Node.js下载安装及环境变量配置教程
Node.js是一款基于Chrome V8引擎的JavaScript运行环境。它可以在服务器端运行JavaScript代码,具有高效、轻量、跨平台等特点,被广泛应用于Web开发、命令行工具、游戏开发等领域。
下面是Node.js的安装和配置教程:
安装Node.js
-
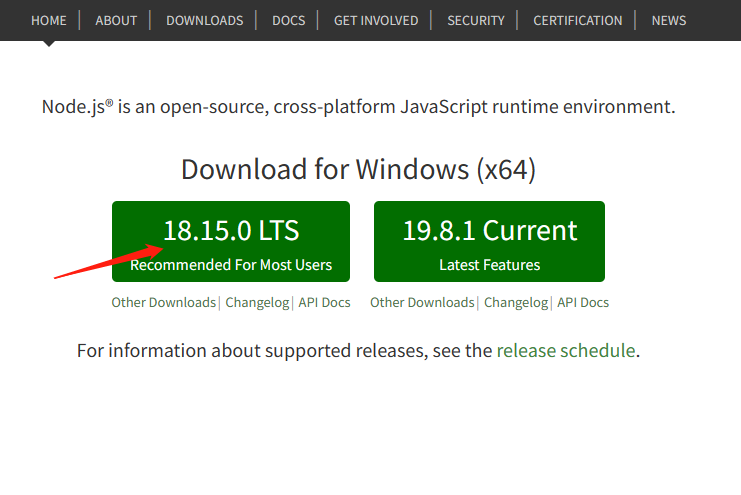
访问Node.js官网(https://nodejs.org/),点击“下载”按钮,进入下载页面。 (见图1)
-
在下载页面中,选择对应操作系统的安装包进行下载。
-
下载完成后,双击安装包进行安装。安装时注意修改安装目录,不要装在C盘,下载的模块会占用C盘空间。
本文是将 nodejs 安装在 D:\Program Files\nodejs 目录下,以下操作可根据实际安装目录情况进行对应调整。

图1
环境变量配置
- 在安装目录下,如 D:\Program Files\nodejs 新建两个文件夹,缓存目录:node_cache 和 全局模块目录:node_global。
- win+r 输入cmd 打开命令行工具,执行以下两句操作
npm config set prefix "D:\Program Files\nodejs\node_global" //修改 npm 的全局安装模块路径 npm config set cache "D:\Program Files\nodejs\node_cache" //修改 npm 的缓存路径
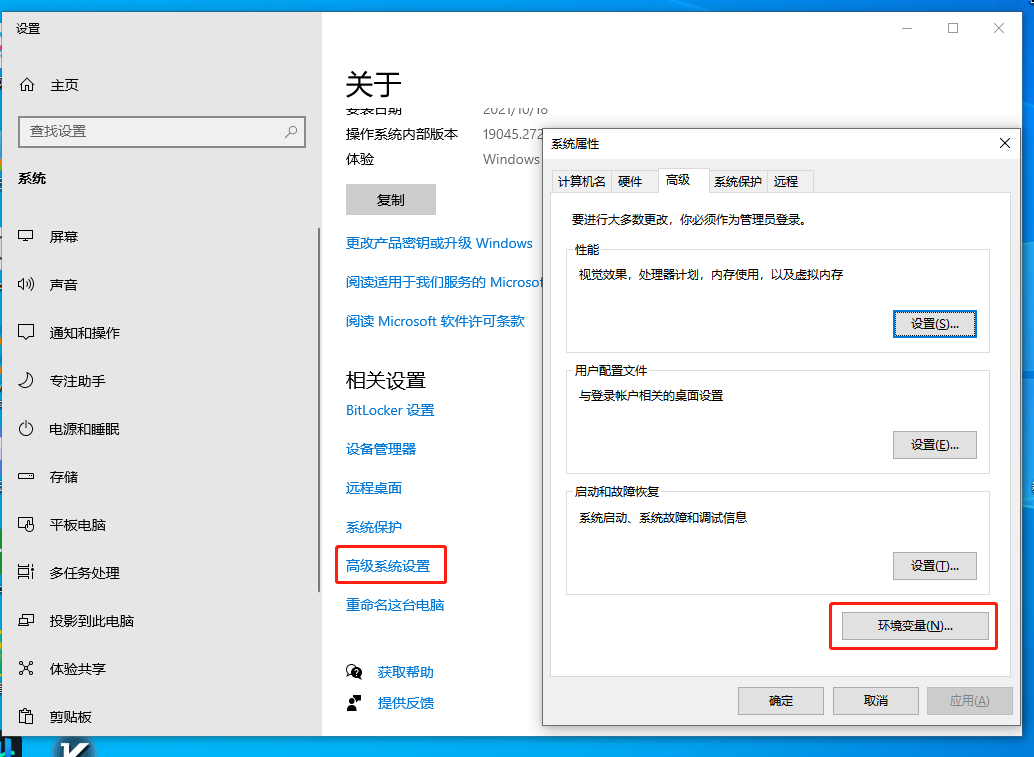
- 打开【计算机】->【右键】->【属性】->【高级】->【环境变量】。(见图2)

图2
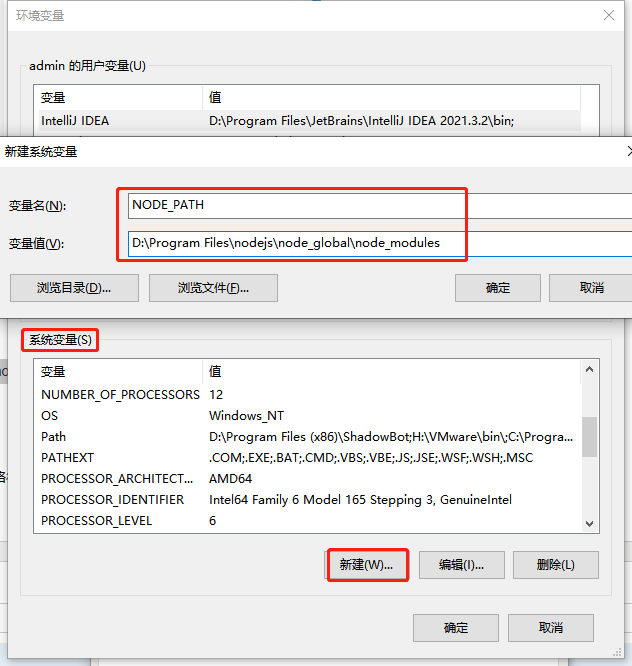
3.在系统变量中新建 变量名:NODE_PATH,变量值:D:\Program Files\nodejs\node_global\node_modules。(见图3)

图3
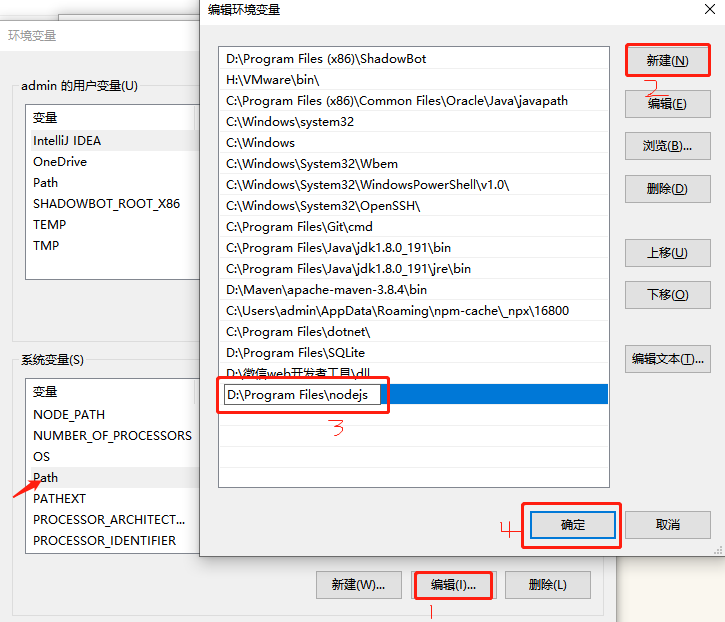
4.在系统变量的Path,添加 D:\Program Files\nodejs。(见图4)

图4
5.在用户变量的Path,点击编辑将默认路径 C:\Users\admin\AppData\Roaming\npm 改成 D:\Program Files\nodejs\node_global。(见图5)

图4
测试
1. win+r 输入cmd 打开命令行工具,输入“node -v”和“npm -v”命令,查看Node.js和npm的版本号。如果输出版本号,则表示Node.js安装和环境变量配置成功。
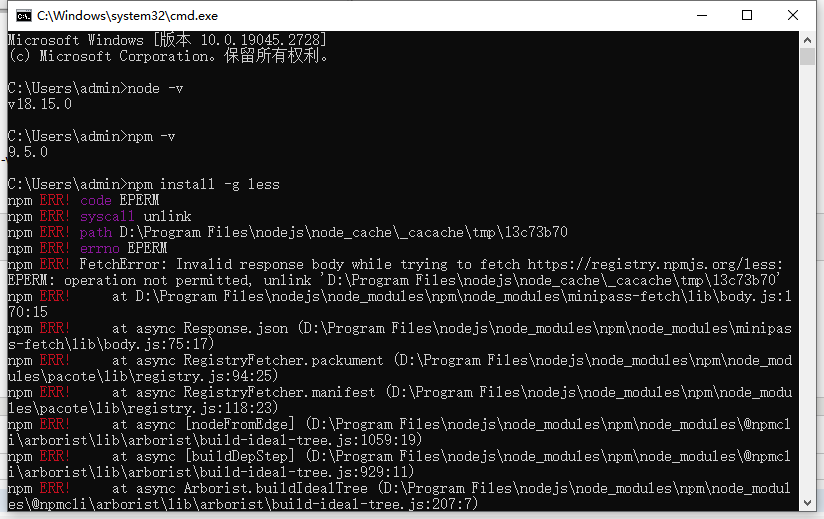
2.安装一个less包试一试 输入"npm install -g less"
很多人这里会报错 。 (见图5)

图5
或报这个
npm ERR! code EPERM
npm ERR! syscall mkdir
npm ERR! path D:\Program Files\nodejs\node_cache\_cacache
npm ERR! errno -4048
npm ERR! Error: EPERM: operation not permitted, mkdir 'D:\Program Files\nodejs\node_cache\_cacache'
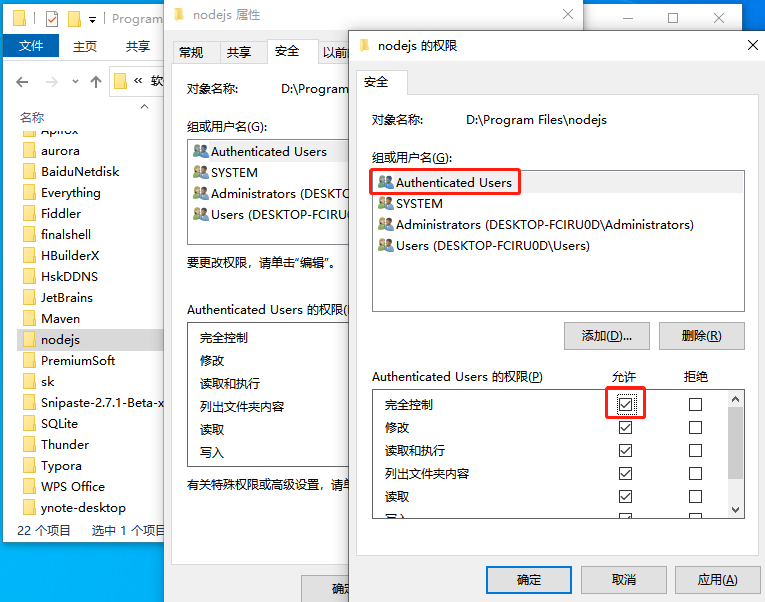
解决方法:找到安装目录 D:\Program Files\nodejs ,右键点nodejs文件夹 >属性>安全,给每一个用户都完全控制的权限。(见图6)

图6
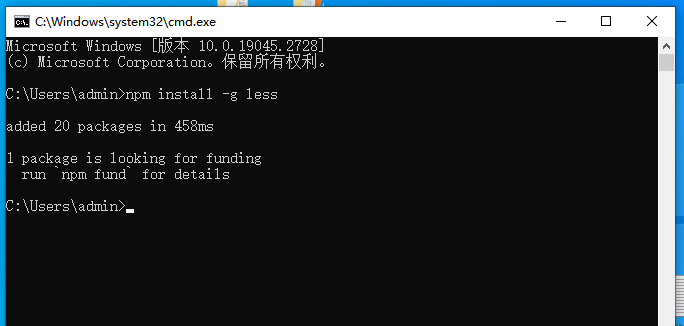
这样就OK了,我们再测试一下,在命令行输入"npm install -g less" ,下载成功了 。(见图7)

图7
配置npm镜像源(可选)
npm是Node.js的包管理工具,用于安装、管理和发布Node.js模块。默认情况下,npm使用的是国外的镜像源,速度较慢。为了加速npm的下载速度,我们可以将npm的镜像源修改为国内的镜像源。
- 打开命令行工具,输入“npm config set registry https://registry.npm.taobao.org/”命令,将npm的镜像源修改为淘宝镜像源。
- 输入“npm config get registry”命令,查看npm当前使用的镜像源是否已修改。
至此,Node.js的安装和配置教程就结束了。希望对您有所帮助。


