0.1 + 0.2 !== 0.3
js中数值存储都是以二进制形式存储的。
// 0.1转为2进制形式 0.1 * 2 = 0.2; // 0 0.2 * 2 = 0.4; // 0 0.4 * 2 = 0.8; // 0 0.8 * 2 = 0.6; // 1 0.6 * 2 = 0.2; // 1 ... // 由上面可知,0.1/0.2/0.4/0.6/0.8转为2进制时,都会处于无限循环状态。 而数据存储的长度有限,就会丢失数据精度,导致数据不再精确。
IEEE 754
和其他编程语言(如 C 和 Java)不同,JavaScript 不区分整数值和浮点数值,
所有数字在 JavaScript 中均用浮点数值表示,遵循IEEE754标准,在进行数字运算的时候要特别注意。
即:在js中的数字都是64位的浮点数。浮点数不是精确的值。涉及到小数的计算需要特别注意。
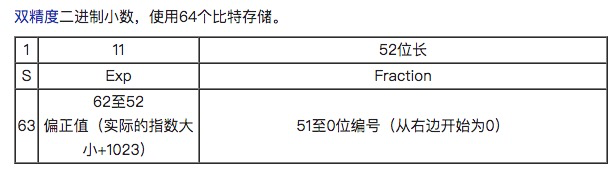
64位浮点数在js中的存储形式如下:


用数学形式(二进制的科学计数法)表示如下:

示例:
![]()
由上可知,可以存储的数据的小数点为52位,整个数据的有效数字长度为53位。即精度只有53个二进制位。
整数
1)精度
2^(-53)~2^53之间的整数数字都可以精确表示。否则,存储的数据会失去精度。

简单来说,15位的十进制整数都可以精确表示。
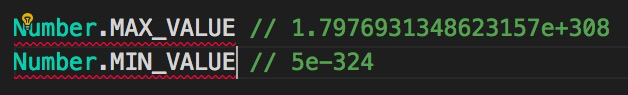
2)数值范围
由存储形式可知,存储的数值大小主要有指数(Exp)决定。
数值范围2^(-1023)~2^(1024) 开区间

2. 小数
小数存储的时候需要特别注意,因为当小数转为二进制的时候,容易丢失精度。


