vue项目切换不同的tabbar显示不同的内容
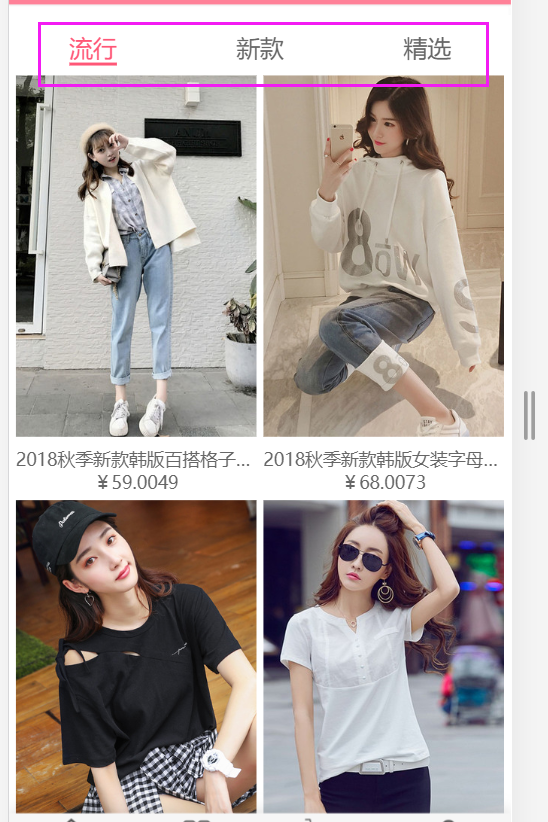
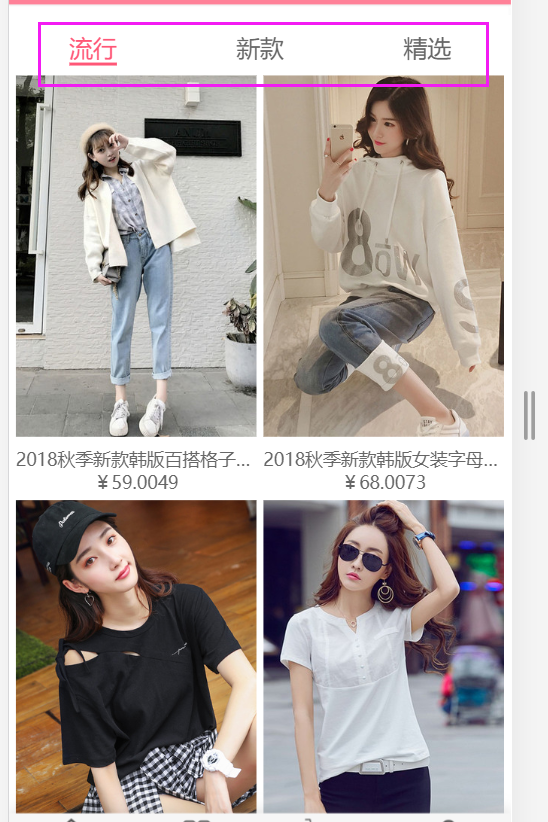
类似于这样:

下面内容的显示是由上面的三个tabbar决定的
思路:上面的tabbar是一个组件,下面的内容是一个组件,整体父组件是一个,给上面的tabbar监听点击事件,并且传出事件到父组件,父组件根据点击不同的按钮传数据给下面内容的组件
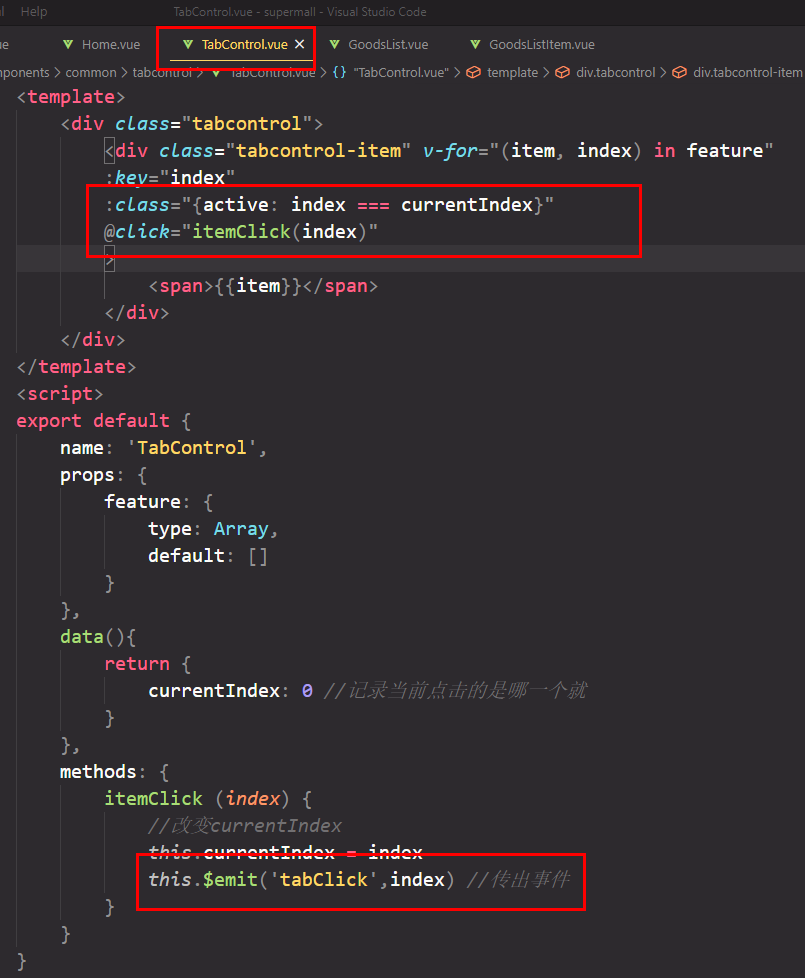
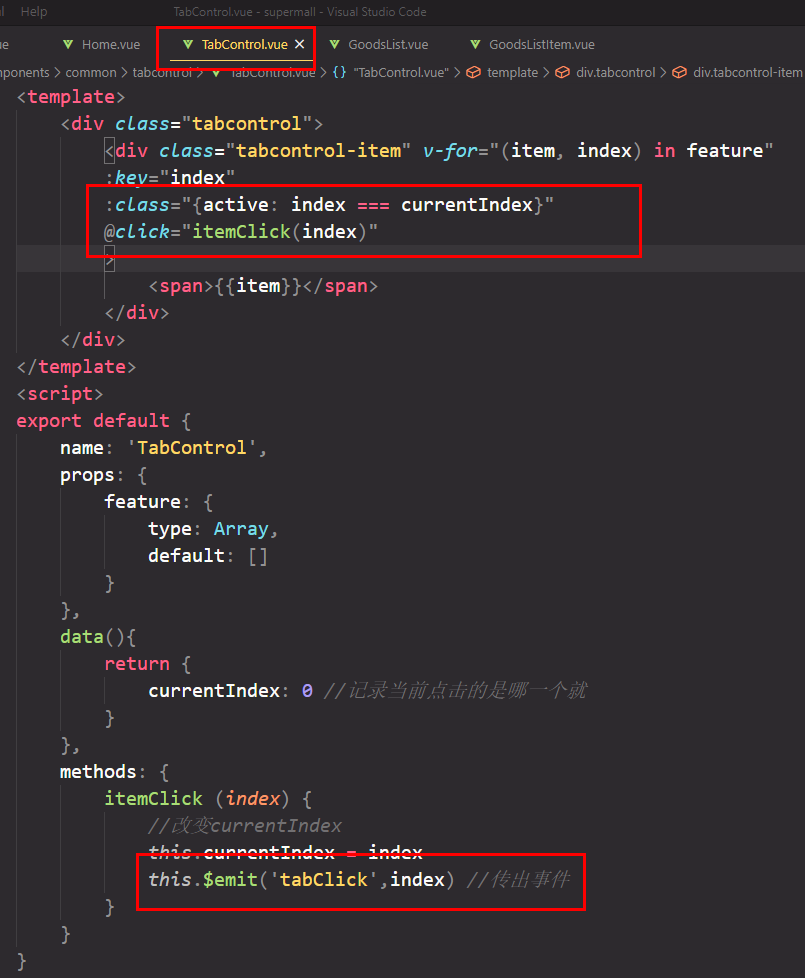
子组件:

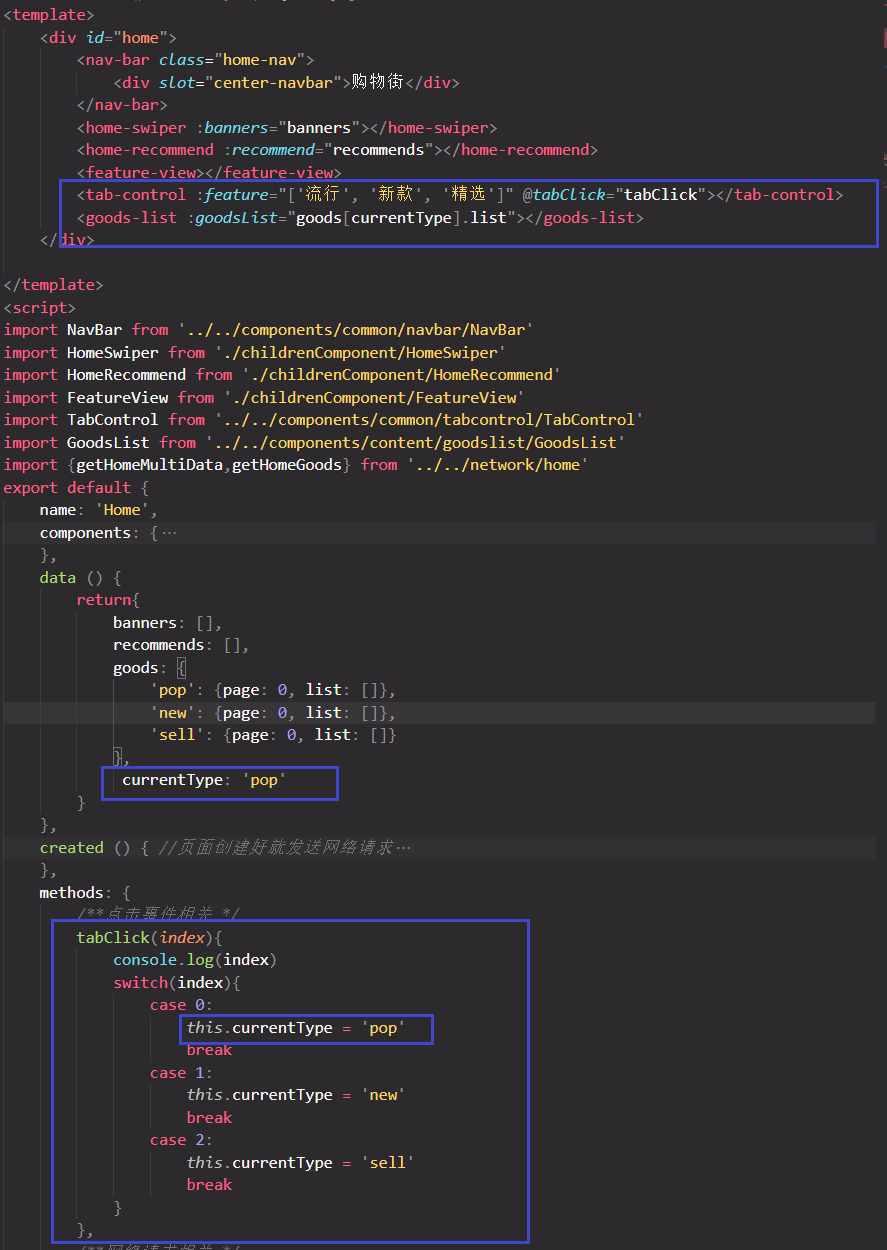
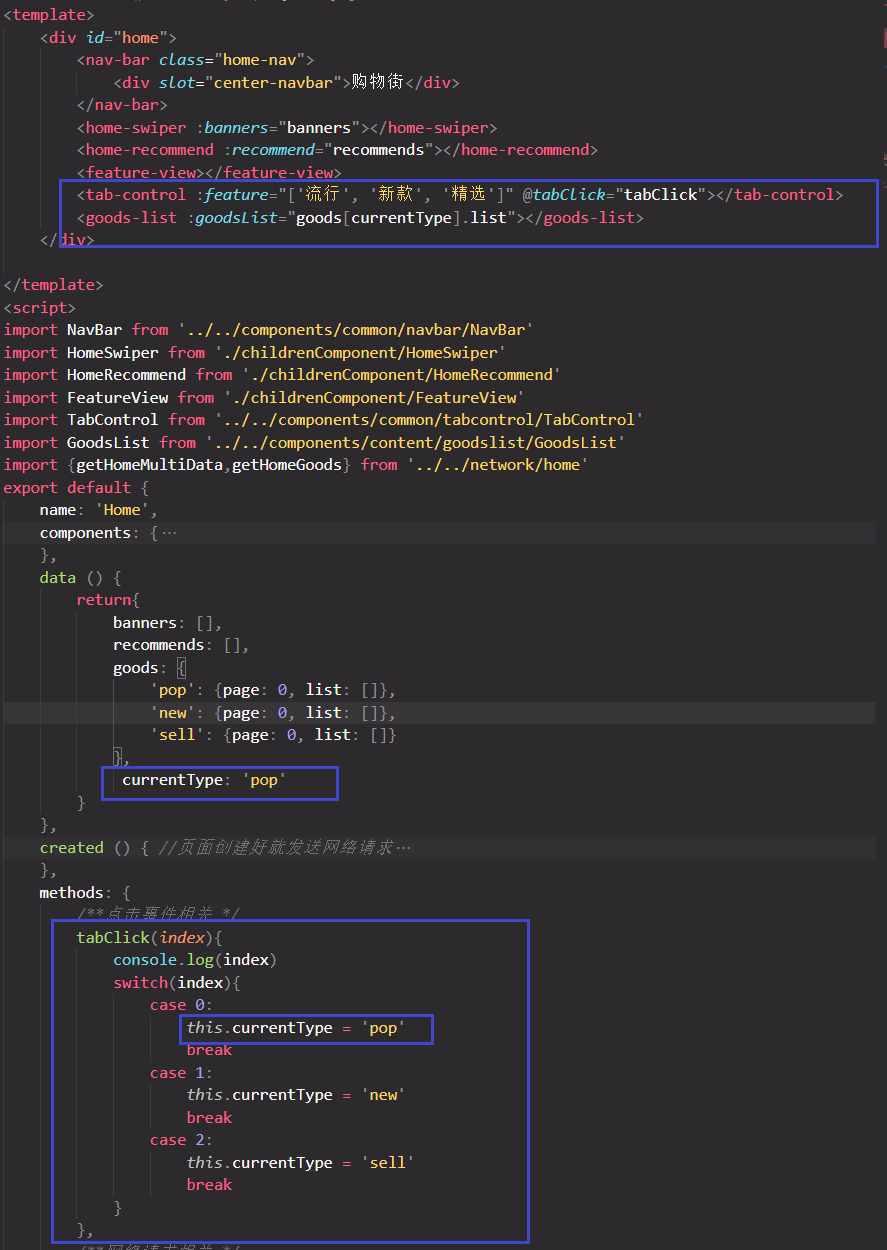
父组件:

不积跬步无以至千里
类似于这样:

下面内容的显示是由上面的三个tabbar决定的
思路:上面的tabbar是一个组件,下面的内容是一个组件,整体父组件是一个,给上面的tabbar监听点击事件,并且传出事件到父组件,父组件根据点击不同的按钮传数据给下面内容的组件
子组件:

父组件: