bootstrap的模态简单案例
使用时需添加bootstrap的引用,否则实现不出来效果
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
注意此处的引用顺序
<link href="~/css/bootstrap.min.css" rel="stylesheet" />
<script src="~/js/jquery.min.js"></script>
<script src="~/js/bootstrap.min.js"></script>
这里使用ajax做的登录
<script> function submita() { $.ajax({ type: 'post', datatype: 'json', url: '/Home/Login', data: { Email: $('#txtemail').val(), Pwd: $('#txtpwd').val() }, success: function (data) { if (data > 0) { alert('登录成功'); var m = document.getElementById("d"); m.innerHTML = "<div style='float:right' id='d'><ul class='nav navbar-nav'><li class='dropdown active'><a href='#' class='dropdown-toggle' data-toggle='dropdown'>sa<b class='caret'></b></a><ul class='dropdown-menu'><li><a href='#'>设置</a></li><li><a href='/Home/zhuxiao'>退出</a></li></ul></li></ul></div>"; $("#myModal").modal("hide"); } else { alert('登录失败'); } }, error: function (err) { alert('错误') } }) } </script>
<style>
.navbar{
color:white
}
</style>
</head>
<body>
导航中点击登录按钮
<nav class="navbar navbar-default" role="navigation" style=" <div class="navbar-header"> <a class="navbar-brand" href="#" style="margin-bottom:20px;"> <img src="~/logo-transparent.png" /> </a> </div> <div> <ul class="nav navbar-nav"> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">课程<b class="caret"></b></a> <ul class="dropdown-menu"> <li><a href="#">全部课程</a></li> <li><a href="#">学习路径</a></li> </ul> </li> <li > <a href="#">问答</a> </li> <li><a href="#">训练营</a></li> <li><a href="#">会员</a></li> </ul> <div style="float:right; position:absolute;right:0;top:15px;" id="d"> <a class="btn" data-toggle="modal" data-target="#myModal">登录</a> <a>注册</a> </div> </div> </nav>
模态代码
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <h4 class="modal-title" style="text-align:center" id="myModalLabel"> 登录 </h4> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true"> × </button> </div> <form> <div class="modal-body" style="text-align:center"> 邮箱: <input type="email" id="txtemail" required /><br /> 密码:<input type="password" id="txtpwd" required /> </div> <div class="modal-footer" style="text-align:center"> <input type="submit" onclick="submita(); return false;" id="btn" class="btn btn-primary"> </div> </form> </div> </div> </div>
</body>
</html>
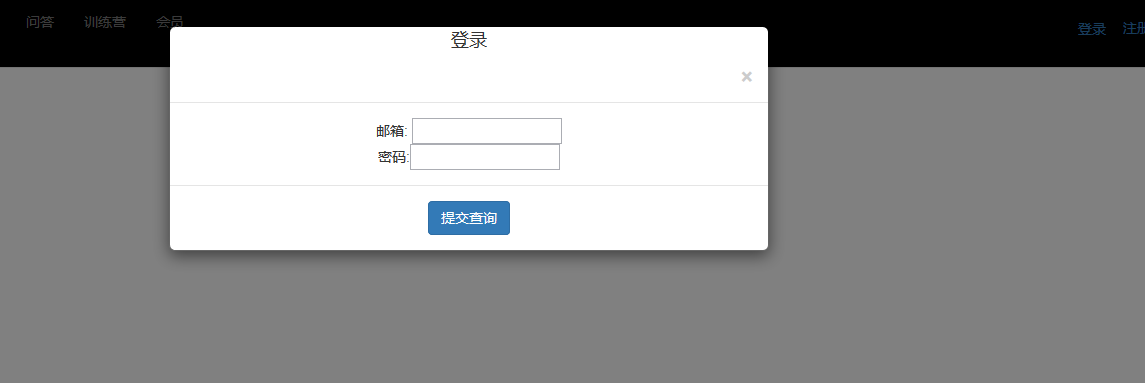
效果图