markdown文本 解析
<div id="test-editor"> <textarea style="display:none;">### 关于 Editor.md **Editor.md** 是一款开源的、可嵌入的 Markdown 在线编辑器(组件),基于 CodeMirror、jQuery 和 Marked 构建。 <script>alert(123);</script> </textarea> </div> <script src="https://cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script> <script src="editormd/lib/marked.min.js"></script> <script src="editormd/lib/prettify.min.js"></script> <script src="editormd/lib/raphael.min.js"></script> <script src="editormd/lib/underscore.min.js"></script> <script src="editormd/lib/sequence-diagram.min.js"></script> <script src="editormd/lib/flowchart.min.js"></script> <script src="editormd/lib/jquery.flowchart.min.js"></script> <script src="editormd/js/editormd.min.js"></script> <script type="text/javascript"> var llEditor = null; $(function () { llEditor = editormd.markdownToHTML("test-editor", { htmlDecode : "style,script,iframe", emoji : true, taskList : true, tex : true, // 默认不解析 flowChart : true, // 默认不解析 sequenceDiagram : true // 默认不解析 }); }); </script> </div>
markdown在线编辑器
<div style=" min-height: 700px;" class="container-fluid cm-container-white"> <#-- 编辑内容页面--> <div id="test-editor"> <textarea style="display:none;">### 关于 Editor.md **Editor.md** 是一款开源的、可嵌入的 Markdown 在线编辑器(组件),基于 CodeMirror、jQuery 和 Marked 构建。 <script>alert(123);</script> </textarea> </div> <script src="https://cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script> <script src="editormd/lib/marked.min.js"></script> <script src="editormd/lib/prettify.min.js"></script> <script src="editormd/lib/raphael.min.js"></script> <script src="editormd/lib/underscore.min.js"></script> <script src="editormd/lib/sequence-diagram.min.js"></script> <script src="editormd/lib/flowchart.min.js"></script> <script src="editormd/lib/jquery.flowchart.min.js"></script> <script src="editormd/js/editormd.min.js"></script> <script type="text/javascript"> var llEditor = null; $(function () { llEditor = editormd("test-editor", { placeholder: '本编辑器支持Markdown编辑,左边编写,右边预览', //默认显示的文字,这里就不解释了 width: "90%", htmlDecode : "style,script,iframe", height: 640, syncScrolling: "single", path: "editormd/lib/", //你的path路径(原资源文件中lib包在我们项目中所放的位置) theme: "dark",//工具栏主题 previewTheme: "dark",//预览主题 editorTheme: "pastel-on-dark",//编辑主题 saveHTMLToTextarea: true, emoji: false, taskList: true, tocm: true, // Using [TOCM] tex: true, // 开启科学公式TeX语言支持,默认关闭 flowChart: true, // 开启流程图支持,默认关闭 sequenceDiagram: true, // 开启时序/序列图支持,默认关闭, toolbarIcons: function () { //自定义工具栏,后面有详细介绍 return editormd.toolbarModes['simple']; // full, simple, mini }, }); //上面的挑有用的写上去就行 }) </script> </div>
## 注意点:
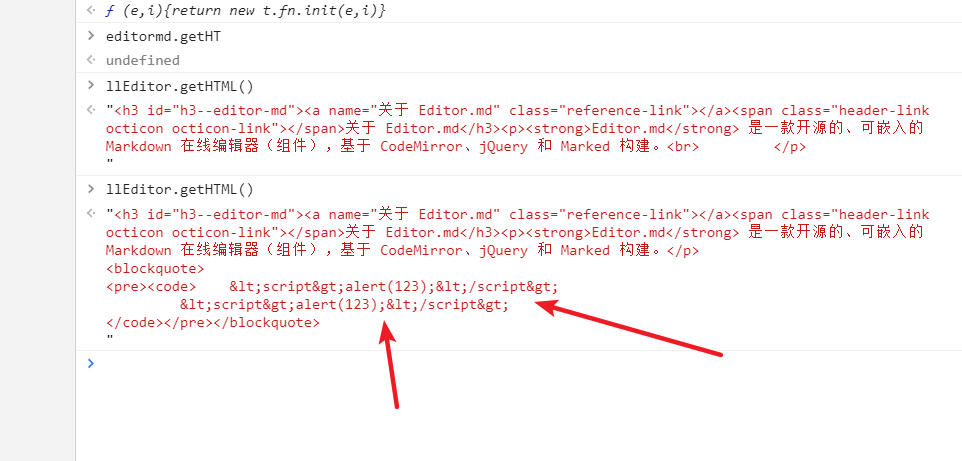
1. 一定要加上 htmlDecode ,不然你再编辑的时候 写了个 <script> 会被解析,很难受,而且还有 xss注入的漏洞,因此 后台还要再转义一下。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 张高兴的大模型开发实战:(一)使用 Selenium 进行网页爬虫
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构