定时器引发的思考
定时器真是定时执行吗?
定时器是如何实现的?
做个测试
document.getElementById('btn').onclick = function () {
var start = Date.now()
console.log('启动定时器前...')
setTimeout(function () {
console.log('定时器执行了', Date.now()-start)
}, 200)
console.log('启动定时器后...')
}
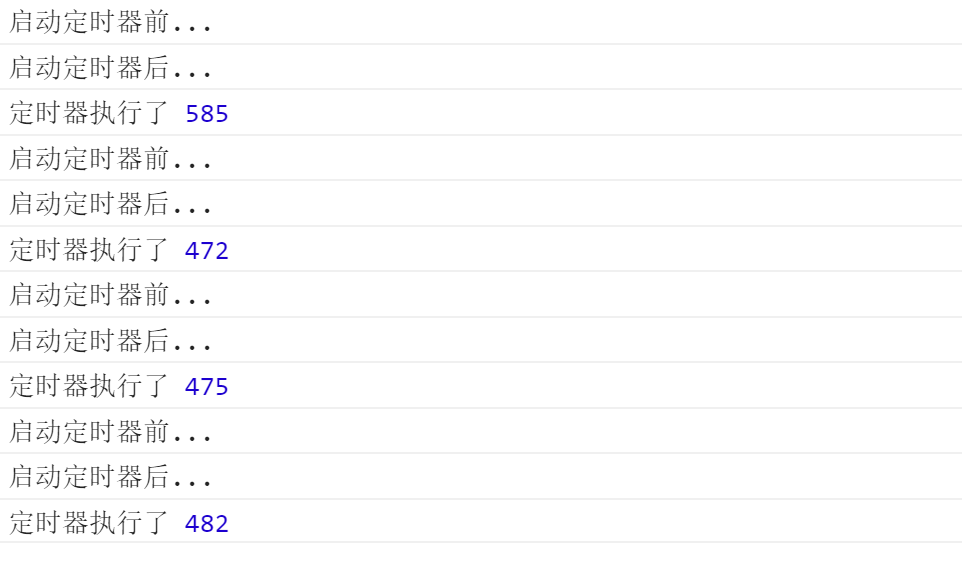
结果是:

定时器并不能保证真正定时执行
一般会延迟一丁点(可以接受), 也有可能延迟很长时间(不能接受),像下面这种情况,加个for循环
document.getElementById('btn').onclick = function () {
var start = Date.now()
console.log('启动定时器前...')
setTimeout(function () {
console.log('定时器执行了', Date.now()-start)
}, 200)
console.log('启动定时器后...')
// 做一个长时间的工作
for (var i = 0; i < 1000000000; i++) { //加了这个延时时间更长的原因是事件循环机制决定的,
}
}

因为for循环是同步代码,执行完了才会执行 setTimeout函数。
所以定时器是如何实现的就有了答案,事件循环机制
还有,定时器的定时功能,并不代表执行时间,而是将回调函数从事件管理模块加入到任务队列的时间。这就涉及到了事件循环的知识。
不积跬步无以至千里



