vue中路由传参的方式
一、params的类型:
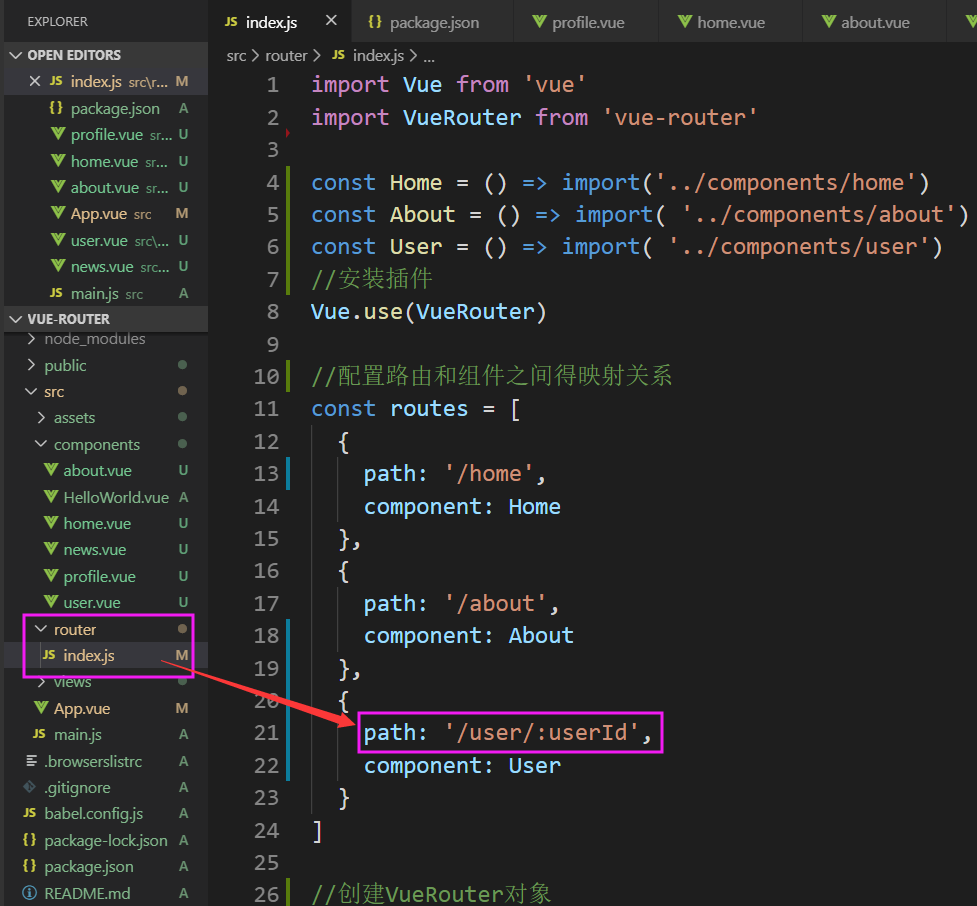
配置路由格式: /router/:id
传递的方式: 在path后面跟上对应的值
传递后形成的路径: /router/123, /router/abc

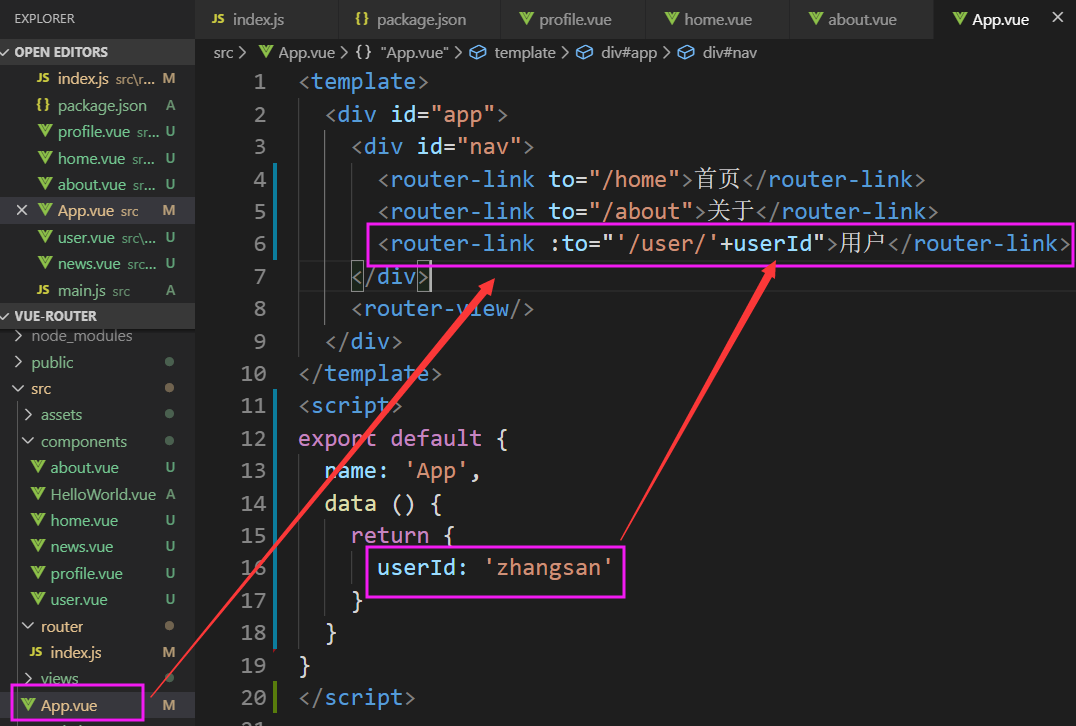
通过:to字符串拼接的形式传给目标页面

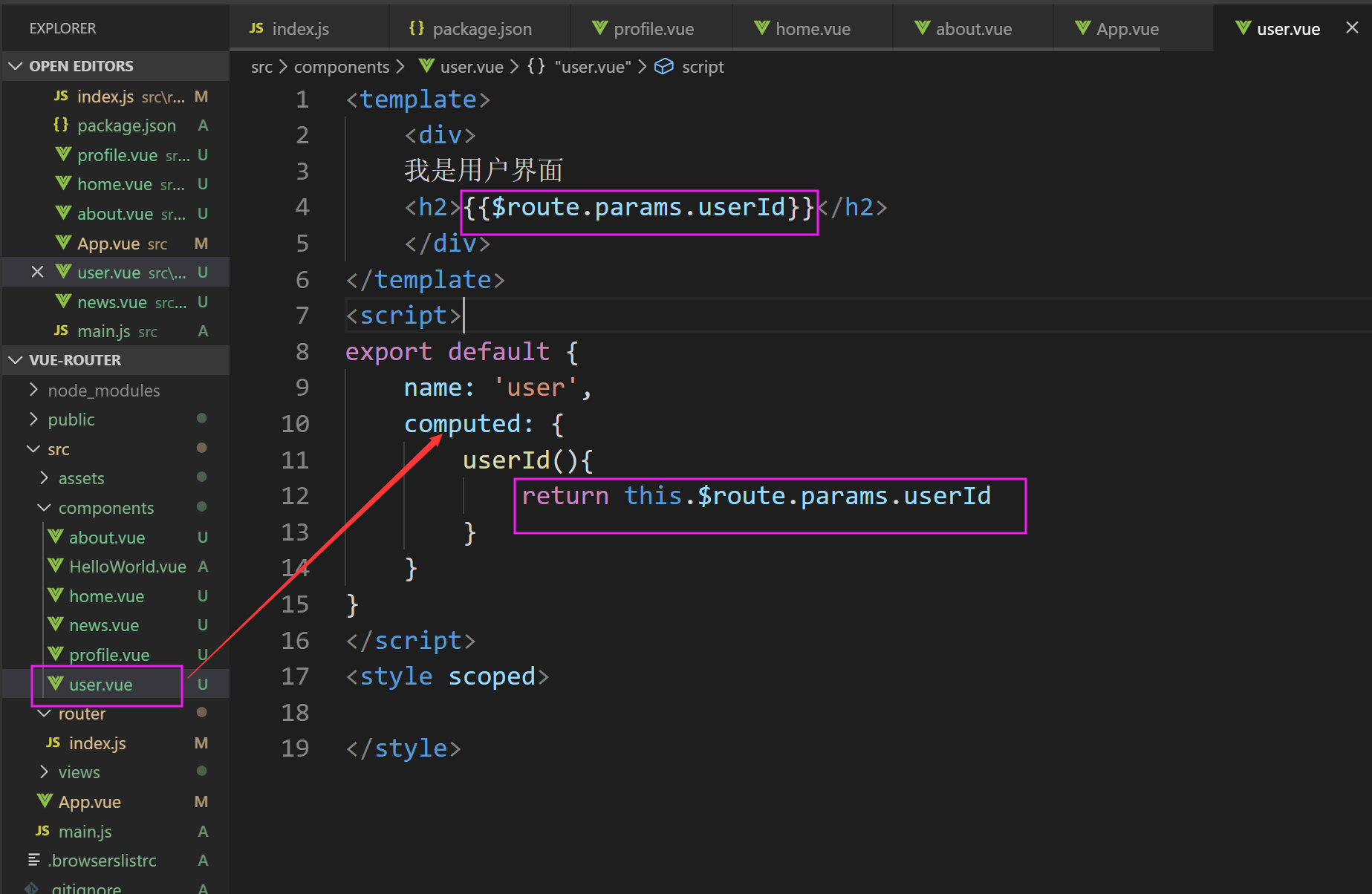
通过$route的方式拿到参数

二、query的类型
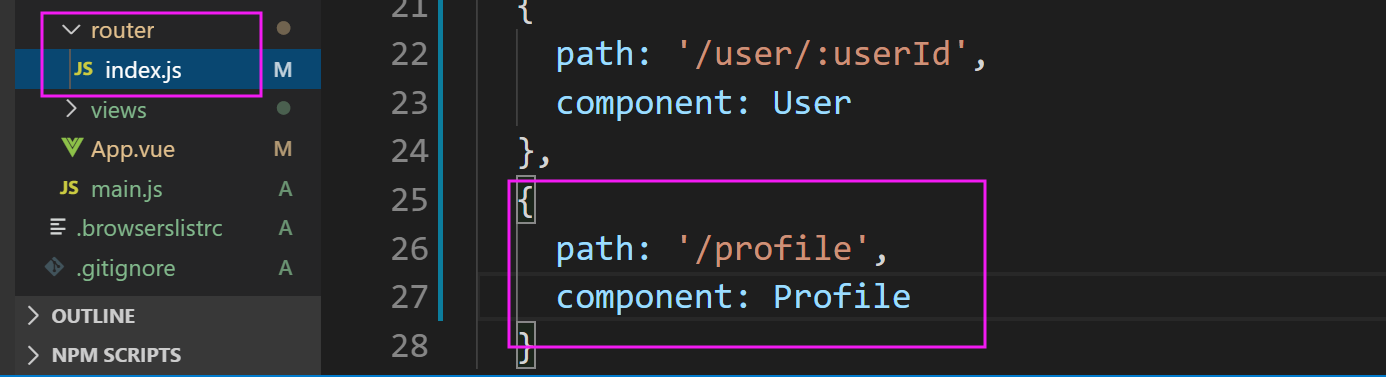
配置路由格式: /router, 也就是普通配置
传递的方式: 对象中使用query的key作为传递方式
传递后形成的路径: /router?id=123, /router?id=abc

通过对象的形式传参

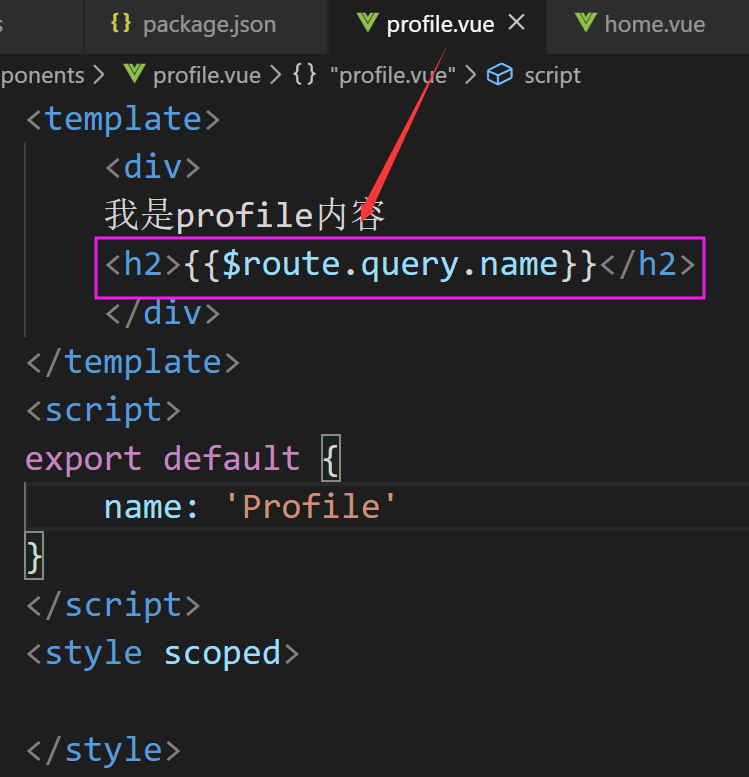
通过$route.query取得参数

三、如果是button类型的跳转
通过点击,this.$router.push 跳转
<template>
<div id="app">
<div id="nav">
<router-link to="/home">首页</router-link>
<router-link to="/about">关于</router-link>
<!-- <router-link :to="'/user/'+userId">用户</router-link>
<!-- <router-link to="/profile">档案</router-link> -->
<!-- <router-link :to="{path: '/profile',query:{name:'why',age:18}}">档案</router-link> --> -->
<button @click="userclick">用户</button>
<button @click="profileclick">档案</button>
</div>
<router-view/>
</div>
</template>
<script>
export default {
name: 'App',
data () {
return {
userId: 'zhangsan'
}
},
methods: {
userclick () {
this.$router.push('/user/'+this.userId)
},
profileclick () {
this.$router.push({
path: '/profile',
query: {
name: 'ehy',
age: 19
}
})
}
}
}
</script>
<style>
</style>
不积跬步无以至千里



