js append()和appendChild()和insertBefore()的区别
<body>
<input type="button" value="删除" id="btn">
<script>
// 在body添加div
// 1 创建元素
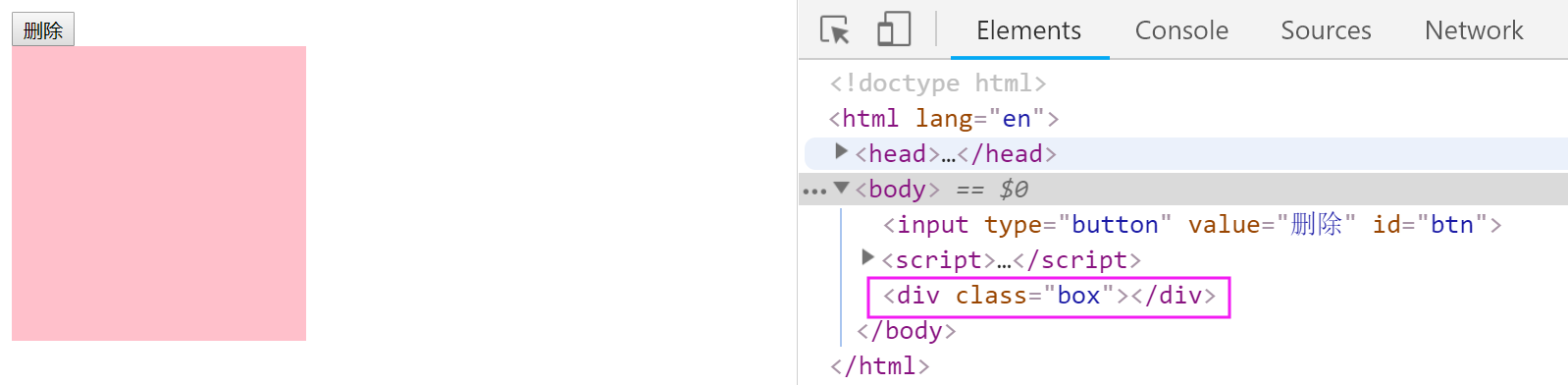
var oDiv = document.createElement('div');
oDiv.className = 'box';
// 2 添加到body末尾
document.body.appendChild(oDiv);
// document.body.appendChild('text'); 报错 Failed to execute 'appendChild' on 'Node': parameter 1 is not of type 'Node'.
document.body.append(oDiv);
document.body.append('text');
// insertBefore() 在任意位置插入元素 第一个参数是需要插入的元素 第二个参数 是参照元素
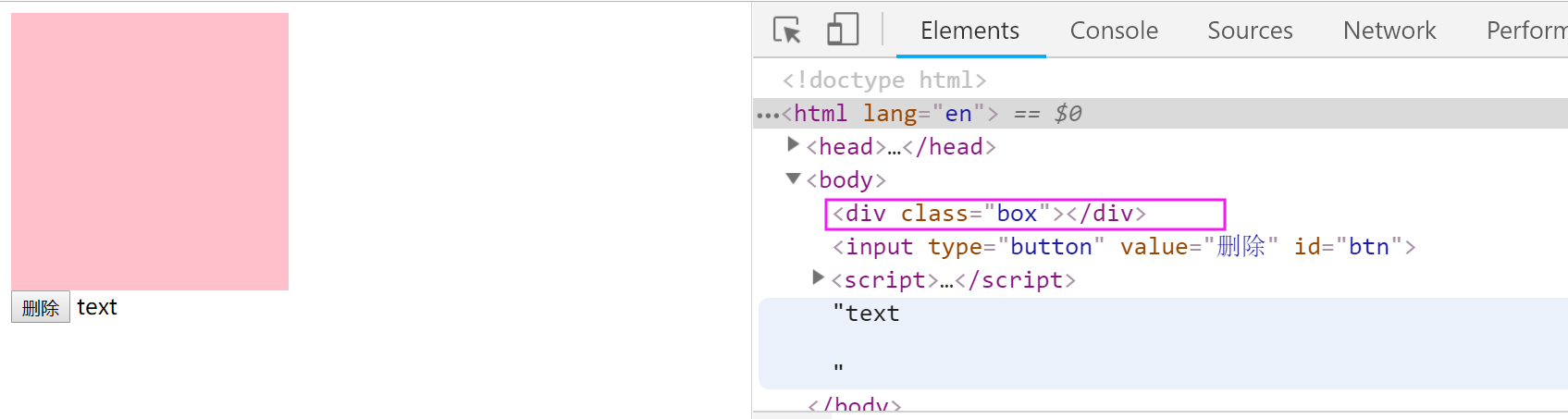
document.body.insertBefore(oDiv,document.body.children[0]);
var btn = document.getElementById('btn');
btn.onclick = function() {
// 删除元素 父亲中删除指定儿子
//document.body.removeChild(oDiv);
oDiv.remove();
}
</script>
</body>
这两个方法都是在父节点的末尾添加子节点

而 insertBefore() 在任意位置插入元素 第一个参数是需要插入的元素 第二个参数 是参照元素

append()和appendChild()的不同点在于:
append()还是一个实验中的方法,因此使用时可能存在兼容性问题,特别是IE浏览器(IE11不支持append方法),append方法也是既可以插入新节点或者文档中原有的节点,这一点和appendChild方法一样。append方法与上述的appendChild方法主要存在以下3个区别:
append方法的参数可以是一组Node对象或者String对象,而appendChild方法的参数只能是一个Node对象。
document.body.append('text'); //在父节点的末尾插入了text元素
document.body.appendChild('text'); 报错 Failed to execute 'appendChild' on 'Node': parameter 1 is not of type 'Node'.
append方法没有返回值
append方法可以同时插入几个子节点(包括字符串),而appendChild一次只可以插入一个子节点
不积跬步无以至千里



