2022-07-12 第八组 刘禹彤 学习笔记
第四天打卡
今天学习了JS的相关知识
##3相关知识点:for循环 while循环 concat连接 抓取信息 添加事件
###学习心得:
今天讲的内容有点多,上课进度有点快,对信息抓取方面的知识掌握的不熟练,写代码的时候不知道应该从哪一步先开始,课间向同学进行了询问,对大体思路有了基本的理解,但是对事件的掌握还不太好。
##3学习内容:
for循环的执行步骤:
1.let i = 0; 初始化条件,当i=0时循环开始
2.i<10;判断条件,会和初始条件配合循环的执行,决定了循环什么时候停止
3.循环体:循环重复在做什么事情
4.i++循环条件,每次循环体执行完毕让i产生变化
while循环执行流程:
1.初始化条件
2.判断条件
3.执行循环体
4.自增
while循环 PK for循环
初始化条件不好控制 每个for循环的初始条件都是隔离的
循环条件不好控制 每个for循环的a++都是隔离的
写函数时,返回值便于管理
do..while循环
let a 初始化条件
do做什么事
log循环体
a >100判断条件
a++循环条件
do..while和while的区别:do..while先执行一次再判断,无论条件是否成立,至少执行一次
while:如果条件不成立,一次都不执行
根据选择器抓取元素
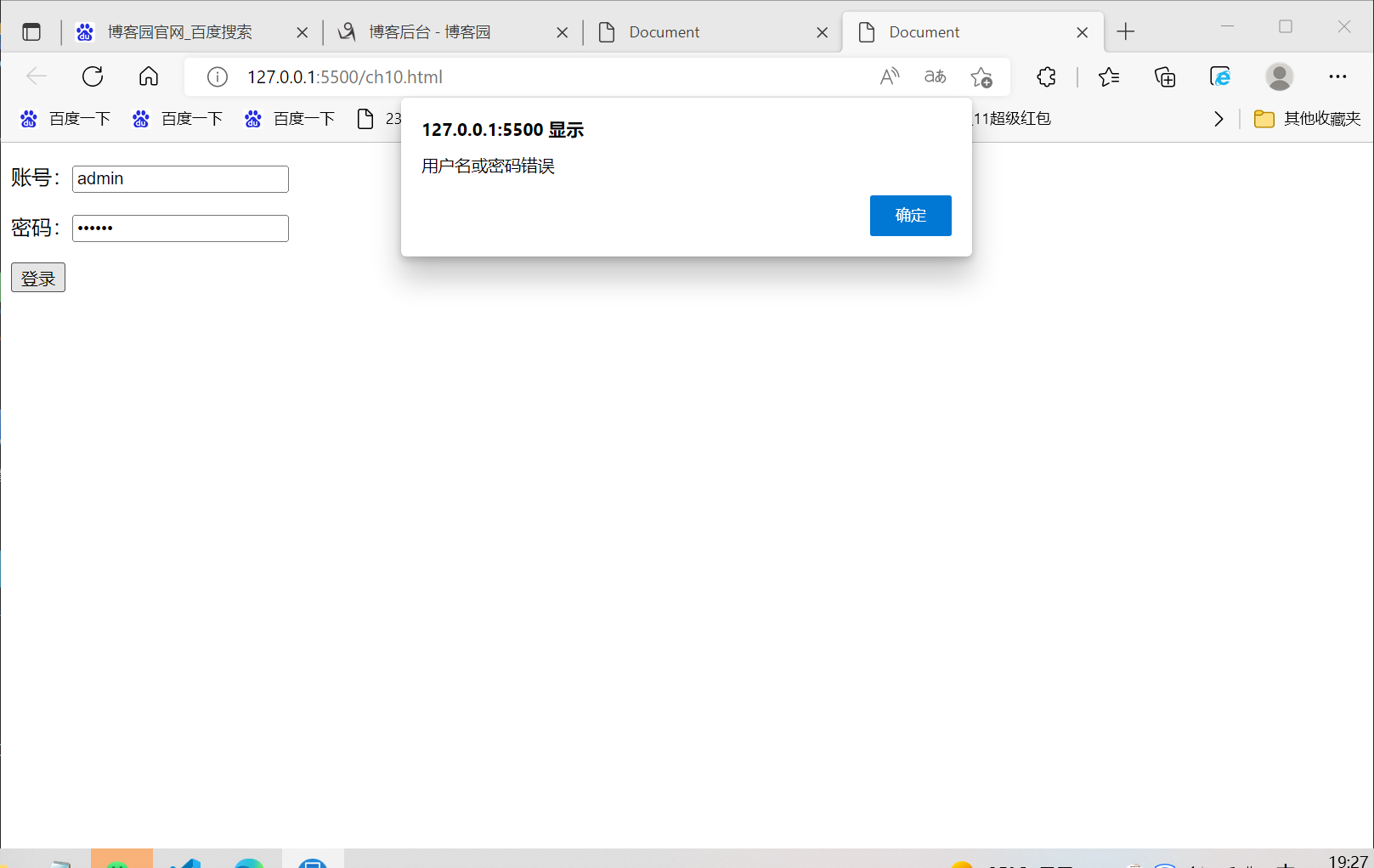
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <p> 账号:<input type="text" id="username"> </p> <p> 密码:<input type="password" id="password"> </p> <p> <input type="button" value="登录" onclick="need()"> </p> <script> // 需求:当用户名==admin,密码==123456时,提示登陆成功,否则:提示用户名或密码错误 /* 思路:给按钮添加单击事件 当点击按钮时,获取用户名和密码框输入的值,然后进行判断,if()登陆成功,else用户名或密码错误 */ function need() { // 拿用户名框输入的内容 let username = document.querySelector("#username").value; let password = document.querySelector("#password").value; if (username == "admin" && password == "123456") { alert("登陆成功"); } else { alert("用户名或密码错误"); } } </script> </body> </html>
运行结果:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类