CSS权重;慎用!important
初初接触样式的前端开发者在碰到样式覆盖时,最先选择的往往是!important。
但是这种做法不好,应该优先考虑从样式的级联属性或者位置来解决问题。
切记以下情况永远不要使用!important:
1. 全局样式
2.组件(插件)样式
可以使用!important:
1. 覆盖组件或者插件中的style或者important的样式
2. 自定义的一些页面用于覆盖全局样式等
如何覆盖!important:
1. 使用比原来的important样式优先级更高的选择器。
/*原来样式*/ #example {color: #f00!important} /*覆盖样式*/ div#example { color: #ff0!important}
2. 使用相同的选择器,但是位置在原来的选择器之后
css的引入方式
按照优先级由高到低:
1. 行内样式 <div style=""></div>
2.内联样式 <head><style></style></head>
3.引入外部css
CSS权重(优先级)
css优先级由css选择器种类和数量决定。
css选择器
css选择器种类按照权重从低到高有:
0. 统配选择符,*
关系选择, 如 + > ~
否定伪类 :not()
权重:0
⚠️: 该等级的符号不影响优先级。但是:not()内部的会影响。
:not 否定伪类在优先级计算中不会被看作是伪类. 事实上, 在计算选择器数量时还是会把其中的选择器当做普通选择器进行计数.
div.outer p { color:orange; } div:not(.outer) p { color: blueviolet; }
<div class="outer"> <p>This is in the outer div.</p> <div class="inner"> <p>This text is in the inner div.</p> </div> </div>

1. 类型选择器(元素原则器), 如h1,div;
伪元素选择器 ,如 ::before
权重1
2. 类选择器, 如 .colorRed
属性选择器, 如 [type='radio]
伪类,如 :hover
权重10
⚠️1中的选择器级别相同,2中的也是相同的优先级。
3. ID 选择器, 如: #example
权重100
4. 行内样式, style
权重1000
5. !important
权重最高
css权重计算
1 * { } -> 0 2 li { } -> 1 3 li:first-line { } ->2 (一个元素,一个伪元素) 4 ul li { } -> 2 (两个元素) 5 ul ol+li { } ->3 (3个元素) 6 h1 + *[rel=up] { } -> 11 (一个元素,一个属性选择器) 7 ul ol li.red { } ->13 (三个元素,一个类) 8 li.red.level { } ->21 (一个元素,两个类) 9 style=“” ->1000 (一个行内样式) 10 p { } ->1 (一个元素) 11 div p { } -> 2 (两个元素) 12 .sith -> 10 (一个类) 13 div p.sith { } -> 12 (两个元素,一个类) 14 #sith ->100 ( 一个id) 15 body #darkside .sith p { } -> 112 (一个元素+ 一个ID + 一个类 + 一个元素 ;1+100+10+1)
css权重规则
1. 不同权重,权重高的样式优先 (注意权重相同,但是选择器级别不同的情况)
1 <html> 2 <head> 3 <style type="text/css"> 4 div div div div div div div div div div div{ color: blue} /*权重11*/ 5 .red{ color: red} /*权重10*/ 6 7 </style> 8 </head> 9 10 <body> 11 <div> 12 <div> 13 <div> 14 <div> 15 <div> 16 <div> 17 <div> 18 <div> 19 <div> 20 <div> 21 <div class="red"> 22 12 23 </div> 24 </div> 25 </div> 26 </div> 27 </div> 28 </div> 29 </div> 30 </div> 31 </div> 32 </div> 33 </div> 34 </body> 35 36 </html>

如上图所示,高等级的权重永远大于低等级的,即使低等级的权重和大于高等级的权重值。
2. 相同权重,位置靠后面的优先
3. css引入方式: 行内>内敛>外部
css选择器性能(参考搬运)
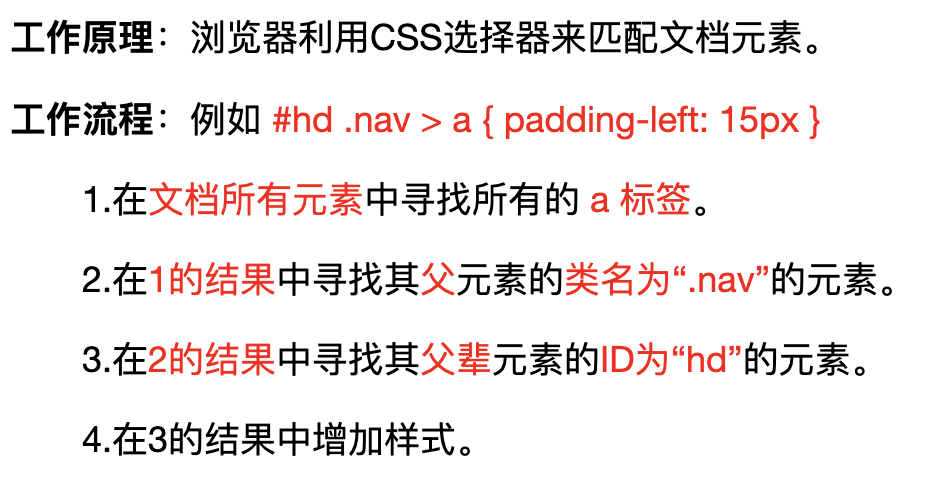
css选择器如何工作?

css提升性能
1. 效率--> 搜索个数
id选择器<类<元素
2. 次数--> 搜索层数
1)不使用级联,使用BEM(block_element-modifier)的命名方式。
不使用.nav .rightbar . inner
使用.nav_rightbar_inner
2)使用面向属性的命名方式
.l{ float: left } .tc{ text-align:center; } .auto{ margin-left:auto; margin-right:auto; }



