uwsgi加nginx部署django restframework前后端分离项目
一.uwsgi和nginx简介
1.uwsgi(摘抄于百度百科):
uWSGI是一个Web服务器,它实现了WSGI协议、uwsgi、http等协议。Nginx中HttpUwsgiModule的作用是与uWSGI服务器进行交换。WSGI是一种Web服务器网关接口。它是一个Web服务器(如nginx,uWSGI等服务器)与web应用(如用Flask框架写的程序)通信的一种规范。
2.nginx(摘抄于百度百科):
Nginx (engine x) 是一个高性能的HTTP和反向代理服务,也是一个IMAP/POP3/SMTP服务。Nginx是由伊戈尔·赛索耶夫为俄罗斯访问量第二的Rambler.ru站点(俄文:Рамблер)开发的,第一个公开版本0.1.0发布于2004年10月4日。
其将源代码以类BSD许可证的形式发布,因它的稳定性、丰富的功能集、示例配置文件和低系统资源的消耗而闻名。2011年6月1日,nginx 1.0.4发布。
Nginx是一款轻量级的Web 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器,并在一个BSD-like 协议下发行。其特点是占有内存少,并发能力强,事实上nginx的并发能力确实在同类型的网页服务器中表现较好,中国大陆使用nginx网站用户有:百度、京东、新浪、网易、腾讯、淘宝等。
二.使用uwsgi启动django rest framework项目(和django一样)
1.测试:
def application(env, start_response): start_response('200 OK', [('Content-Type','text/html')]) return [b"Hello World"] # python3 #return ["Hello World"] # python2
uwsgi --http :8000 --wsgi-file test.py,使用该命令启动测试文件test.py,然后访问8000端口,看是否成功。
2.配置.ini文件(新建,任意命名,位置也可以自己选择):
2.1我这里新建的是Label_System.ini(我放在项目根目录下),现在还未使用nginx,可以先使用http端口,不适用socket:
[uwsgi]
#http是项目启动端口 #http = :9200
#socket是于=与nginx通信的端口
socket = 127.0.0.1:8001 #the local unix socket file than commnuincate to Nginx #socket = 0.0.0.0:8001 # the base directory (full path)项目目录 chdir = /projects/bishe # Django's wsgi file wsgi-file = bishe/wsgi.py # maximum number of worker processes(进程数) processes = 4 #thread numbers startched in each worker process(线程数) threads = 4
#这是python虚拟环境的位置 pythonpath=/root/#ROOT/.virtualenvs/vueshop/lib/python3.5/site-packages
#缓冲大小 buffer-size=65535 #monitor uwsgi status
#这是静态文件
static-map=/static=static #stats = 127.0.0.1:9200 # clear environment on exit vacuum = true #daemonize = shops/uwsgi.log
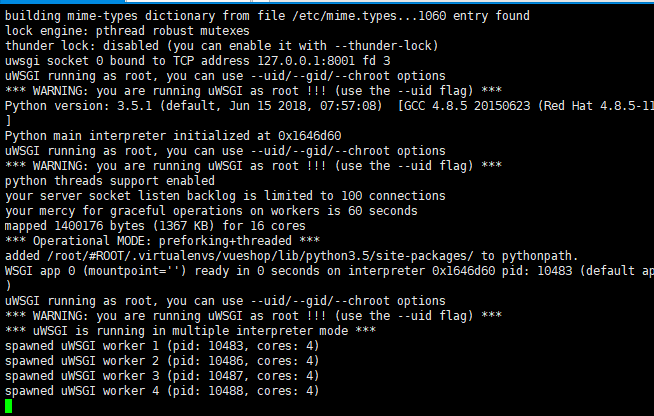
2.2启动怕配置文件(uwsgi +配置文件名):


可以很容易看出启动了四个进程和对应的进程号
2.3这时查看端口8001就可以访问了。
三.使用nginx实现反向代理:
1.在/etc/nginx/conf.d目录下创建配置文件(路径可能不同,是自己安装的位置):
我创建了一个my.conf,配置如下:
#监听的端口号 listen 9200; server_name 127.0.0.1; charset UTF-8; #nginx日志位置 access_log /var/log/nginx/my_web_access.log; error_log /var/log/nginx/my_web_error.log; client_max_body_size 75M; location / { include uwsgi_params;
#这个很重要,是uwsgi的通信端口,即socket,而不是http uwsgi_pass 127.0.0.1:8001; uwsgi_read_timeout 2; } #静态文件 location /static { expires 30d; autoindex on; add_header Cache-Control private; alias /projects/bishe/static/; } #前端页面 location ~\.html$ { root /var/mytest/index/; index index.html index.htm; } #前端js,css,jpg,png等路径,可以和drf的静态文件一起配置,防止前后台有一个找不到 location ~.*\.(js|css|jpg|png)$ { root /var/mytest/; }

重启nginx即可,记得uwsgi和nginx中的配置文件通信端口要一致
2.这时访问nginx监听端口(9000即可),这是其中的一个界面(index.html):


当然测试的界面依旧如上(这里提一下,静态文件可能找不到,需要在设置中配置(STATIC_ROOT="路径")python manage.py collectstatic生成静态文件)
3.如何关闭测试形成json数据格式呐:
在setting.py中的rest_framework配置如下即可(默认是BrowsableAPIRenderer):
REST_FRAMEWORK = {
'DEFAULT_RENDERER_CLASSES':
( 'rest_framework.renderers.JSONRenderer', ),
}



