vue
安装
- npm 安装 首先使用npm init新建一个node js项目
之后输入一些项目信息即可

- 根据文档安装vue

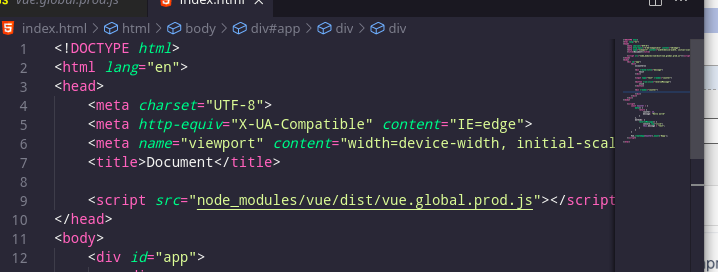
- 根据文档引入vue


常用指令
首先新建一个vue实例
和vue2 语法不同 变成根据对象创建实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="node_modules/vue/dist/vue.global.prod.js"></script>
</head>
<body>
<div id="app">
</div>
</body>
<script>
const Counter = {
data() {
return {
}
}
}
Vue.createApp(Counter).mount('#app');
</script>
</html>
双向绑定和单项绑定
双向绑定指 标签与数据相联系 两者修改都会受到影响
单项绑定是执元素和数据绑定 只有数据改变标签才会变 标签改变数据不会变
v-html
将元素按html输出
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="node_modules/vue/dist/vue.global.prod.js"></script>
</head>
<body>
<div id="app">
<span v-html="h">
</span>
</div>
</body>
<script>
const Counter = {
data() {
return {
h: '<h1>Hello world</h1>'
}
}
}
Vue.createApp(Counter).mount('#app');
</script>
</html>
v-text
按文本输出
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="node_modules/vue/dist/vue.global.prod.js"></script>
</head>
<body>
<div id="app">
<span v-text="h">
</span>
</div>
</body>
<script>
const Counter = {
data() {
return {
h: '<h1>Hello world</h1>'
}
}
}
Vue.createApp(Counter).mount('#app');
</script>
</html>
v-bind
将元素属性绑定
虽然道路是曲折的,但前途是光明的。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律