vue-cli3.0以上项目中引入jquery的方法
这里配置的是vue-cli3.0引入jquery的方法,不是vue-cli2.0的配置方法
一、安装jquery
npm install jquery --save
二、在vue.config.js 文件中配置
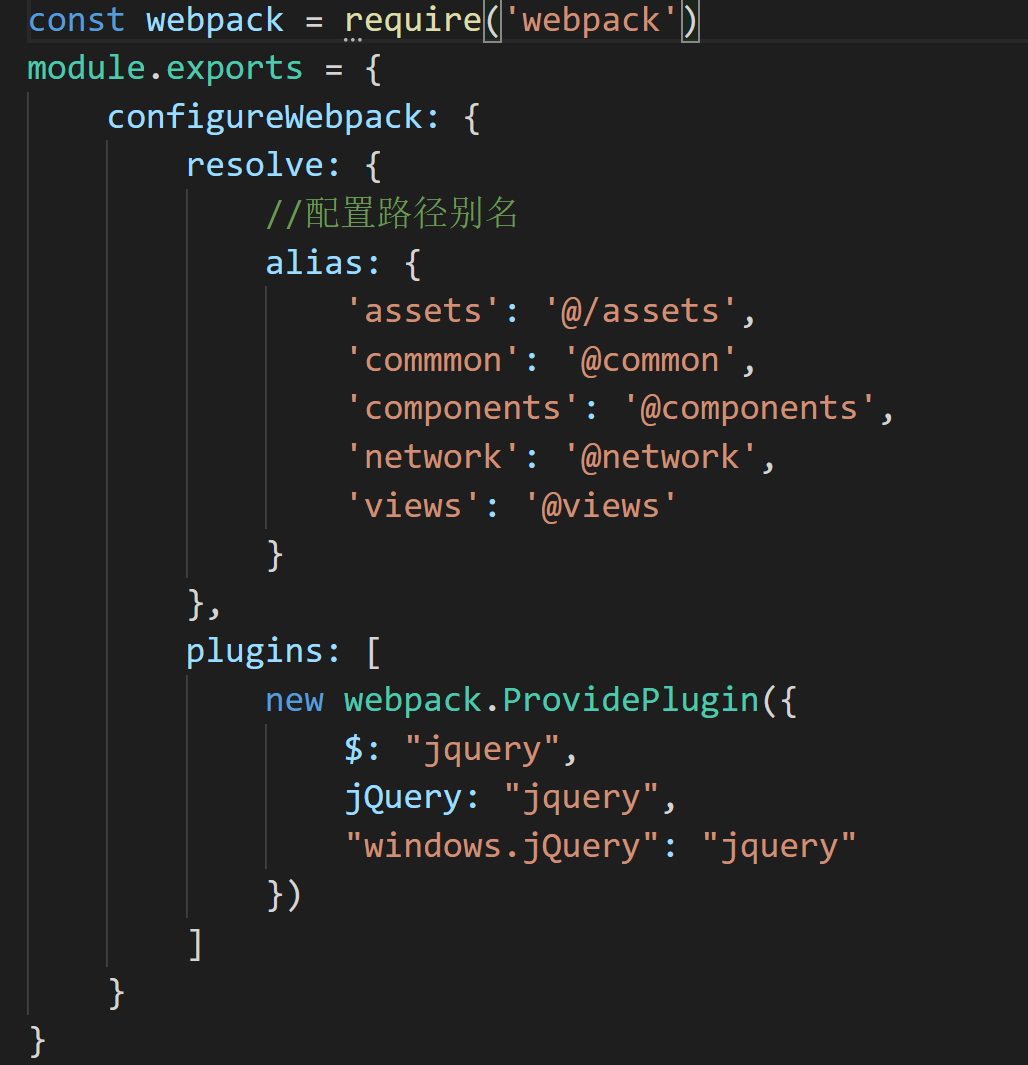
在文件的头部位置加上const webpack = require('webpack'),然后在module.exports中,添加
plugins: [
new webpack.ProvidePlugin({
$:"jquery",
jQuery:"jquery",
"windows.jQuery":"jquery"
})
]

注意:这里的vue.config.js文件并不是创建完项目就有的,而是自己新建,因为vue cli3以上的脚手架隐藏了各种配置文件,你要想自己手动配置一些东西就需要新建一个vue.config.js
三、在main.js文件中引入
在main.js中添加“import $ from 'jquery”,添加这行Vue.prototype.$ = $,就表示给vue原型上添加 $,在组件中调用的时候通过this.$方式,this指向为VueCompornent
不积跬步无以至千里



