2022-07-09 第八组 刘禹彤 学习笔记
第一天打卡
今天学习了html的相关知识
相关知识点:调文本样式 超链接 弹幕制作 列表 表格制作 表单
掌握情况:理解
进行整体知识相关练习
做表单代码如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表单</title>
</head>
<body>
<form action="aaa" method="post">
<!-- id:每个html元素唯一标识 -->
<p>
用户名:<input type="text" maxlength="12" disabled value="请输入用户名小于十二位">
</p>
<p>
密码:<input type="password" required placeholder="密码不能大于六位">
</p>
<p>
性别:<input type="radio" name="gender">男
<input type="radio" name="gender" checked>女
</p>
<p>
爱好:
<input type="checkbox">游泳
<input type="checkbox">足球
<input type="checkbox">篮球
</p>
<p>
家庭住址:
<select name="省">
<option value="jl">吉林省</option>
<option value="ln">辽宁省</option>
</select>
<select>
<option>长春市</option>
<option>沈阳市</option>
</select>
</p>
<p>
邮箱:<input type="email">
</p>
<p>
生日:<input type="date">
</p>
<p>
薪水:<input type="number" min="0" max="100">
</p>
<p>
头像:<input type="file">
</p>
<p>
<input type="color">
</p>
<p>
<input type="telephone">浏览器不支持
</p>
<p>
<input type="hiden">隐藏
</p>
<p>
<input type="range">范围
</p>
<p>
<textarea name="" id="" cols="30" rows="10">内容
</textarea>
</p>
<p>
<input type="checkbox"> 我同意《xxx》协议
</p>
<p>
<!-- 提交按钮1 必须和其它元素在同一个form里 -->
<input type="submit" value="注册">
<input type="reset" value="重置">
<input type="button" value="自定义">
<!--提交按钮2 同上-->
<!-- <button type="submit">提交</button>
<button type="reset">重置</button>
<button type="button">自定义</button> -->
</p>
<!-- 表单提交的数据形式:username=admin等号左边是name属性,右边是value属性 -->
<!-- method:
get:提交的数据都会显示在地址栏,不安全,地址栏长度是有限的
post:提交的数据不显示在地址栏,封装在一个整体,长度也没有限制-->
</form>
</body>
</html>
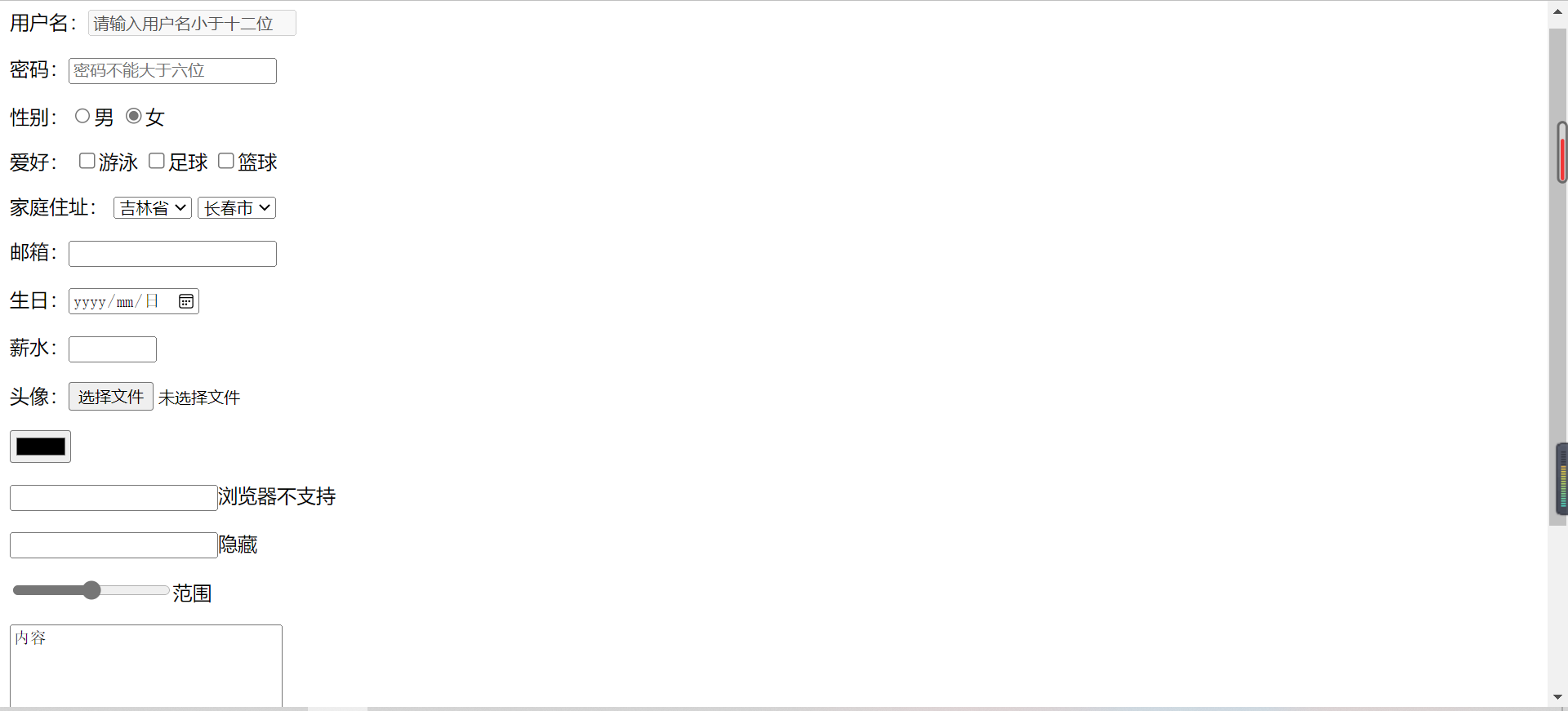
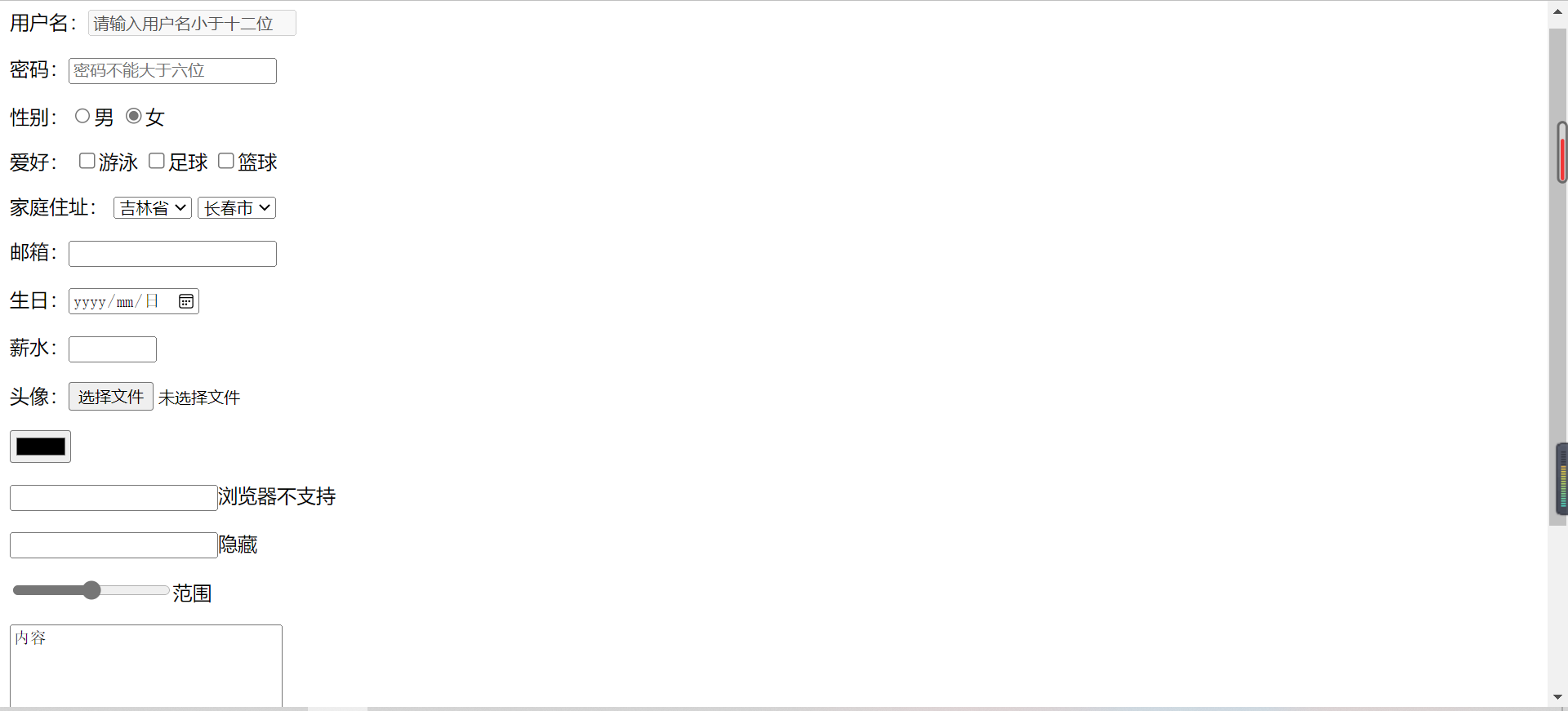
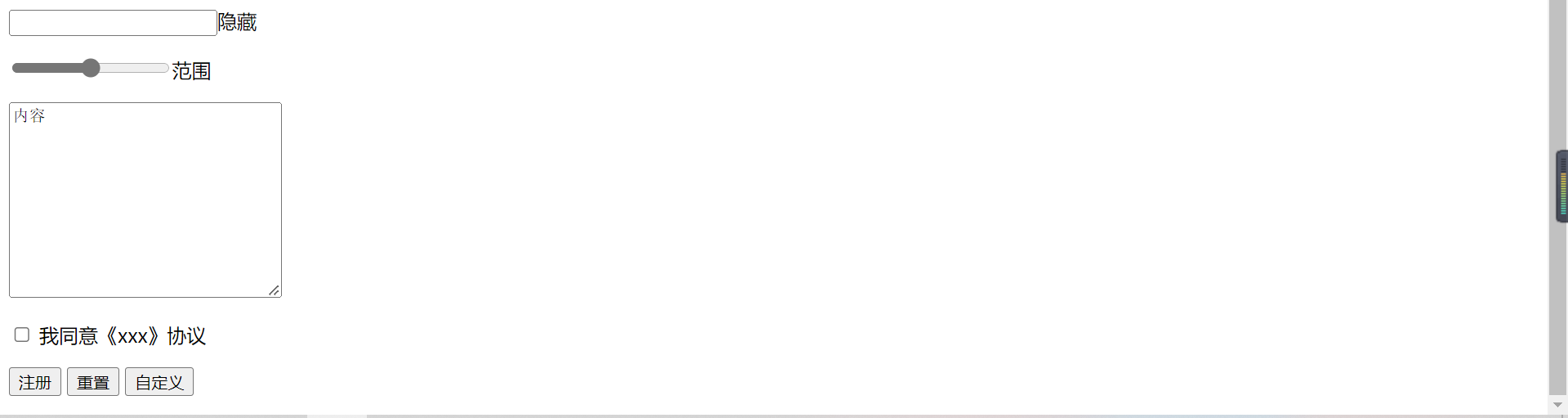
运行结果:


今天收获十分丰富!!!



