后端项目创建
-
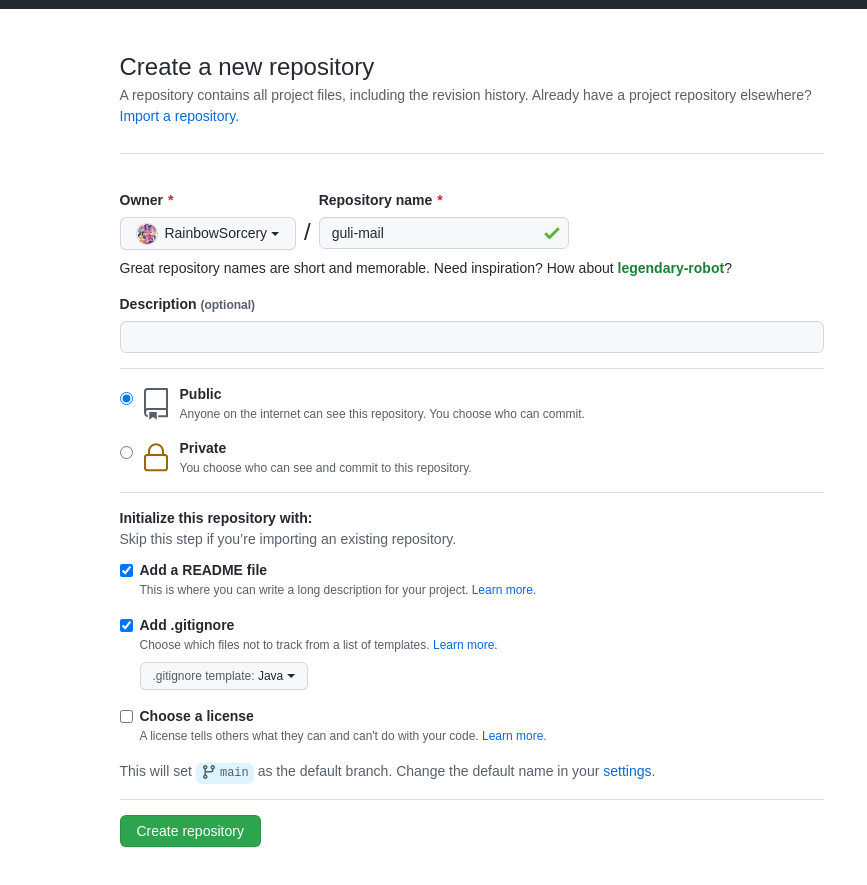
首先去github创建一个仓库

.gitignore文件为提交时忽略的文件 这里选择Java模板 创建项目后会根据java模板忽略一些文件 -
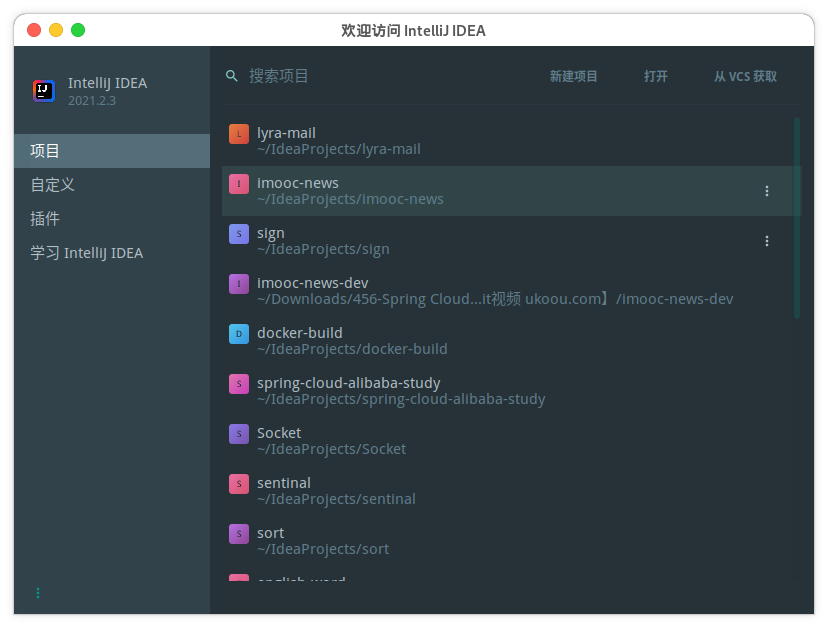
使用idea引入仓库
点击从vcs获取

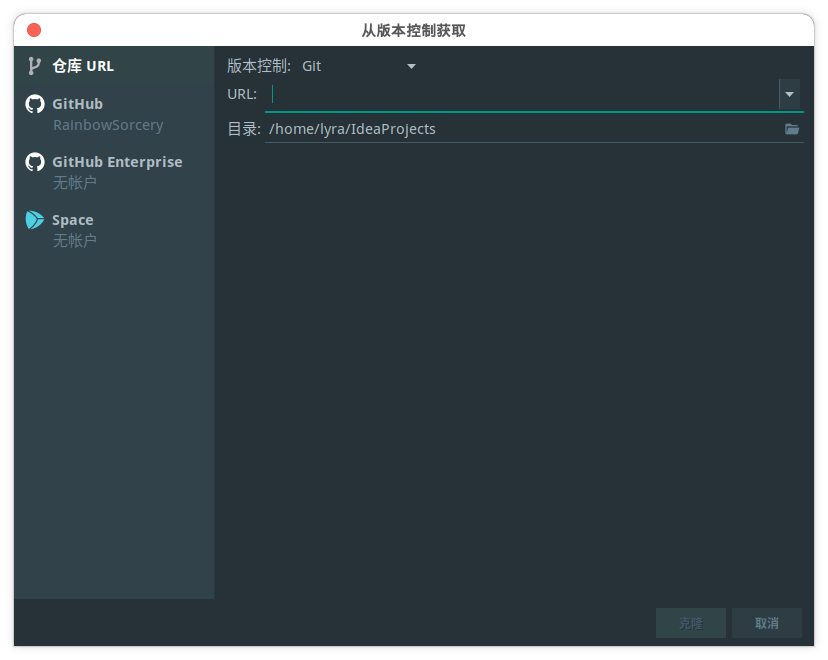
输入仓库地址

下载仓库后载入项目并在.gitingnore文件追加以下内容
因为我们只需要提交代码其他如target目录和idea生成的配置文件都不需要引入
.idea/
*.iml
**/target/
引入父pom 引入spring boot parent 和 spring cloud alibaba spring cloud依赖
spring cloud alibaba版本依赖如图

子模块看以下xml 和普通maven项目创建可
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<artifactId>spring-boot-starter-parent</artifactId>
<groupId>org.springframework.boot</groupId>
<version>2.4.2</version>
</parent>
<groupId>com.lyra.mail</groupId>
<artifactId>lyra-mail-parent</artifactId>
<packaging>pom</packaging>
<version>1.0-SNAPSHOT</version>
<modules>
<module>lyra-mail-coupon</module>
<module>lyra-mail-member</module>
<module>lyra-mail-order</module>
<module>lyra-mail-product</module>
<module>lyra-mail-ware</module>
<module>lyra-mail-generator</module>
<module>lyra-mall-common</module>
</modules>
<properties>
<mybatis.puls-version>3.4.3.4</mybatis.puls-version>
<swagger-version>2.0.1.RELEASE</swagger-version>
</properties>
<dependencies>
<!-- https://mvnrepository.com/artifact/org.springframework.boot/spring-boot-starter-web -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
</dependencies>
<dependencyManagement>
<dependencies>
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-dependencies</artifactId>
<version>2020.0.1</version>
<scope>import</scope>
<type>pom</type>
</dependency>
<dependency>
<groupId>com.alibaba.cloud</groupId>
<artifactId>spring-cloud-alibaba-dependencies</artifactId>
<version>2021.1</version>
<type>pom</type>
<scope>import</scope>
</dependency>
</dependencies>
</dependencyManagement>
</project>
-
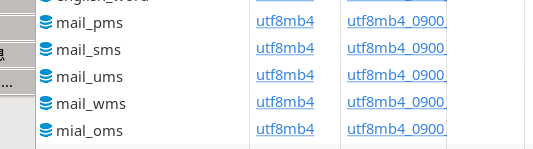
导入数据库
项目分为五个微服务 所以要导入五个数据库 之后运行sql语句即可

-
构建前端项目
因为阿里开源太坑了 所以使用的是element ui admin
克隆项目并运行 没什么坑 万岁
# 克隆项目
git clone https://github.com/PanJiaChen/vue-element-admin.git
# 进入项目目录
cd vue-element-admin
# 安装依赖
npm install
# 建议不要用 cnpm 安装 会有各种诡异的bug 可以通过如下操作解决 npm 下载速度慢的问题
npm install --registry=https://registry.npm.taobao.org
# 本地开发 启动项目
npm run dev
虽然道路是曲折的,但前途是光明的。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律