定位布局—position
1. position的属性
1.1position:static
默认位置,没有定位效果
1.2 position:relative
相对定位,不会脱离文档流,相对于原来位置的变化
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>position</title>
<style>
.wrap{
width: 300px;height: 150px;
margin: 20px;border: 2px solid black;
}
.box1{
/*position:relative;top:-10px;right:30px;*/
float: left;
width: 100px;height: 100px;
margin: 20px ;border: 2px solid #3399ff;
background: lightskyblue;
}
.box2{
/*position:relative;top:-10px;right:30px;*/
float: left;
width: 100px;height: 100px;
margin: 20px auto;border: 2px solid red;
background: #d0e9c6;
}
</style>
</head>
<body>
<div class="wrap">
<div class="box1"></div>
<div class="box2"></div>
</div>
</body>
</html>
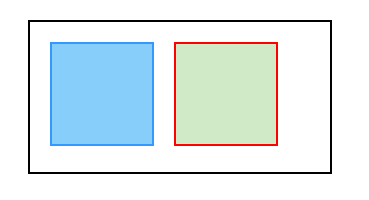
(1)原来的

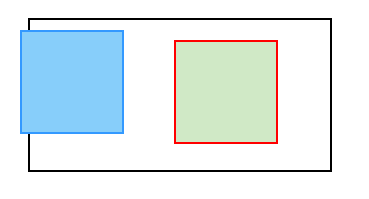
(2)若只去掉box1中的注释,即相对原来的位置,向上移10px,向左移动30px,但是发现box2的位置还是没有变化,说明box1没有脱离文档流,而占据的是原来的位置

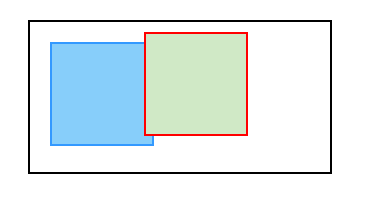
(3)若只去掉box1中的注释,发现box1的位置没有改变,box2层叠到box1上,且对box1的布局没有影响

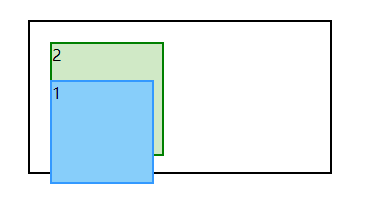
1.3 position:fixed
相对于窗口定位,固定位置,会脱离文档流
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>position</title>
<style>
.wrap{
width: 300px;height: 150px;
margin: 20px;border: 2px solid black;
}
.box1{
position:fixed;top:60px;
float: left;
width: 100px;height: 100px;
margin: 20px;border: 2px solid #3399ff;
background: lightskyblue;
}
.box2{
float: left;
width: 110px;height: 110px;
margin: 20px;border: 2px solid green;
background: #d0e9c6;
}
</style>
</head>
<body>
<div class="wrap">
<div class="box1">1</div>
<div class="box2">2</div>
</div>
</body>
</html>

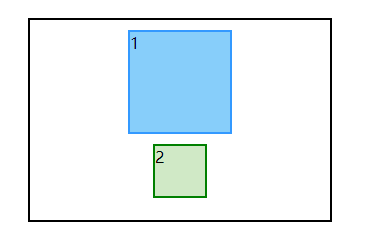
margin居中和fixed固定定位的问题:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>position</title>
<style>
.wrap{
width: 300px;height: 200px;
margin: 20px;border: 2px solid black;
}
.box1{
width: 100px;height: 100px;
margin: 10px auto;border: 2px solid #3399ff;
background: lightskyblue;
}
.box2{
width: 50px;height: 50px;
margin: 10px auto;border: 2px solid green;
background: #d0e9c6;
}
</style>
</head>
<body>
<div class="wrap">
<div class="box1">1</div>
<div class="box2">2</div>
</div>
</body>
</html>
(1)原来的

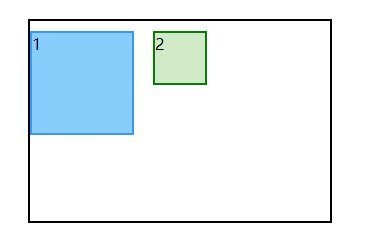
(2)在box1中添加:position:fixed;,发现box1不再居中了,auto无效了,并且脱离了文档流。

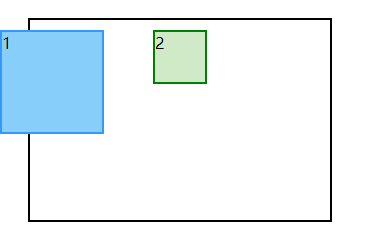
(3)在box1中添加:position:fixed;left:0;此时fixed产生的效果就可见了

1.4 position:absolute
绝对定位,会脱离文档流
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>position</title>
<style>
.wrap{
width: 300px;height: 150px;
margin: 20px;border: 2px solid black;
}
.box1{
float: left;
width: 100px;height: 100px;
margin: 20px;border: 2px solid #3399ff;
background: lightskyblue;
}
.box2{
float: left;
width: 110px;height: 110px;
margin: 20px;border: 2px solid green;
background: #d0e9c6;
}
.box3{
/*position:absolute;left:10px;*/
width: 50px;height: 50px;
margin: 10px;border: 2px solid red;
background: lightgoldenrodyellow;
}
</style>
</head>
<body>
<div class="wrap">
<div class="box1">1
<div class="box3">3</div>
</div>
<div class="box2">2</div>
</div>
</body>
</html>
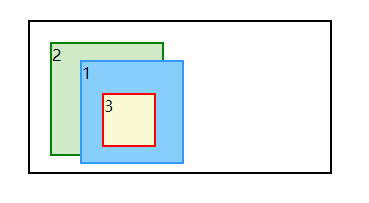
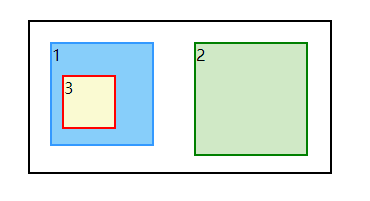
(1)原来的

(2)父级属性都是默认的
去掉box3的注释,即为box3添加绝对定位,由于父级(这里的父级都指父级及以上)都是默认的static,则会相对文档定位(下滑位置会变动,不是浏览器定位),加上左边距10px,即距离浏览器窗口左侧20px。

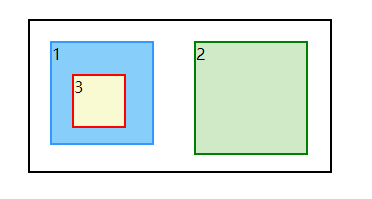
(3)父级属性是relative
去掉box3的注释,在box1(它的父级)添加:position:relative,相对原来位置不变。那么box3会距离box1的左侧20px

如果是在wrap(它的爷爷)添加:position:relative,上一级(box1)不添加,发现会距离wrap的左侧20px,如下所示。说明拥有absolute属性的块会以父级的作为定位的参照物。

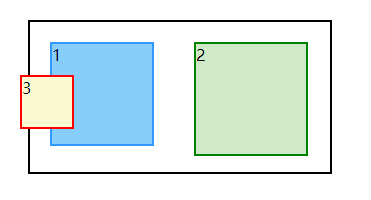
(4)父级属性是absolute
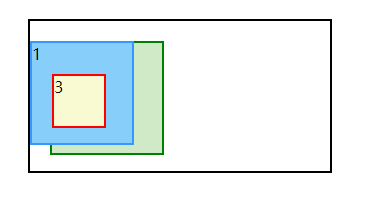
去掉box3的注释,在box1添加:position: absolute;left:10px;。由于box1的父级都是默认值,则会相对窗口左侧(10+10)px的距离,且脱离了文档流,而它的子级box3是以自己作为定位参照物,覆盖了box2的一部分。

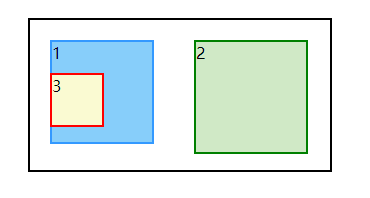
(5)父级属性是fixed
去掉box3的注释,在box1添加:position:fixed;top:40px;left:60px;,则box1相对于窗口定位,不管如何滑动都是距离上方40px,距离左侧60px,那么box3就相对于box1定位,都脱离了文档流,box2才会向左边挤。