H5本地存储详解
H5之前存储数据一般是通过 cookie ,但是 cookie 存的数据容量比较少。H5 中扩充了文件存储能力,可存储多达 5MB 的数据。现在就实际开发经验来对本地存储 ( Storage ) 的使用做一个总结。
一、cookie 方式
对于 cookie 的使用,可以看我之前写的总结:JS操作cookie
二、H5 localStorage / sessionStorage 本地存储
localStorage 是一种你不主动清除它,它会一直将存储数据存储在客户端的存储方式,即使关闭了客户端(浏览器) 存储数据也还是存在,属于本地持久层储存。
它和 sessionStorage 不同,sessionStorage 用于本地存储一个会话(session)中的数据,一旦会话关闭,那么数据会消失,比如刷新。
localStorage与sessionStorage具有相同的API,以下方法都可以用于sessionStorage。
1、localStorage 存数据
(1) localStorage.name = 'lyr';
(2) localStorage["name"] = 'lyr';
(3) localStorage.setItem("name","lyr");
以上三种方式都是一样的,存储数据是字符串。
注: localStorage 只能保存字符串,如果数据为对象,需要先转换成字符串。
(4)存储数据是对象:
var obj = new Object(); // 或 var obj = {}; obj.a = a; // 要保存的变量 obj.time = 3; // 存储时间(3天后过期) obj.saveTime = (new Date()).getTime(); // 保存变量的时间点,这里以时间戳为例 var objString = JSON.stringify(obj); // 对象转换成 JSON 字符串 window.localStorage.setItem('data',objString);
2、localStorage 取数据
与存数据对应的取数据方式如下:
(1) var name= localStorage.name;
(2) var name = localStorage["name"];
(3) var name= localStorage.getItem("name");
以上三种方式都是一样的,取的数据是字符串。
(4)取的数据是对象:
var d= window.localStorage.getItem('data'); var DATA = JSON.parse(d); // 将 JSON 字符串转成对象 var a = DATA.a; var time = DATA.time; var saveTime = DATA.saveTime;
3、localStorage 清除特定值
清除 name :
(1) localStorage.removeItem("name"); // localStorage 中没有name这个变量
(2) localStorage.name=''; // localStorage 中 name 这个变量值为空
4、localStorage 清除所有值
localStorage.clear();
5、判断存储数据是否过期
实例:::
存:
var url_accessKey = 'wx092843322'; var url_userId = '123'; var url_userName = 'lyr'; localStorage.setItem('accesskey', url_accessKey); // 凭证 localStorage.setItem('userId', url_userId); // 用户Id localStorage.setItem('userName', url_userName); // 用户名 localStorage.setItem('saveTime', (new Date()).getTime());// 保存变量的时间点,当前时间戳
取 saveTime 与 当前时间点比较:
var nowdate = (new Date()).getTime(); var saveTime = localStorage.getItem('saveTime'); var date = nowdate - saveTime; date= (date/1000/60/60/24); if (a > 3) { alert(' 数据过期'); }
上面是存储数据是字符串时候,存储数据是对象也一样,但是记得要进行字符串对象转换。
三、H5 WebSQL 本地数据库
WebSQL 本地数据库 API 实际上不是 H5 规范的组成部分,而是单独的规范,它通过一套 API 来操纵客户端的数据库。目前Safari、Chrome、Firefox、Opera等主流浏览器都已经支持 WebSQL Database。
HTML5 的 WebSQL Databases 中可以用与 mysql 查询一样的查询语句来操作本地数据库,之前学的 mysql 可以用到了,还是挺有趣的。
下面介绍 H5 WebSQL Database API,结合例子说明怎样创建打开数据库,创建表,添加数据,更新数据,删除数据,删除表 。
其中有三个核心方法:
(1) openDatabase:这个方法使用现有数据库或创建新数据库创建数据库对象。
(2) transaction:这个方法允许我们根据情况控制事务提交或回滚。
(3) executeSql:这个方法用于执行真实的SQL查询。
1、打开数据库
var dataBase = openDatabase("student", "1.0", "local database demo",204800, function () { if(!dataBase) { alert("创建数据库失败。"); } else { alert("创建数据库成功。"); } });
openDatabase 方法的参数意义:
1)数据库名称;
2)版本号;
3)对数据库的描述;
4)设置数据的大小;
5)回调函数 (可省略) 。
方法初次调用时是创建数据库,以后就是建立连接了。
2、创建数据表
dataBase.transaction( function(tx) { tx.executeSql( "create table if not exists stu (id REAL UNIQUE, name TEXT)", [], function(tx,result){ alert('创建stu表成功'); }, function(tx, error){ alert('创建stu表失败:' + error.message); }); });
executeSql 函数有四个参数,意义:
1)表示查询的字符串,使用的是SQL语言;(必选)
2)插入到查询中问号所在处的字符串数据;(可选)
3)成功时执行的回调函数。返回两个参数:tx和执行的结果;(可选)
4)失败时执行的回调函数。返回两个参数:tx和失败的错误信息;(可选)
3、增删查改
1)添加数据:
dataBase.transaction(function (tx) { tx.executeSql( "insert into stu (id, name) values(?, ?)", [id, '徐明祥'], function () { alert('添加数据成功'); }, function (tx, error) { alert('添加数据失败: ' + error.message); }); });
2)删除数据:
dataBase.transaction(function (tx) { tx.executeSql( "delete from stu where id= ?", [id], function (tx, result) { }, function (tx, error) { alert('删除失败: ' + error.message);
}); });
3)删除数据表:
dataBase.transaction(function (tx) { tx.executeSql('drop table stu'); });
4)查询数据:
dataBase.transaction(function (tx) { tx.executeSql( "select * from stu", [], function (tx, result) { //执行成功的回调函数 //在这里对result 进行处理 }, function (tx, error) { alert('查询失败: ' + error.message); }); });
上面代码中执行成功的回调函数中的参数 result 表示查询出来的数据集,其数据类型为 SQLResultSet ,如同 C# 中的 DataTable。
SQLResultSet 的定义为:
interface SQLResultSet { readonly attribute long insertId; readonly attribute long rowsAffected; readonly attribute SQLResultSetRowList rows; };
其中最重要的属性 SQLResultSetRowList 类型的 rows 是数据集的“行” 。
rows 有两个属性:length、item 。
所以,在获取查询结果的第一行列名为name的值时:result.rows.item(0).name
5)更新数据:
dataBase.transaction(function (tx) { tx.executeSql( "update stu set name = ? where id= ?", [name, id], function (tx, result) { }, function (tx, error) { alert('更新失败: ' + error.message); }); });
4、实例展示。
总体流程:填写联系人,提交后存在本地数据库中,并且以表格的形式展示在页面中。
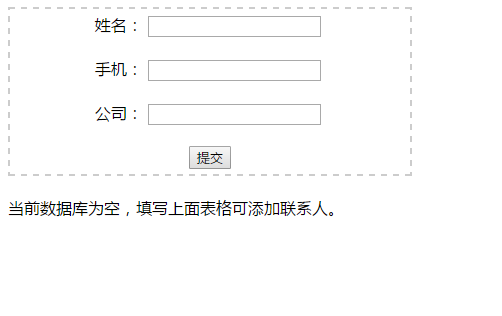
(1)初始(数据库中没有数据):

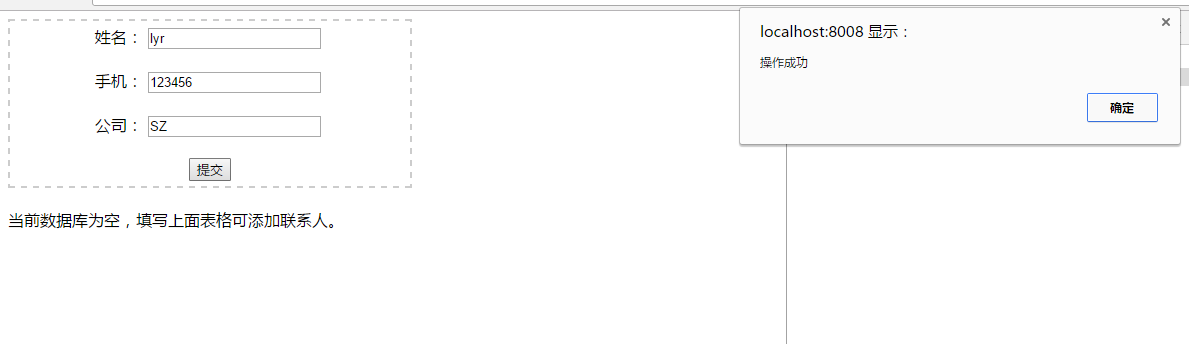
(2)填写信息后提交:

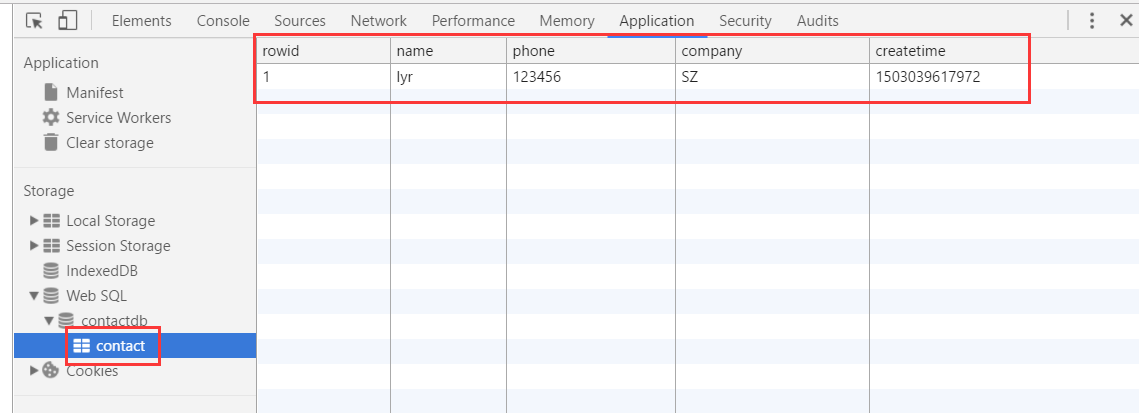
(3)提交成功后,数据库中的字段会展示在下面:

Web SQL 中的数据库 contactdb 中的 contact 数据表如下所示:

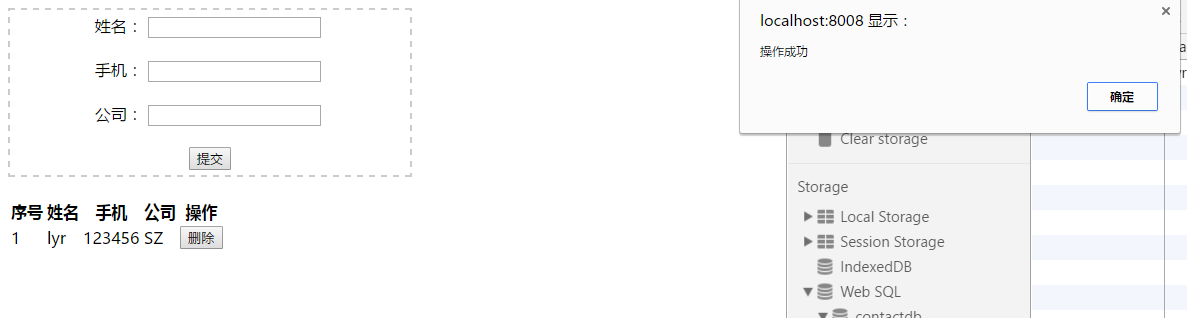
(4)删除操作:

删除刚刚添加的数据之后,Web SQL 中的数据库 contactdb 中的 contact 数据表如下所示:

至此,我的 H5 本地存储总结就写完了。





