C#/.NET之WebAPI(从入门到放弃一)
1、怎么理解WebApi,他究竟是什么?
关于这一篇,视频学习可参照B站up主:全栈ACE,全栈ACE的个人空间,社区QQ群如下,有什么问题也可加群咨询。

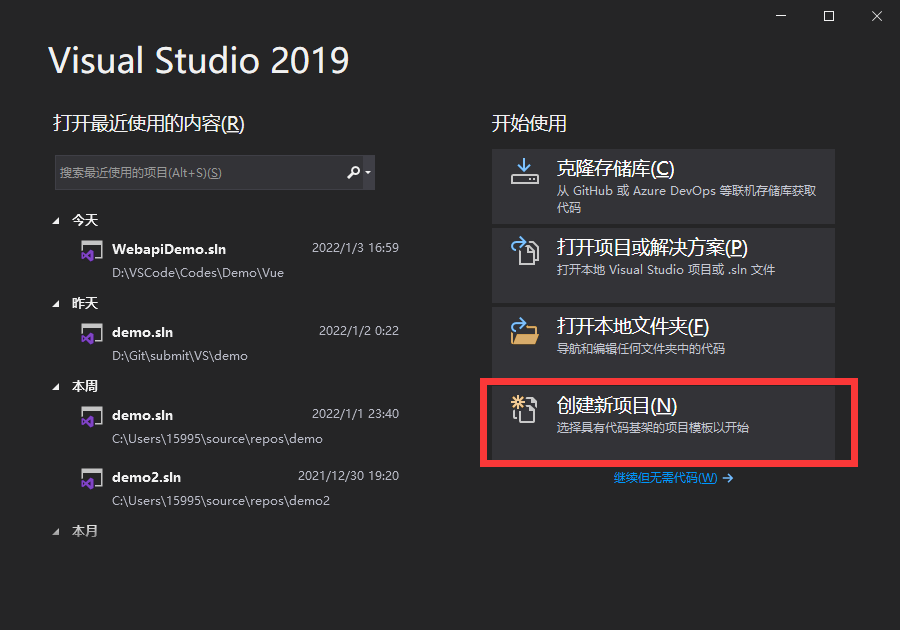
首先使用Visual Studio创建一个新项目(我使用的是VS 2019,官网下载地址:Visual Studio 2019 版本 16.11 发行说明 | Microsoft Docs,IDE去微软官网下载community版本即可,听别人说2022会更舒服,不过由于开发项目需要,我暂时不想使用最新版,因为会有很多小bug,再此就不多说),下面进入正题:
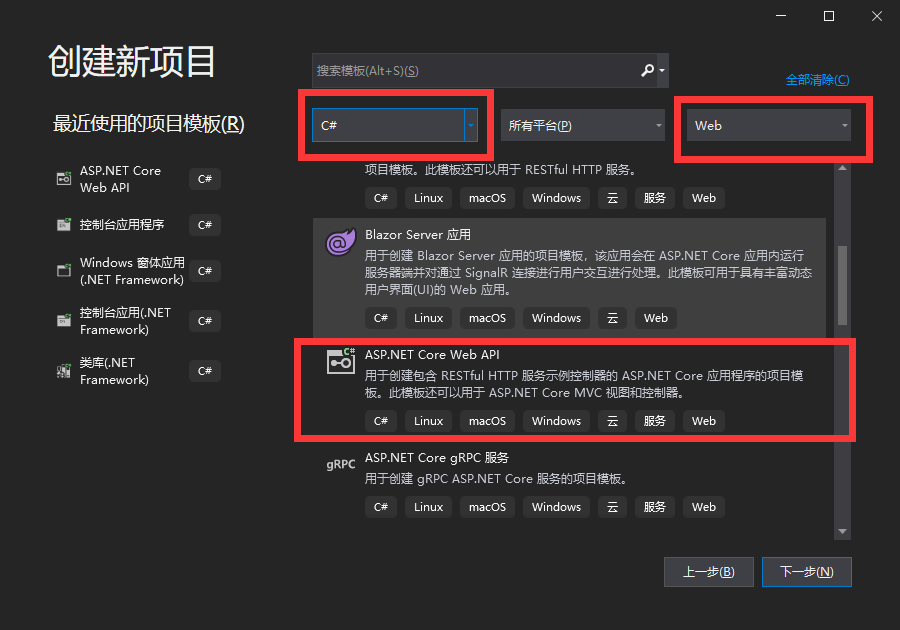
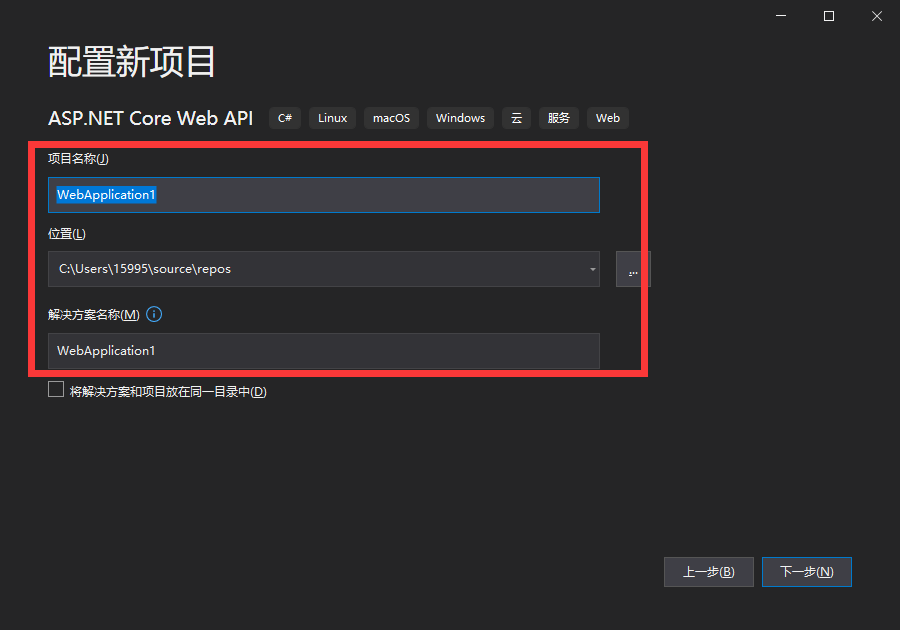
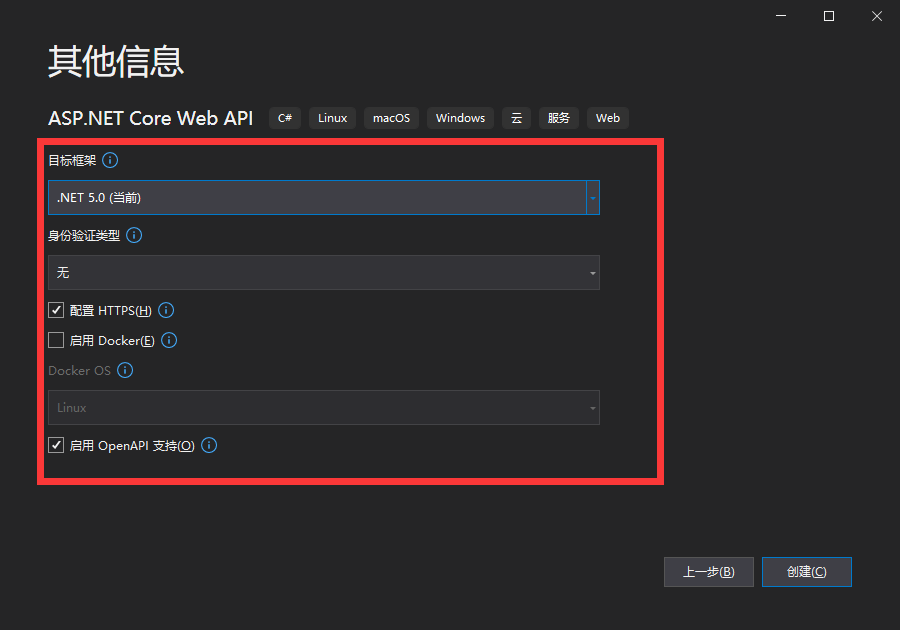
打开VS:创建新项目:找到WebApi,创建:输入名称如WebapiDemo:下一步:目标框架选5.0或最新的6.0,下面的看着来就行,暂时先不用管




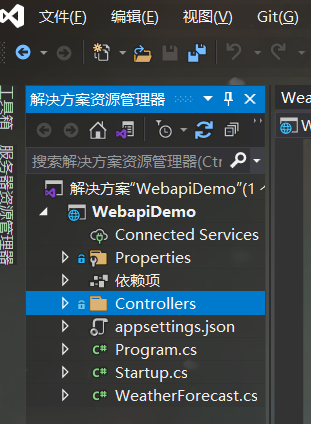
创建成功之后就会出现下面的解决方案目录,点击运行或者按下F5,启动项目


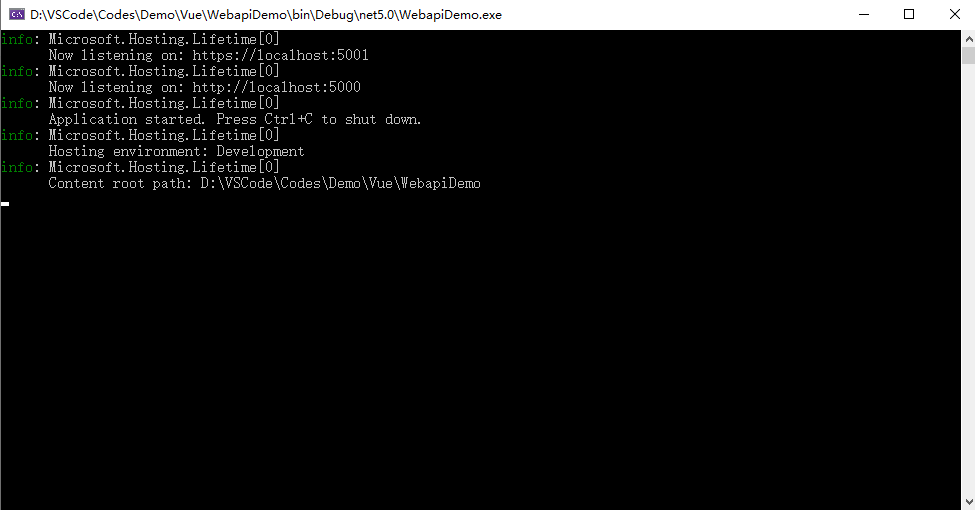
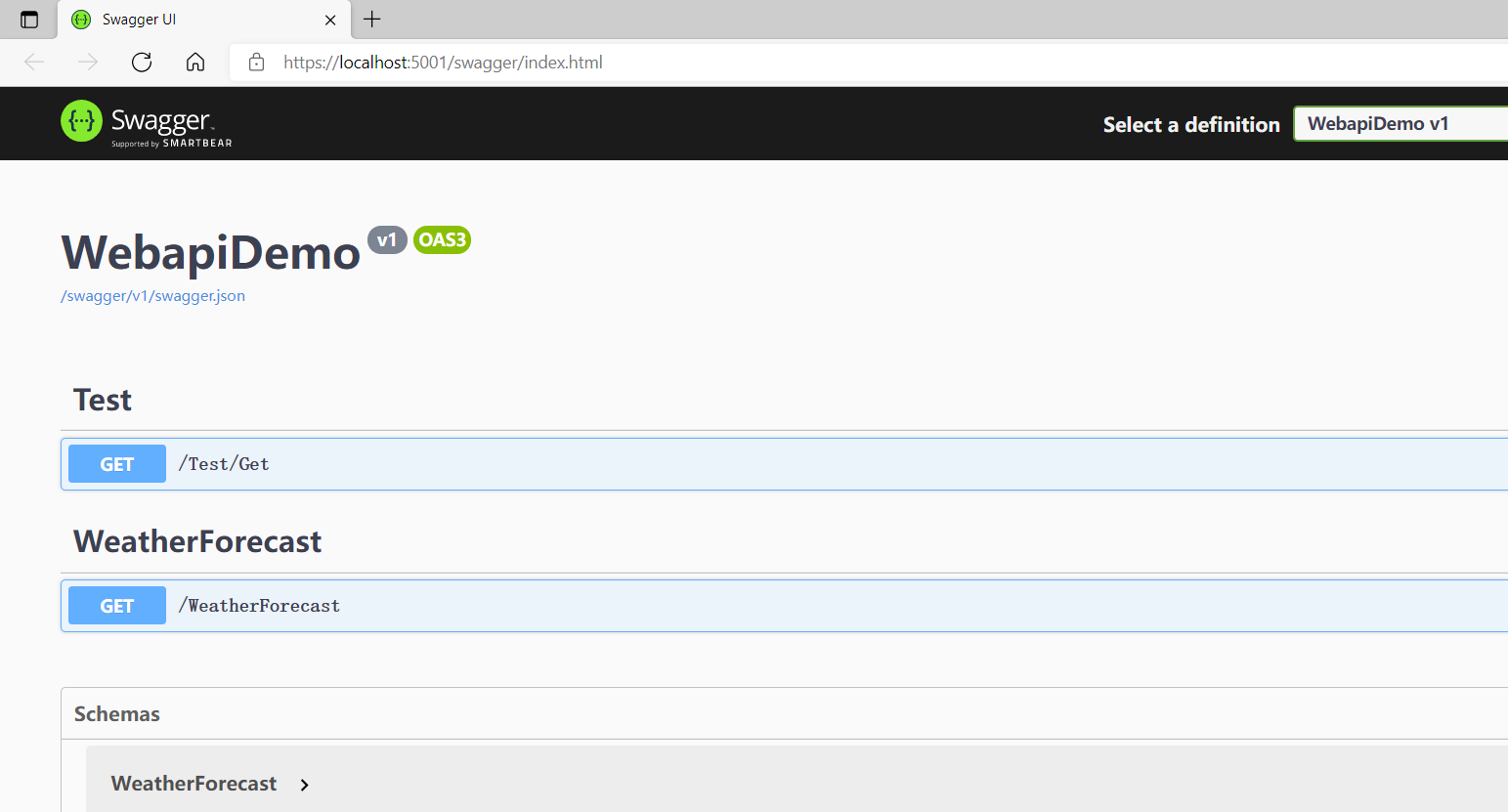
会出来一个控制台黑窗口,等他运行完毕,在默认浏览器就会打开swagger(这是一个测试端口),如下图所示


然后点WeatherForecast下的,点右边的Try it out,点Execute

2、WebApi的地址接口从何而来?
给一个地址返回一些数据,就是WebAPI、WeatherForecast在我们的项目中只是一个普通的类,真正的来源在Controllers文件夹下的WeatherForecastController的类中,其中new了WeatherForecast类,即数据来源是控制器中的Get方法,在其中随机生成了5组数据。
3、控制器的秘密和路由的配置
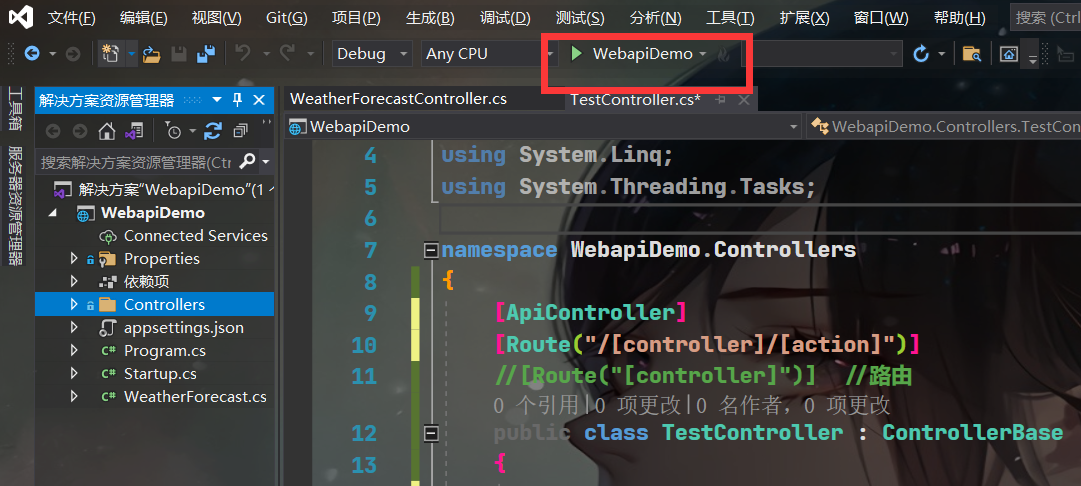
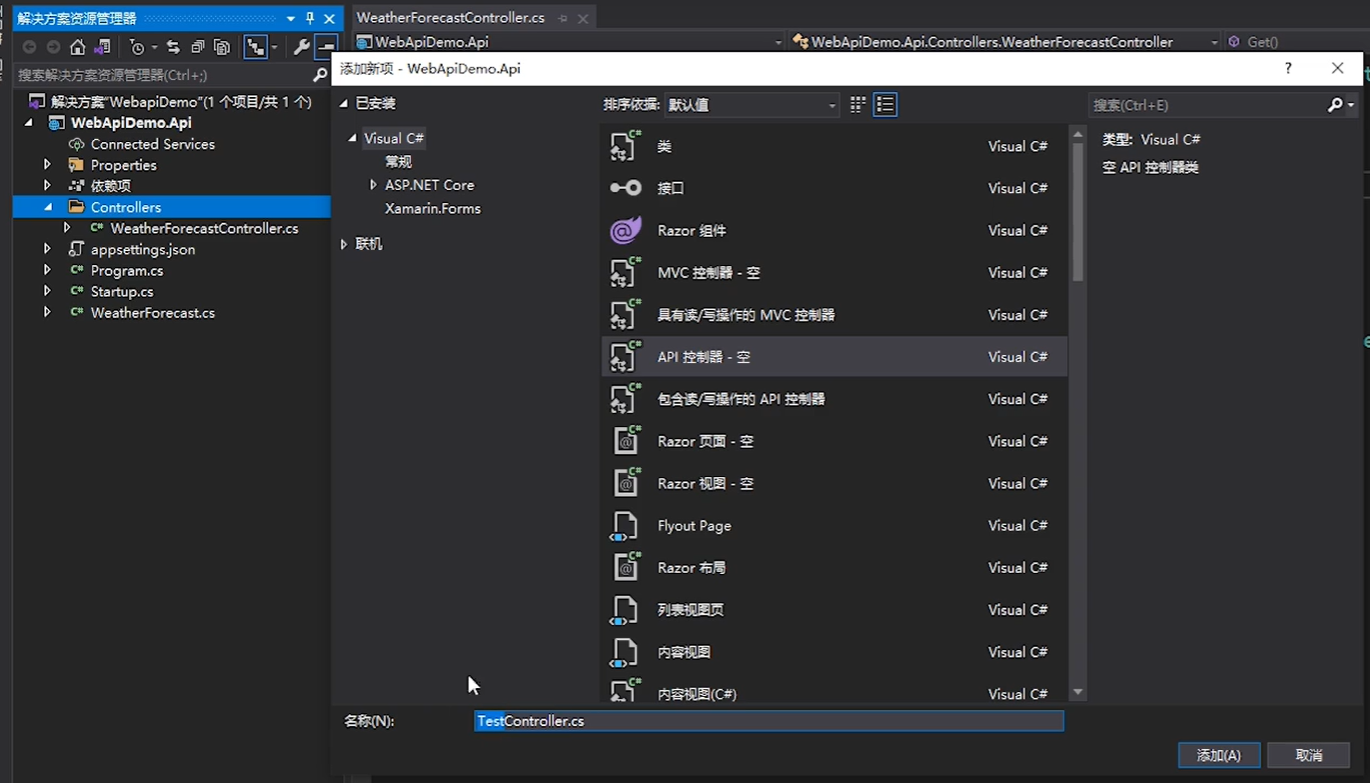
在Controllers文件夹下添加控制器,取名为TestController(Controller为固定的,前面的名称可以更改)
这个类继承了Controller,Controller继承了ControllerBase,所以这个类变成了控制器。

namespace WebapiDemo.Controllers
{
[ApiController]
[Route("/[controller]/[action]")] //规则:路由里面有什么就必须显示什么
//[Route("[controller]")] //路由 http://根目录/api/Test,端口暴露在外边,api可以访问了
public class TestController : ControllerBase
{
[HttpGet]
public string Get() //请求方法行为
{
return "hello,world!";
}
}
}4、通配化路由的配置
在每个方法的上面配置,如果路由相同,可以提取到类的上面。
5、接口传参实现
public string GetHello(string userName,string word)
{
return userName + "," + word;
}6、数据获取流程及204状态码问题
当返回给api的值是null的时候状态码为204;
以2开头的为正确访问,04代表没数据
301 - 资源(网页等)被永久转移到其它URL
以4开头的为请求资源不存在,如404
500 内部服务器错误
7、MVC中数据展示方式与WebApi的不同
区别:MVC中有View,而WebApi没有View,需要另外新建一个UI,所以实现了前后端分离,MVC的前后端是高度耦合的,可以在Views里面直接调用后端的包。WebApi需要前端给后端发送请求,
8、前端数据展示基础
Axios封装了Ajax,有了这个包之后,我们就可以通过WebApi通过get或者post请求到数据。
9、匿名函数、委托、委托传参
委托:把一个方法赋给一个变量,用一个变量去代替这个方法。
委托传参:把一个方法当成一个变量传给另一个方法。
var value = function(){
alert("Ace");
}
function mainFunc(func){
func();
}
mainFunc();
value();
10、Axios获取数据并展示
<script>
axios.get("需要请求的地址").then(function(data)){
console.log(data);
})
</script>
11、项目的发布与部署
首先发布项目,生成一个publish文件夹,将publish和UI都挂载到我们定义的端口之上,外部就可以访问了,具体可参考ACE的视频。
至此,Vue的第一节就结束啦,如果你觉得有用,点个赞吧!
如果您看了本篇博客,觉得对您有所收获,请点击右下角的 [推荐];
如果您想转载本博客,请注明出处;
如果您对本文有意见或者建议,欢迎留言;
感谢您的阅读,请关注我的后续博客。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号