Vue学习笔记-let/var

1 <html>
2 <body>
3 <button>按钮1</button>
4 <button>按钮2</button>
5 <button>按钮3</button>
6 <button>按钮4</button>
7 </body>
8 <script>
9 //1.变量作用域:变量在什么范围内是可用的
10 {
11 var name = 'why'
12 console.log(name)
13 }
14 //2.没有块级作用域引起的问题:if块级
15 var func;
16 if(true){
17 var name = 'why';
18 func = function () {
19 console.log(name)
20 }
21 func
22 }
23 name = 'koke'
24 func()
25 //调用这个函数原本的目的是打印if里面的name,
26 //但是因为没有块级作用域导致name修改后打印的是'koke',而不是'why'
27
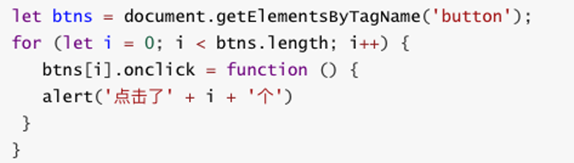
28 //3.没有块级作用域引起的问题:for块级
29 var btns = document.getElementsByTagName('button')
30 for ( var i = 0; i <btns.length; i++) { // for同步执行,事件绑定是异步的
31 btns[i].addEventListener('click', function () {
32 console.log('第' + i '个按钮被点击') //这个时候不管点击哪个i=4
33 })
34 }
35 //用闭包可以解决这个问题,但是麻烦了
36 //闭包的作用就是立即调用,同时保存了函数的作用域
37 var btns = document.getElementsByTagName('button')
38 for ( var i = 0; i <btns.length; i++) {
39 (function (i) { //把全局的i传给了匿名函数,函数是一个作用域,接收了参数就有了局部变量i
40 btns[i].addEventListener('click', function () {
41 console.log('第' + i '个按钮被点击') //这个时候不管点击哪个i=4
42 })
43 })(i)
44 }
45 //ES5之前因为if和for都没有块级作用域的概念,所以在很多时候都必须借助于function的作用域来解决外面变量的问题
46 //ES6中加入了let,let的if和for是有块级作用域的
47 </script>
48 </html>


不积跬步无以至千里



