调用微信公众平台扫一扫示例及解决接口报错 { "errMsg": "config:invalid signature" }
一、解决报错问题
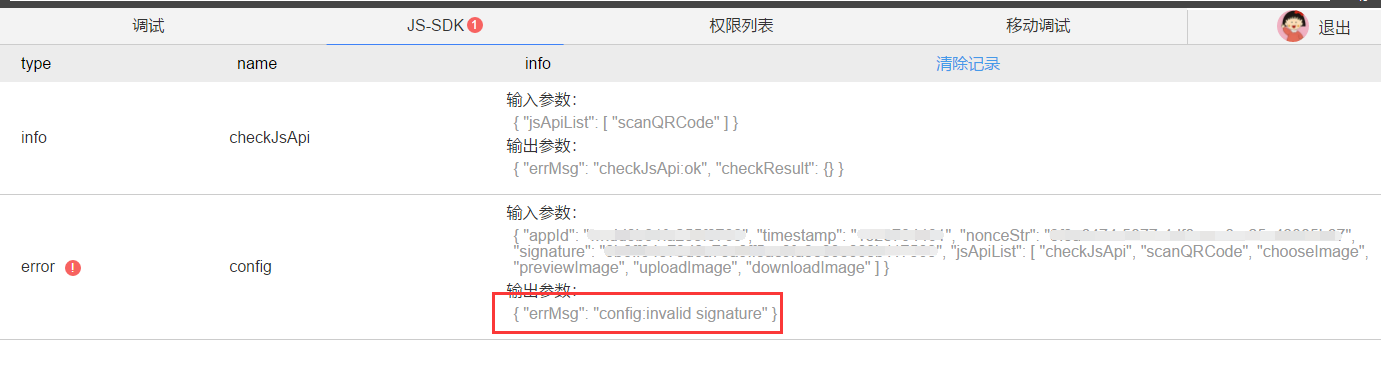
单从报错信息 invalid signature 就可以看出是 签名signature 有问题,

查了很多资料,终于知道了问题点,
后台让我直接调接口是不对的,签名是根据请求接口的页面url来生成的,所以url要动态地传给后台,而且这个页面url还要除去'#'hash部分,可用 location.href.split('#')[0] 获取,需不需要 encodeURIComponent 进行编码询问后台,有的需要有的不需要。
eg:
var pageUrl ={
url:(window.location.href).split('#')[0]
};
$.ajax({
url:"/get-sign"+"?action=get_sign_package",
type:"post",
data:pageUrl,
success:function(data){
var params = JSON.parse(data);
/*配置 wx.config 参数*/
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: params.appId, // 必填,企业号的唯一标识,此处填写企业号corpid
timestamp: params.timestamp, // 必填,生成签名的时间戳
nonceStr: params.nonceStr, // 必填,生成签名的随机串
signature: params.signature,// 必填,签名,见附录1
jsApiList: [
'checkJsApi',
'scanQRCode'
] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
});
}
});
经过上述修改,就能成功取到需要的参数。
二、调用微信扫一扫
经过上面成功配置微信参数,你就可以在你想使用微信接口的地方直接使用了,以扫一扫为例:
wx.ready(function(){
wx.checkJsApi({ //判断当前客户端版本是否支持指定JS接口
jsApiList: [
'scanQRCode'
],
success: function (res) {// 以键值对的形式返回,可用true,不可用false。如:{"checkResult":{"scanQRCode":true},"errMsg":"checkJsApi:ok"}
if(res.checkResult.scanQRCode != true){
alert('抱歉,当前客户端版本不支持扫一扫');
}
},
fail: function (res) { //检测getNetworkType该功能失败时处理
alert('checkJsApi error');
}
});
});
/*处理失败验证*/
wx.error(function (res) {
alert("share error: " + res.errMsg);
});
如果是事件触发调用接口的话,就把对应调用写在事件里面:
$(document).on('click','#scanQRCode',function(){
wx.scanQRCode({
needResult: 1, // 默认为0,扫描结果由微信处理,1则直接返回扫描结果,
scanType: ["qrCode","barCode"], // 可以指定扫二维码还是一维码,默认二者都有
success: function (res) {
scanSuc(res); // 扫描成功的回调函数
},
error: function(res){
if(res.errMsg.indexOf('function_not_exist') > 0){
alert('版本过低请升级')
}
}
});
});


