第二天打卡
今天进行了css的相关训练
知识点:css三种样式 标签 外部引入css样式 类 盒子模型 定位
掌握情况:理解
笔记:
CSS层叠样式表
网页美化
html相当于布料,上色
如何嵌入
样式如何显示html元素
样式通常是储存在样式表中
把样式表添加到html元素中
定义css样式的方式
1.行内样式 好不好?
如果当前样式不需要复用,可以使用行内样式
优先级
2.内页样式(嵌入样式)
标签选择器
类选择器:声明样式的时候需要一个英文的.,选择样式通过class属性,不需要写
id选择器:声明样式需要一个#号,对应的元素的id要匹配
类选择器和id选择器都用div
外部样式(推荐)
css选择器:
1.标签选择器
2.类选择器
3.id选择器
4.div,p:选中页面上所有的div和p元素
div p: 选中div里面的p,无论嵌套多少层都可以找到
div>p :选中div里面的直接字标签p
div+p:选中紧跟着div的p
5.[type]:选择页面上所有带有type属性的标签
[type=text]:选中页面上所有带有type=text属性的标签
[type~=t]:选中页面上type属性包含单词的所有元素
6.伪类选择器::link :hover :active :visited
7.nth-child():选中第几个对应的元素
8.checked:选中所有被选中的元素
css层叠样式表
层叠性:如果样式冲突,遵循就近原则,哪个离结构近,就执行哪个样式
如果样式不冲突,就不层叠
优先级:类>标签>id
继承性:字标签会继承父标签的·某些样式。文本颜色,字号,背景颜色
优先级:类>标签>id
权重:继承的权重为最低
行内样式的权重最高
如果权重相同,就近原则
important无限大
css常用的单位:
1.px像素:绝对单位 一个像素代表一个点。如100px*100px的正方形,宽度100个点,高度100个点
2.em是相对单位,他会参考他的父级元素。字体,父级元素的字体是16px,要设置元素的字体大小为2em,当前元素的字体为32px
3.rem是相对单位。由页面决定,当我们改变了浏览器的字号设置,页面的字号也会随之发生变化,应用在老人版
4.百分比:相对于父类元素的比例
晚上进行了相关的练习:
html相关代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="../0710/css/ll.css">
</head>
<body>
<div class="rg_layout">
<div class="rg_left">
<p>新用户注册</p>
<p>USER REGISTER</p>
</div>
<div class="rg_center">
<div class="rg_form">
<!--定义表单 form-->
<form action="#" method="post">
<table>
<tr>
<td class="td_left"><label for="username">用户名</label></td>
<td class="td_right"><input type="text" name="username" id="username" placeholder="请输入用户名"></td>
</tr>
<tr>
<td class="td_left"><label for="password">密码</label></td>
<td class="td_right"><input type="password" name="password" id="password" placeholder="请输入密码"></td>
</tr>
<tr>
<td class="td_left"><label for="email">Email</label></td>
<td class="td_right"><input type="email" name="email" id="email" placeholder="请输入邮箱"></td>
</tr>
<tr>
<td class="td_left"><label for="name">姓名</label></td>
<td class="td_right"><input type="text" name="name" id="name" placeholder="请输入姓名"></td>
</tr>
<tr>
<td class="td_left"><label for="tel">手机号</label></td>
<td class="td_right"><input type="text" name="tel" id="tel" placeholder="请输入手机号"></td>
</tr>
<tr>
<td class="td_left"><label>性别</label></td>
<td class="td_right">
<input type="radio" name="gender" value="male"> 男
<input type="radio" name="gender" value="female"> 女
</td>
</tr>
<tr>
<td class="td_left"><label for="birthday">出生日期</label></td>
<td class="td_right"><input type="date" name="birthday" id="birthday" placeholder="请输入出生日期"></td>
</tr>
<tr>
<td class="td_left"><label for="checkcode" >验证码</label></td>
<td class="td_right"><input type="text" name="checkcode" id="checkcode" placeholder="请输入验证码">
<img id="img_check" src="img/verify_code.jpg">
</td>
</tr>
<tr>
<td colspan="2" align="center"><input type="submit" id="btn_sub" value="注册"></td>
</tr>
</table>
</form>
</div>
</div>
<div class="rg_right">
<p>已有账号?<a href="#">立即登录</a></p>
</div>
</div>
</body>
</html>
css相关代码:
/* 重置 */
*{
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
/* 设置图片背景 */
body{
background:url(../img/login_bg.png) no-repeat center ;
}
/* 设置layout */
.rg_layout{
width: 900px;
height: 500px;
border: 8px solid #EEEEEE;
background-color: #EEEEEE;
/* 让div水平居中 */
margin: auto;
}
/* 设置左组件 */
.rg_left{
float: left;
margin: 15px;
}
/* 设置左组件第一个元素 */
.rg_left > p:first-child{
color: #ffd026;
font-size: 20px;
}
/* 设置左组件最后一个元素 */
.rg_left > p:last-child{
color: #a6a6a6;
font-size: 20px;
}
.rg_center{
float: left;
}
.rg_right{
float: right;
margin: 15px;
}
.rg_right > p:first-child{
font-size: 15px;
}
.rg_right > p a{
color: red;
}
.td_left{
width: 100px;
height: 45px;
text-align:right;
}
.td_right{
padding-left: 50px;
}
#username,#password,#email,#name,#tel,#birthday,#checkcode{
width: 251px;
height: 32px;
border: 1px solid #a6a6a6;
/* 设置边框圆角 */
border-radius: 5px;
padding-left: 10px;
}
#checkcode{
width: 110px;
}
#img_check{
height: 32px;
vertical-align: middle;
}
#btn_sub{
width: 150px;
height: 40px;
background-color: #ffd026;
border: 1px solid #ffd026;
}
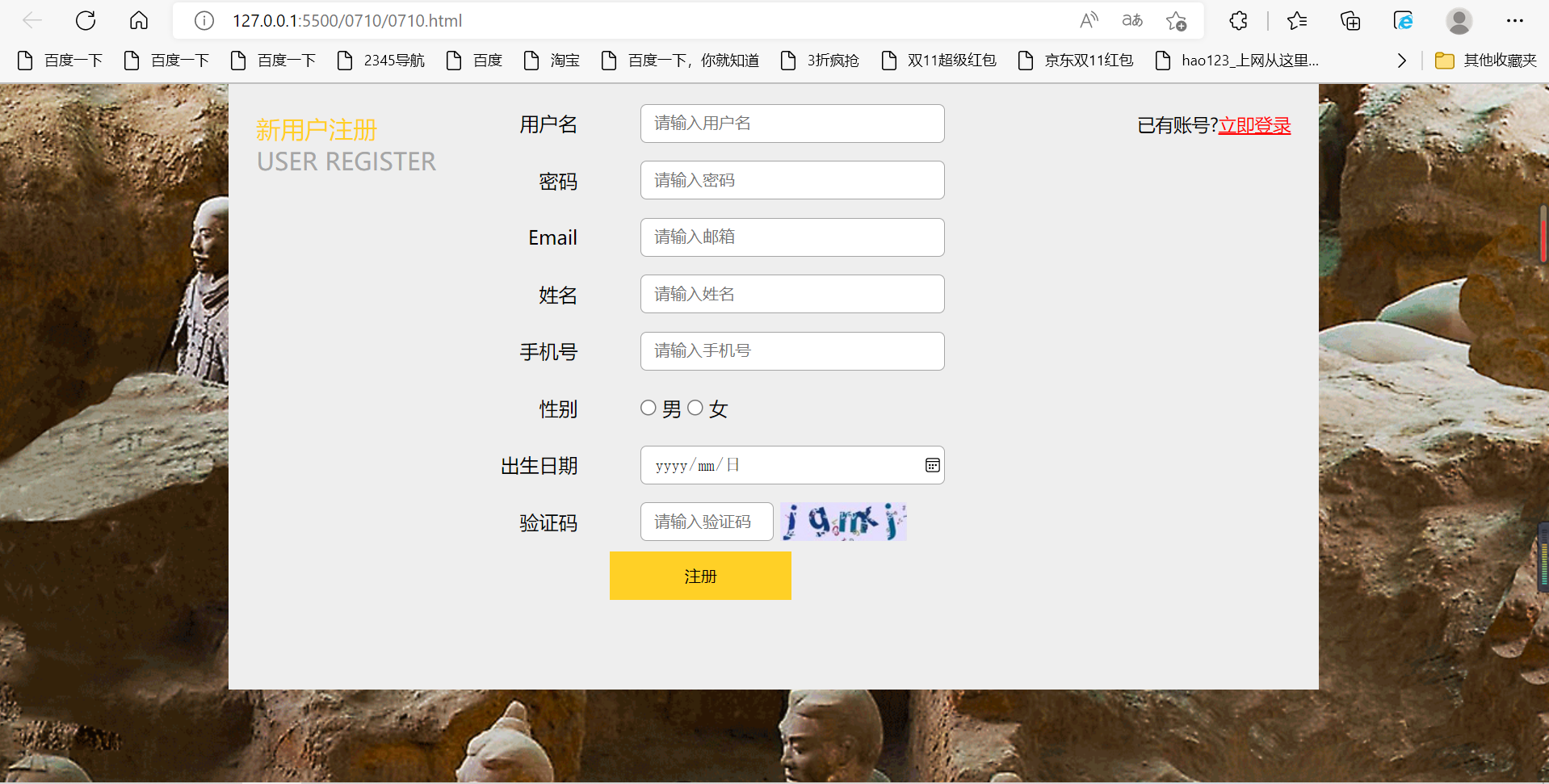
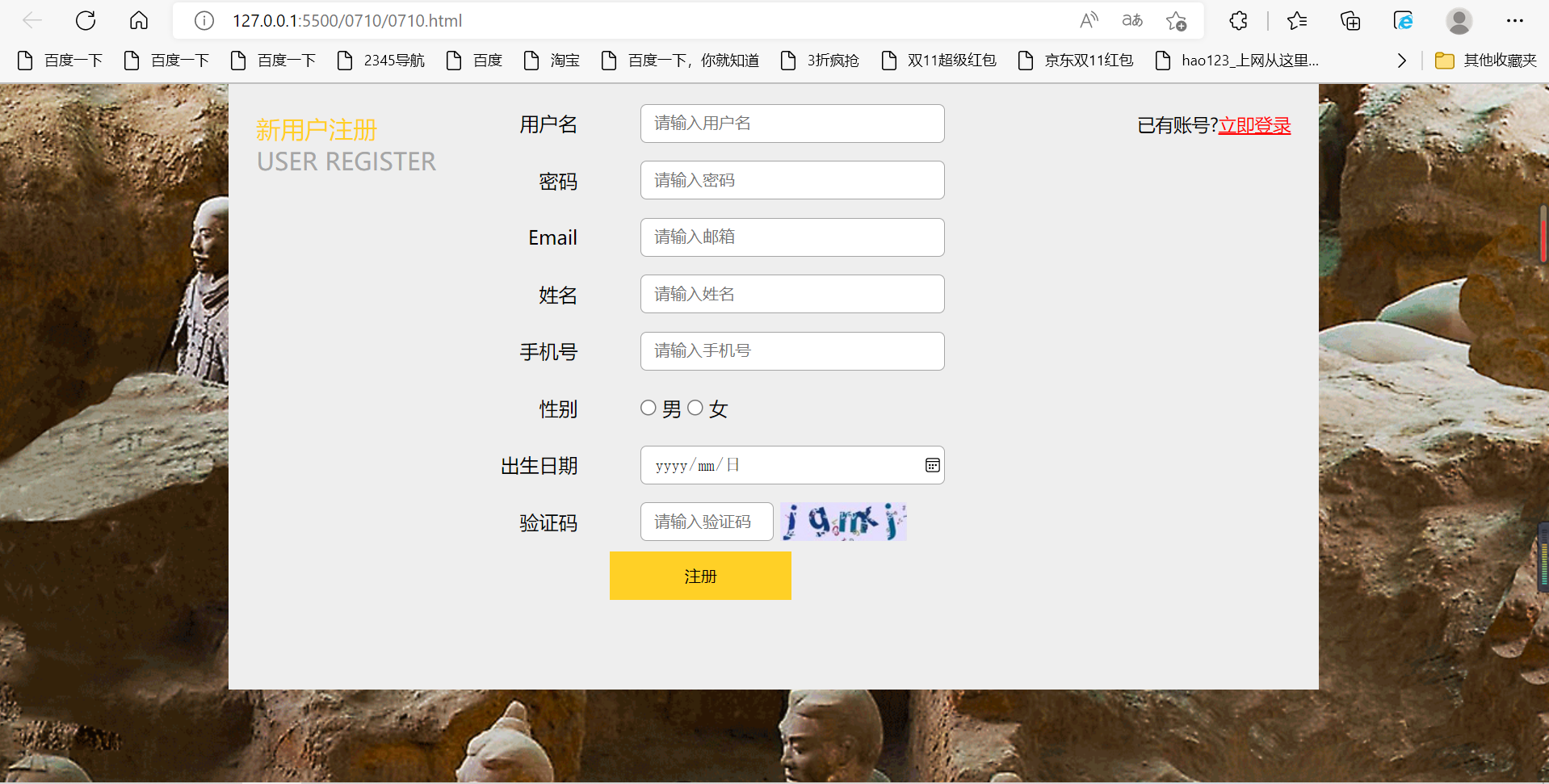
运行结果如下所示:

如上所示便可以完成一个注册页面的制作。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】