iOS开发之自定义剪贴板,在复制时,键盘不退出的方法
本人在网上看到的大部分关于自定义剪贴板的文章,按照文章上的方法操作,点击复制时,键盘总会退出,对此经历了百般折磨.终于在stackoverflow上找到了解决办法.

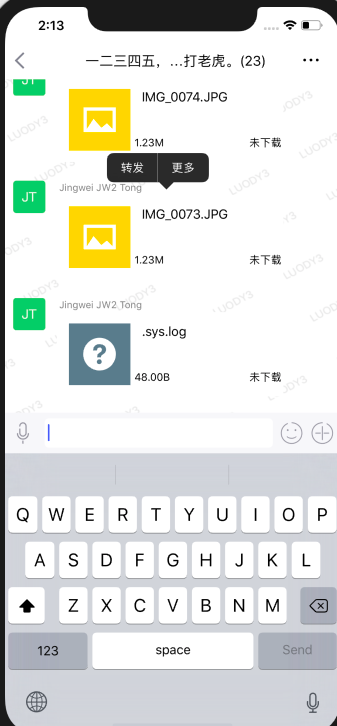
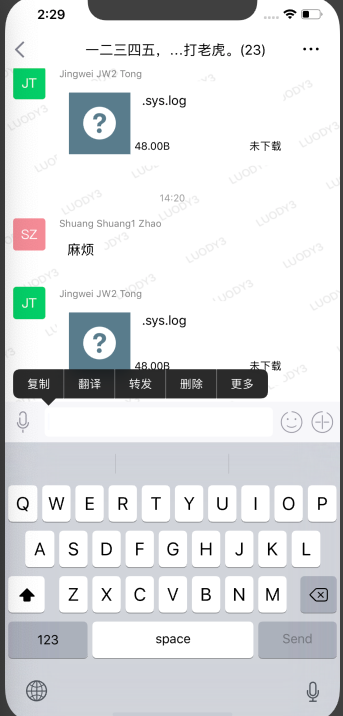
一般场景就像聊天界面一样,必然后一个输入框,和一个需要剪切板的文本,就像上图一样的聊天界面.
处理方法,自定义输入框的类如:ZBMessageTextView
#import "ZBMessageTextView.h" @interface ZBMessageTextView : UITextView @property (nonatomic, weak) UIResponder *inputNextResponder; #import "ZBMessageTextView.m" @implementation ZBMessageTextView - (UIResponder *)nextResponder { if (_inputNextResponder != nil) return _inputNextResponder; else return [super nextResponder]; }
在需要剪贴板的地方的长按方法如下编写
1 //首先通过这两行代码获取第一相应 2 UIWindow * keyWindow = [[UIApplication sharedApplication] keyWindow]; 3 ZBMessageTextView * firstResponder = [keyWindow performSelector:@selector(firstResponder)]; 4 if ([firstResponder isKindOfClass:[ZBMessageTextView class]]) { 5 firstResponder.isShowMenu = YES; 6 firstResponder.inputNextResponder = self; 7 }else{ 8 [self becomeFirstResponder]; 9 }
但是写完以后出现以下问题

解决方法如下:
1 #import "ZBMessageTextView.m" 2 - (void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(nullable UIEvent *)event{ 3 self.isShowMenu = NO; 4 } 5 - (BOOL)canPerformAction:(SEL)action withSender:(id)sender { 6 if (self.isShowMenu) { 7 return NO; 8 } 9 return action == @selector(paste:); 10 } 11 - (void)paste:(UIMenuController *)menu 12 { 13 UIPasteboard *board = [UIPasteboard generalPasteboard]; 14 if (board.string!=nil) { 15 NSRange range = self.selectedRange; 16 if(range.location == NSNotFound){ 17 range.location = self.text.length; 18 } 19 BOOL append = (range.location == self.text.length)?YES:NO; 20 if (self.delegate1 && [self.delegate1 respondsToSelector:@selector(inputTextViewPaste:selectRange:isAppend:)]) { 21 [self.delegate1 inputTextViewPaste:board.string selectRange:self.selectedRange isAppend:append]; 22 } 23 } 24 // if (board.image) { 25 // [self resignFirstResponder]; 26 // [[LZAlertImageView sharedAlertView] alertViewMessage:@"" cancelTitle:APPDELEGATE.lanDict[@"cancel"] sureTitle:APPDELEGATE.lanDict[@"msg_send"] image:board.image Block:^{ 27 // if (self.delegate1 && [self.delegate1 respondsToSelector:@selector(lzAlertImageEnsure:)]) { 28 // [self.delegate1 lzAlertImageEnsure:board.image]; 29 // } 30 // }]; 31 // }else{ 32 //// NSString *currentStr = self.text; 33 // 34 // } 35 }
在消息cell的。m文件上写
/* * 根据action,判断UIMenuController是否显示对应aciton的title */ - (BOOL)canPerformAction:(SEL)action withSender:(id)sender{ UIWindow * keyWindow = [[UIApplication sharedApplication] keyWindow]; ZBMessageTextView * firstResponder = [keyWindow performSelector:@selector(firstResponder)]; if ([firstResponder isKindOfClass:[ZBMessageTextView class]]) {//关键代码 if (firstResponder.isShowMenu == NO) { return NO; } } if (action == @selector(doCopy) || action==@selector(doShare) || action==@selector(doCollector)|| action==@selector(doCompose) || action == @selector(doForward) || action == @selector(doMutiSelect) || action == @selector(doWithDraw) || action == @selector(doDelete)) { return YES; } return NO; }



