选择器
一、3种基本的CSS选择器优先级比较
内行 》ID 》类 》标签 | 伪类 | 属性选择器 》伪类 》通配符 》
二、3种加强版选择器
(1)后代选择器
使用这种选择器是为了使之更简洁,不需要为所有的标签都加一个类名
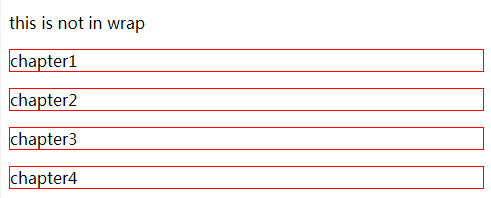
如下所示,为id为wrap的标签下所有的p标签添加样式,不只是子代会受影响,所有的后代都会受到影响。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style type="text/css">
#wrap p{
border: 1px solid red;
}
</style>
</head>
<body>
<p>this is not in wrap</p>
<div id="wrap">
<p>chapter1</p>
<p>chapter2</p>
<p>chapter3</p>
<div>
<p>chapter4</p>
</div>
</div>
</body>
</html>
效果:

(2)子代选择器
将(1)中的样式改为:
#wrap >p{
border: 1px solid red;
}
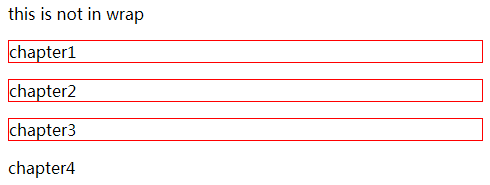
效果:
那么此时只是针对子代更改样式,但是注意的是在IE6中存在兼容问题,不能使用

(3)群组选择器
为id名为wrap的元素和类名为con的p元素都添加样式,为多种不同的选择器设置相同的样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style type="text/css">
#wrap, .con >p{
border: 1px solid red;
}
</style>
</head>
<body>
<p>this is not in wrap</p>
<div id="wrap">
<p>chapter1</p>
<p>chapter2</p>
<p>chapter3</p>
<div class="con">
<p>chapter4</p>
</div>
</div>
</body>
</html>
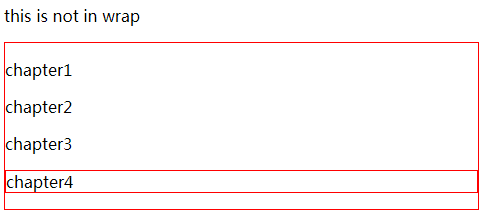
而如果把都好去掉,意思就是为id名为wrap的元素的子代中所有类名为con的所有p元素添加样式
效果:

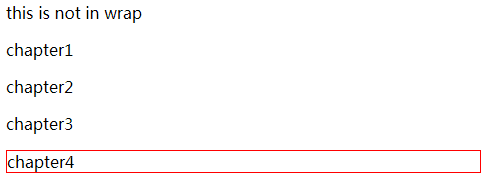
如果样式改为:
#wrap .con >p{
border: 1px solid red;
}
效果:

(4)选择器的优先级算法
标签名选择器用001来表示,类名选择器用010表示,ID选择器用100表示
比如
.con .a1 .a2 .a3 .a4 .a5 .a6 .a7 .a8 .a9 .a10 p {
}
有11个类名选择器,那么 010 *11 在对应的1位置上变成11,即为:0 11 0,再加上一个标签选择器0 0 0 1
二者都在对应的位置上累加为:0 11 0 1
三、其他
(1)通配符选择器
用*来表示,能够选择到所有的标签
* {
border: 1px solid red;
}
(2)毗邻选择器
使用+来连接两个选择器,如下表示的是id名为wrap的元素后面的p元素
同样在IE6中也是不支持的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style type="text/css">
#wrap + p{
border: 1px solid red;
}
</style>
</head>
<body>
<p>head</p>
<div id="wrap">
<p>inner</p>
</div>
<p>outer</p>
<p>footer</p>
</body>
</html>
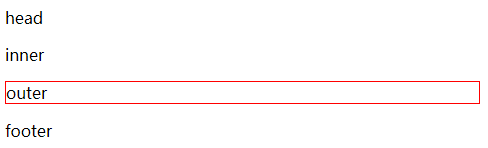
效果

(3)伪类选择器
- : link 链接还未被访问的状态(有默认状态,可以不用设置)
- : visited 链接已被访问的状态
- : hover 光标停留在上的状态,不局限于a标签,其他也可以
- : active 标签被鼠标单击但还没释放的状态,也不局限与a标签
通常使用在a标签中,a标签的伪类选择器的优先级和类的是一样的,书写要求遵循的顺序:
link -> visited - > hover -> active
(4)属性选择器
较多应用于处理不同类型的input样式,例如:
p[ id ]{
border 1px black;
}
为所有存在id属性的p标签添加样式
input[ type = "text" ]{
border 1px black;
}
为文本类型为text的inpute元素添加标签
模糊类属性选择器
- E[ id ^ = "n" ]
属性id的值以n开头的E元素 - E[ id $ = "n" ]
属性id的值以n结尾的E元素 - E[ id * = "n" ]
属性id的值包含n的E元素
(5)关于格式问题
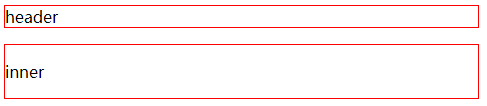
- 第一种写法:div .wrap{ } ,两个选择器之间含有空格表示后代选择器,表示div元素下所有类名为wrap的元素 ,此时发现header和inner都被框起来了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style type="text/css">
div .wrap{
border: 1px solid red;
}
</style>
</head>
<body>
<div>
<p class="wrap">header</p>
<div class="wrap">
<p>inner</p>
</div>
</div>
</body>
</html>
效果:

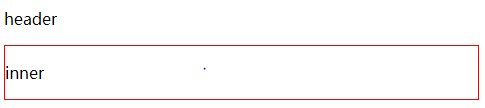
- 第二种写法:div.warp{ },之间没有空格,为条件选择器,表示类名为wrap的div元素,因为类名为wrap的p标签元素不是div,所以header没有被赋予样式
效果

例如div.con#box:表示类名为con且id名为box的div元素




