ES6
let声明变量
let
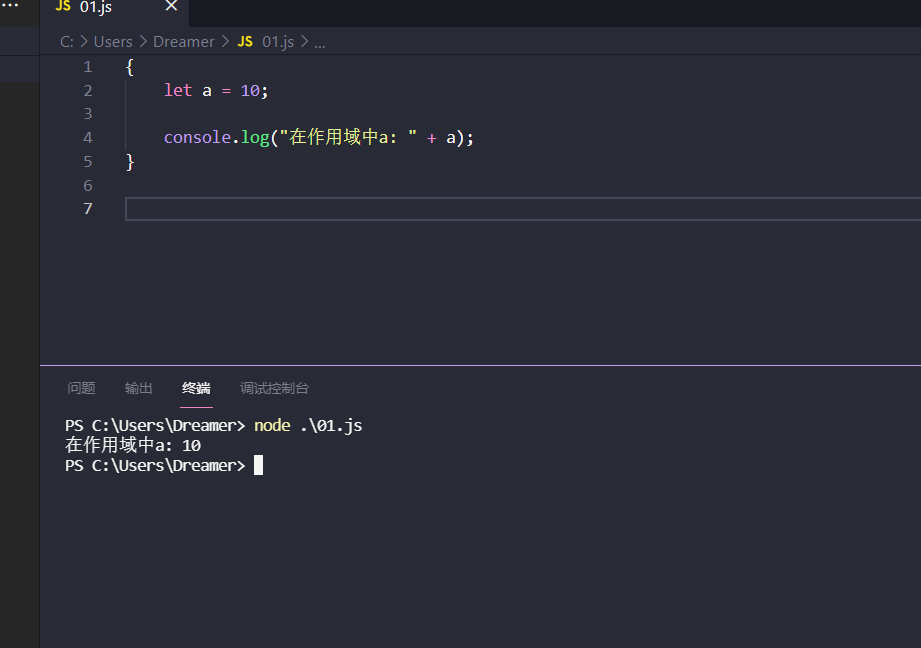
声明一个局部变量 至在作用域有效
这样输出是正常的

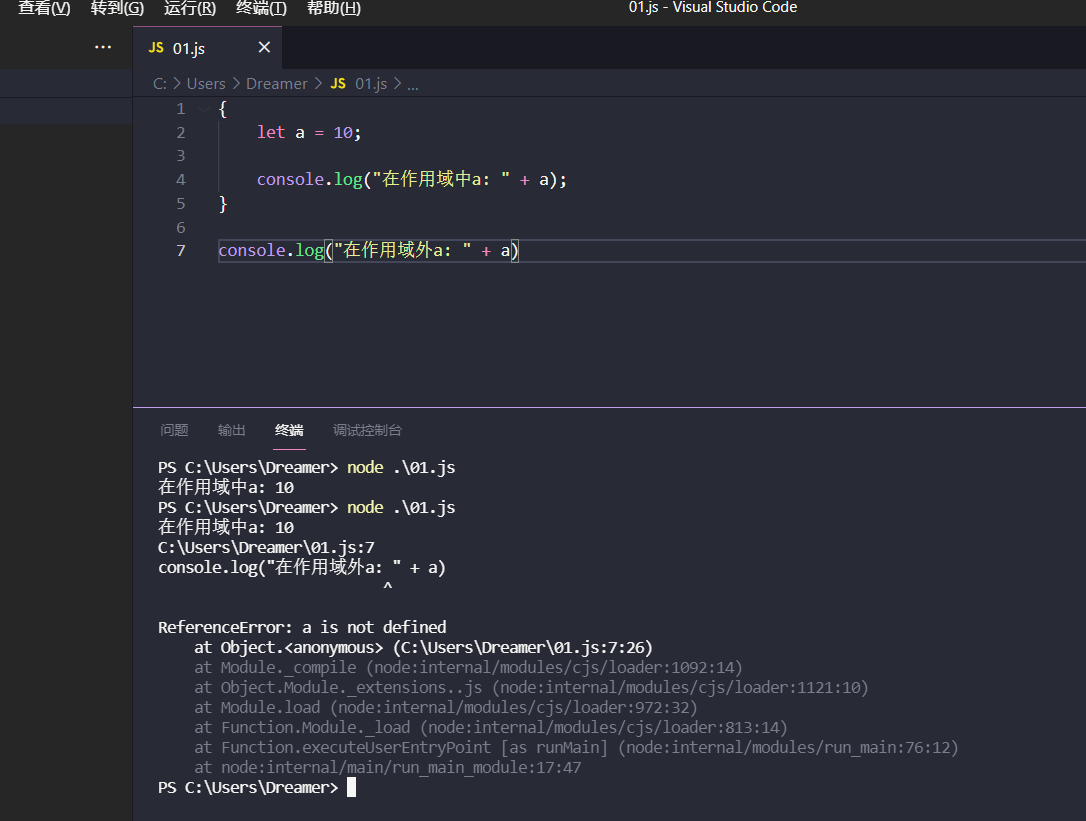
如果在作用域外则会报错

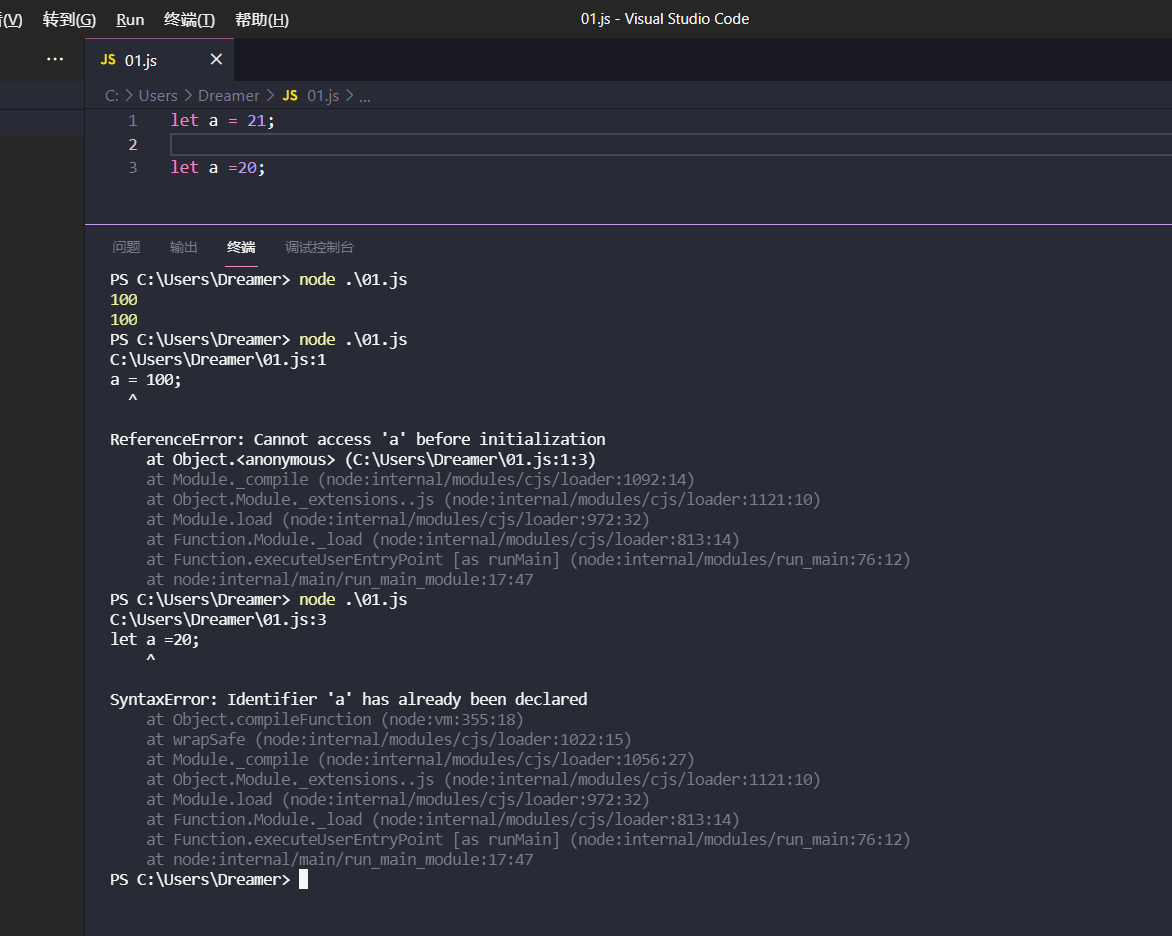
可以避免变量提升
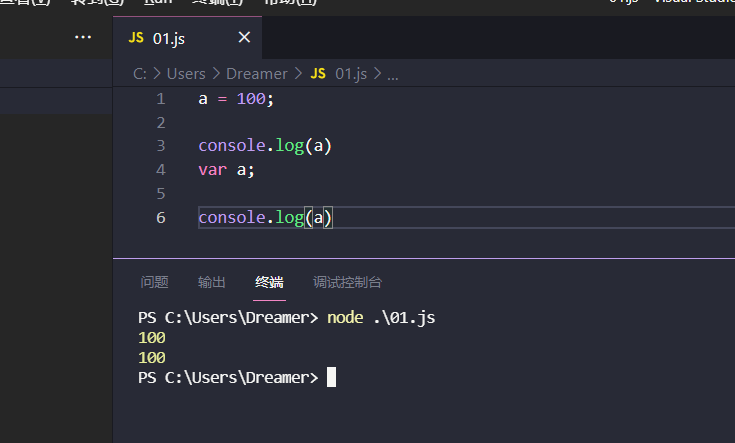
所谓变量提升就是在定义前可以使用变量
如果使用var来定义变量 可以在变量使用前就可以被调用 这样是不对的 所以有了let 可以修复这个操作

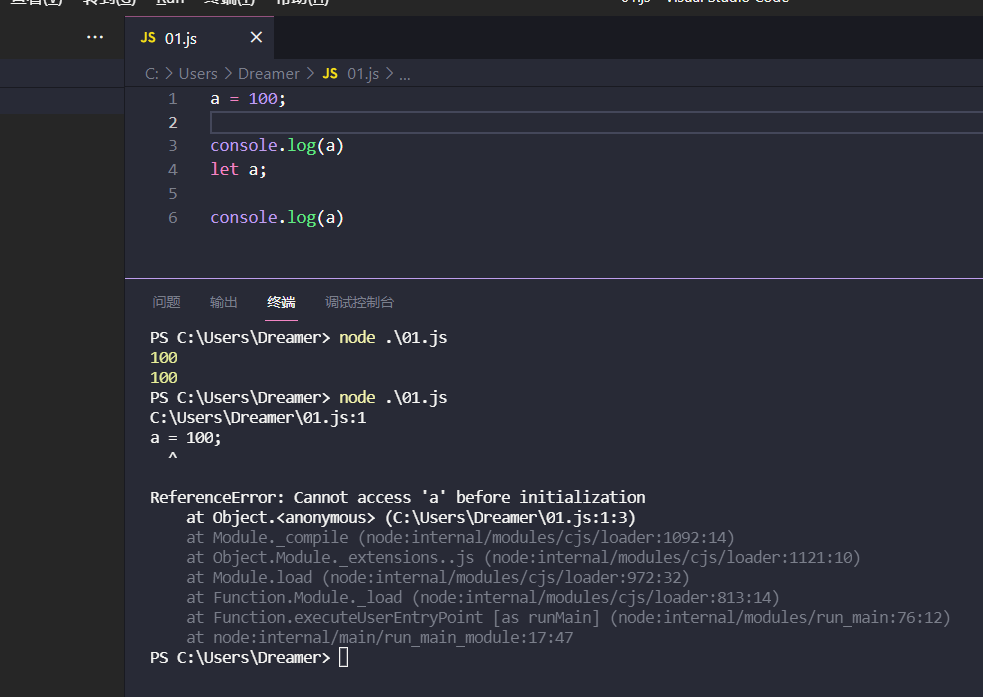
使用let则会报错

不允许重复声明

const 常量
必须初始化
一次定义 无法改变
规范: 常量名为必须为大写
对于常量数组中的元素进行赋值修改时不会报错

解构赋值
按照一定的方式 给变量赋值
数组解构
根据array数组中的值 从左到右赋值到x, y中
let array = [1, 2, 3, 4, 5]
let [x, y] = array
console.log(x);
console.log(y);
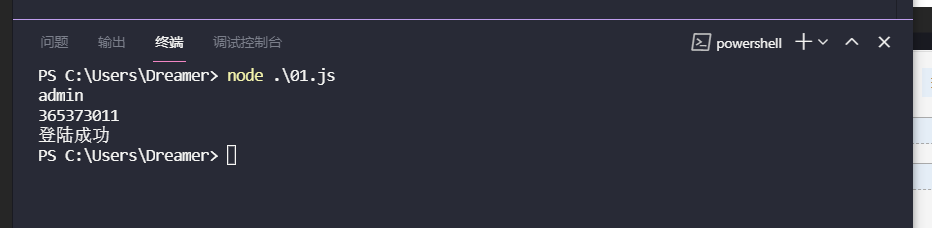
对象解构
根据对象中的属性名自动解构
const obj = {
username: "admin",
password: "365373011",
login: function() {
console.log("登陆成功");
}
}
let {username, password} = obj;
console.log(username);
console.log(password);
obj.login();
输出

模板字符串
增强版的字符串
用`来表示模板字符串
可以支持直接换行
let list = `hello
world
1
2
3
4 5 6`;
console.log(list)
可以嵌入变量
let loveset = `lyra`
let out = `我喜欢${loveset}`
console.log(out)
声明对象简写
如果对象中的key和value相同可以简写
let username = 'lyra'
let age = 21
let sing = function() {
console.log("I love bon bon.")
}
let persion = {
username: username,
age: age,
sing: sing
}
persion.sing()
console.log(persion)
let per = {
username,
age,
sing
}
per.sing()
console.log(per)
方法简写
可以不用写方法名和function 直接写方法
let persion = {
asy() {
console.log("say hello")
}
}
persion.asy();
参数的默认值
函数在JavaScript中也是一种数据类型,JavaScript中没有方法的重载
形参传递默认值
function add(a, b, c = 20) {
return a + b + c;
}
let result = add(1, 2);
console.log(result);
利用解构来赋值
function connect({ host = '12.1.13.1', username, password}) {
console.log(host);
console.log(username);
console.log(password);
}
connect({
username: 'root',
password: 'root'
})
箭头函数
匿名函数
申明一个函数赋值至fun中
let fun = () => {
console.log("Hello world");
}
若只有一个参数可以不用写括号
let fun = name => {
console.log("Hello world, " + name);
}
fun("Lyra heartstrings.");
多个参数使用括号并使用,分割开来
let fun = (name, age) => {
console.log("Hello world, " + name + "Age: " + age);
}
fun("Lyra heartstrings.", 21);
可以传入对象进行赋值
let person = {
name: "Lyra",
age: 12,
sex: "gril"
}
let fun = (obj) => {
console.log(obj.name);
}
fun(person);
解构表达式
直接按类成员变量名称获取即可
let person = {
name: "Lyra",
age: 12,
sex: "gril"
}
let fun = ({name}) => {
console.log(name);
}
fun(person);
map函数
可以将数组中的元素挨个将调用定义方法进行处理并返回
语法:
var new_array = old_array.map(callback, [thisArg]);
其中callback是生成新数组元素的函数,使用三个参数:
currentValue: callback 的第一个参数,数组中正在处理的当前元素。
index: callback 的第二个参数,数组中正在处理的当前元素的索引。
array: callback 的第三个参数,map 方法被调用的数组。
let arr = [1, 2, 3, 4]
arr= arr.map((item) => {
return item * 2;
})
console.log(arr);
reduce函数
语法
arr.reduce(callback, [initialValue])
其中callback是执行数组中每个值的函数,包含四个参数
accumulator: 上一次调用回调返回的值,或者是提供的初始值(initialValue) 上次调用返回的值
currentValue: 数组中正在处理的元素
currentIndex: 数据中正在处理的元素索引,如果提供了 initialValue ,从0开始;否则从1开始
array: 调用 reduce 的数组
let arr = [1, 2, 3, 4]
let result = arr.reduce((item, acc) => {
// 上一次处理的值 return item + acc 返回的值 + 当前正在处理的值
console.log(item);
return item + acc;
});
console.log(result);
输出结果为 1, 3, 6 ,10
promise
异步编程方法
当多个ajax嵌套执行时 容易写成这样 既不美观 也不宜维护
$.ajax({
url: "http://localhost:8003/provider-ser/sayHello?name=bonbon",
success: (successData) => {
$.ajax({
url: "xxxxx",
success: (data) => {
console.log(xxxx)
ajax继续嵌套...
}
})
若使用promise的话 可以避免这个问题 可以组装成一个执行链 执行完上一个promise之后再次新建一个promise返回继续执行下一个ajax
promise有两个参数resolve 和 reject
前一个函数表示执行成功返回的数据 后一个是执行失败返回的数据
我们可以先定义一个promise用于提交ajax 提交成功 调用resolve 方法 将返回数据传递下去
let promise = new Promise((resolve, reject) => {
$.ajax({
url: "http://localhost:8003/provider-ser/sayHello?name=lyra",
success: (data) => {
resolve(data);
},
error: (error) => {
reject(error);
}
})
})
之后调用promise对象.then 方法表示调用成功 .catch表示调用失败
promise.then((data) => {
$.ajax({
url: "http://localhost:8003/provider-ser/sayHello?name=bonbon",
success: (successData) => {
},
error: (error) => {
}
console.log(data);
}).catch(error => {
console.log(error);
})
我们还可以直接让then方法返回一个promise对象 继续调用then 形成调用链
promise.then((data) => {
new Promise((resolve, reject) => {
$.ajax({
url: "http://localhost:8003/provider-ser/sayHello?name=bonbon",
success: (successData) => {
resolve(successData);
},
error: (error) => {
reject(error);
}
})
}).then((data) => {
console.log(data);
})
console.log(data);
}).catch(error => {
console.log(error);
})



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律