三级分类 树形结构
前端环境搭建
然后开始写前端了 前端我使用的是
https://panjiachen.github.io/vue-element-admin-site/zh/guide/
天天开源那个太垃圾了 调了一下午就是run不起来
拉取项目并导入依赖之后 配置环境参数

开发 生产 测试环境
我们使用的是开发环境

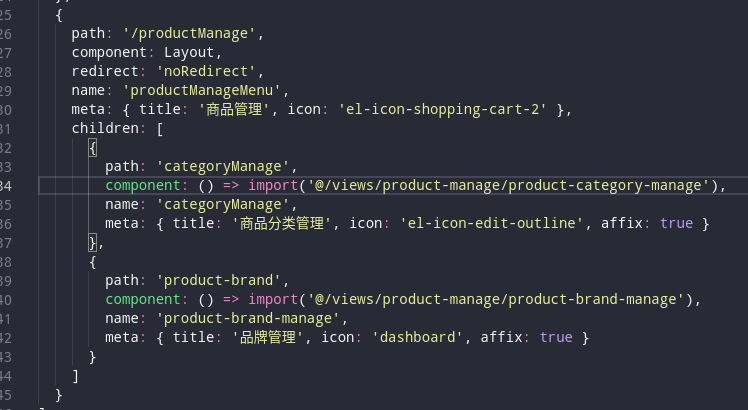
创建右侧列表项
根据文档信息

其中path为url路径
component为组建类型
name为组建名称
redirect为无跳转
然后子元素两个
component为组建的路径
然后根据路径创建vue文件
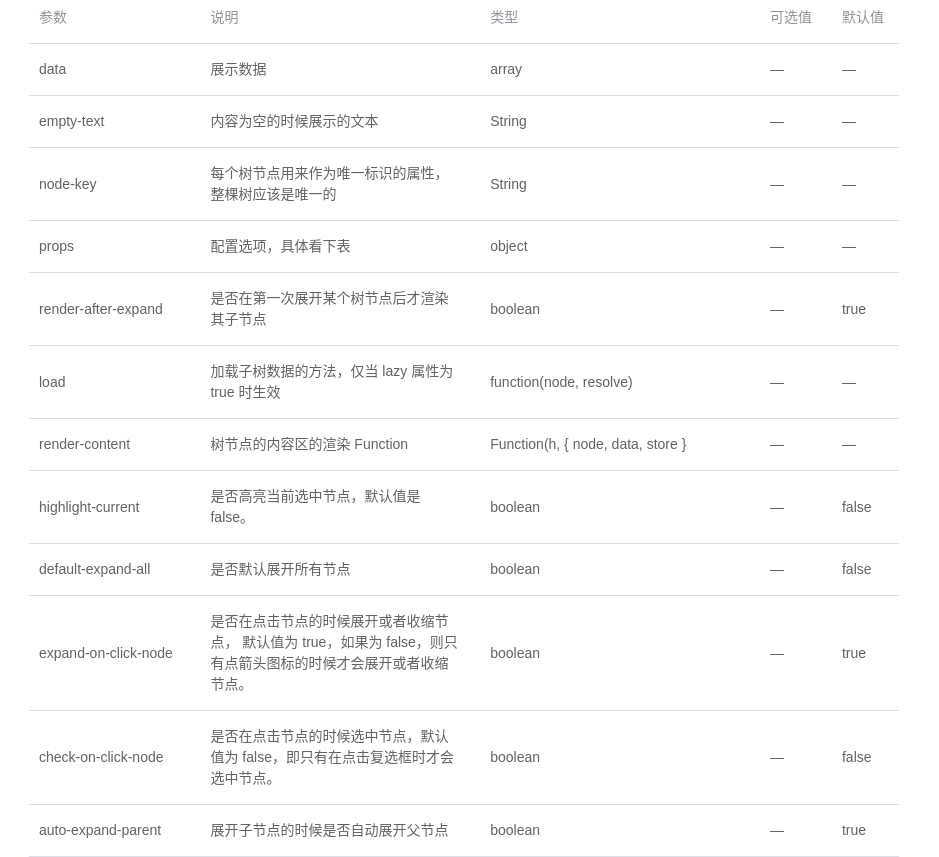
创建树形空间

data为展示的数据 这个数据还得从刚才写的接口查询
node-key为唯一表示 取类别id再好不过了
<el-tree ref="menuTree" show-checkbox node-key="data.catId" :data="categoryList" :props="defaultProps" >
</el-tree>
后天交互展示数据
编写接口 在api中编写后端请求接口

然后导包就可以使用了

我们希望第一次加载页面就进行加载数据

created钩子函数可以解决这个问题 设置将展示的数据 然后刷新路由即可
getMenus实现直接调用后台接口
getMenus() {
getCategoryTreeList().then((response) => {
this.categoryList = response.data
})
this.$forceUpdate()
},
虽然道路是曲折的,但前途是光明的。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律