td>北京大学</td> </tr> <tr> <td>1003</td> <td>樊登</td> <td>13326956541</td> <td>西安交通大学</td> </tr> <tr> <td>1004</td> <td>雷军</td> <td>15619851265</td> <td>武汉大学</td> </tr> </tbody> <tfoot> <tr> <td colspan="5"> 备注:他们都是有钱人。 </td> </tr> </tfoot> </table> ## 框架 <iframe src="https://www.sina.com.cn" height="600" width="400" frameborder="0"></iframe> <iframe src="https://www.sohu.com" height="600" width="400" frameborder="0"></iframe> ## 表单 <form action="" method="post"> <p> 账号:<input type="text"> </p> <p> 密码:<input type="password"> </p> <p> 性别: <input type="radio" name="gender">男 <input type="radio" name="gender" checked>女 </p> <p> 地址: <select> <option value="">请选择省</option> <option value="">吉林省</option> <option value="">北京市</option> </select> <select> <option value="">请选择市</option> <option value="">长春市</option> <option value="">北京市</option> </select> <select> <option value="">请选择区</option> <option value="">南关区</option> <option value="">西城区</option> </select> </p> <p> 爱好: <input type="checkbox" checked>读书 <input type="checkbox">游泳 <input type="checkbox" checked>跑步 </p> <p> <textarea cols="30" rows="10"></textarea> </p> <p> 邮箱:<input type="email"> </p> <p> 薪水:<input type="number"> </p> <p> 头像:<input type="file"> </p> <p> 颜色:<input type="color"> </p> <p> 电话:<input type="tel"> </p> <p> 隐藏:<input type="hidden"> </p> <p> <!-- <input type="submit"> <input type="reset"> <input type="button" value="自定义按钮"> --> <button type="submit">注册</button> <button type="reset">重写</button> <button type="button">自定义</button> </p> </form> 我们项目的要求: 如果有form,用input 如果没有form,用button * action:数据的提交后台地址 * method:数据的提交方式 get:默认值,会把所有要提交的数据拼接在地址栏(不安全,有限制) post:封装在一个请求体,把数据提交给后台,不会拼接在地址栏(安全,无限制) * readonly和disable的区别 readonly:可以提交到后台 disable:不能提交到后台 ### 转义字符 *  :空格 * &:and符号、 * <:小于号 * >:大于号 * ©:版权号 ## 网页 HTML文档描述的是网页 HTML文档包含HTNL的标签和纯文本 HTML文档被称为网页 HTML其实就是纯文本文档 ## HTML头部 head元素包含了所有的头部信息元素 script,link以及各种meta,title,base ### title 定义了浏览器工具栏的标题,网页被收藏到收藏夹显示的默认标题,显示在搜索引擎结果界面的标题 ### base 描述了基本的链接地址/链接目录,作为HTML文档中所有的连接地址的默认地址 ### link 引用css层叠样式表 ### style 定义css层叠样式表 ### script 即可以定义script脚本,也可以引用script文件,不建议写在head中,写在body的最下方 ### meta 元数据,指定网页的描述,关键词,文件的最后修改时间,作者 可以定义搜索引擎的关键词 ## HTML5 1999年HTML4.01里程碑版本,在HTML4.01中的几个人标签已经被废弃,这些元素在HTML5里有的被删除了,有的被重新定义,HTML5在2012年形成稳定的版本 ### H5新增功能 * 画布 * 多媒体 1)定义音频内容:<audio src="音频地址" autoplay controls></audio> 2)定义视频内容:<video src="视频地址" autoplay controls></video> * 重力感应 * 地图 * websocket ### HTML浏览器兼容性 IE9之前几乎不支持H5 # CSS CSS层叠样式表-----------定义如何显示HTML元素(样式),样式通常存储到样式表中 把样式表添加到HTML中,内容和表现分离(样式和结构分离) 外部样式表可以极大提高工作效率 外部样式表通常存储到CSS文件中 ## CSS样式 ### 行内样式 <p style="background-color: red;">我是P标签</p> <h1>我是h1标签</h1> <span>我是span标签</span> <a href="#">我是超级链接</a> ### 内嵌样式(内联样式)style <style> h1 { background-color: green; } span{ background-color: yellow; } </style> ### 外部样式 link引入CSS文件 <link rel="stylesheet" href="css/style.css"> ## CSS选择器 选择你想要的元素 ### 类选择器 .名{} 在使用·类选择器旋择css样式时,可以选择多个,中间用空格隔开即可 ### id选择器 #名{} 每个标签原属的id是唯一的,不能重复 ### 标签选择器 标签名{} ### 通配符,全部选择器 *{} 页面初始化 ### 组合选择器 字段一,字段二{} ### 后代选择器 * 要字段一里的字段二改变样式-----所有 字段一 字段二{} ### 子选择器 * 要字段一里的字段二改变样式------直系第一级子代 字段一>字段二{} ### 紧跟着 * 要字段一里的字段二改变样式-----紧跟着字段一的字段二 字段一+字段二{} ### 属性选择器 * input[属性]{} * input[属性 = 赋值]{} ### 伪类选择器 * 初始状态 名:link{} * 激活状态 名:active * 鼠标悬停 名:hover * 访问过的 名:visited * 获得焦点 input:focus{}
###运行结果