从零开始实现放置游戏(九)——实现后台管理系统(7)地图选择控件
前面做了地图怪物的添加,删除,查询等功能。但添加怪物的时候,需要选择怪物所在地图。前几张的源代码中,我忘了把这部分改回去,所以如果想要成功添加,需要自己改一下html界面,手动填写怪物所在地图的ID。然而,我们配置的时候,地图ID并不是固定的,而是数据库自增的。所以这里最好做成一个弹窗,点击后弹出一个地图列表,让我们手动选择怪物所在地图。
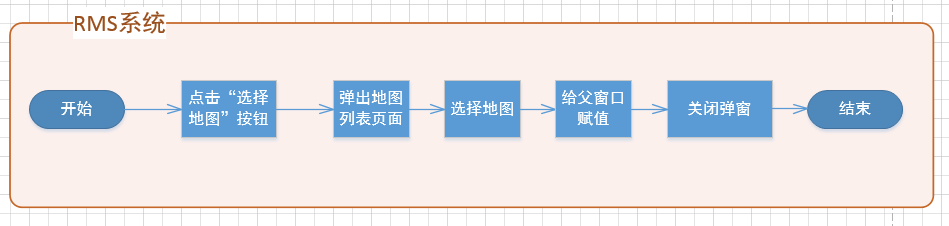
本章我们就实现这样一个弹窗控件,实现对地图的选择。后面如果有选择怪物,选择装备等需求,都可照猫画虎。整个过程的流程大致如下:

实现步骤
首先,我们给弹出的地图列表界面,添加相应的Controller和jsp页面。
在com.idlewow.rms.controller包下新建UserControlController类,如下:

package com.idlewow.rms.controller; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; @Controller @RequestMapping("/userControl") public class UserControlController { @RequestMapping("/chooseMap") public Object chooseMap() { return "/userControl/chooseMap"; } }
在/webapp/WEB-INF/views/userControl路径下,新建chooseMap.jsp:

<%@ page contentType="text/html;charset=UTF-8" language="java" %> <%@ include file="/authorize.jsp" %> <!DOCTYPE html> <html class="x-admin-sm"> <head> <meta charset="UTF-8"> <title>选择地图</title> <meta name="renderer" content="webkit"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width,user-scalable=yes, minimum-scale=0.4, initial-scale=0.8,target-densitydpi=low-dpi"/> <link rel="stylesheet" href="<%=path%>/css/font.css"> <link rel="stylesheet" href="<%=path%>/css/xadmin.css"> <script type="text/javascript" src="<%=path%>/lib/layui/layui.js" charset="utf-8"></script> <script type="text/javascript" src="<%=path%>/js/xadmin.js"></script> </head> <body> <div class="layui-fluid"> <div class="layui-row layui-col-space15"> <div class="layui-col-md12"> <div class="layui-card"> <div class="layui-card-body "> <form class="layui-form layui-col-space5" method="post"> <div class="layui-inline layui-show-xs-block"> <input type="text" name="name" placeholder="请输入地图名称" autocomplete="off" class="layui-input"> </div> <div class="layui-inline layui-show-xs-block"> <button class="layui-btn" lay-submit lay-filter="search" type="button" onclick="search();"> <i class="layui-icon"></i>查询 </button> </div> </form> </div> <div class="layui-card-body "> <table class="layui-table layui-form" id="datatable"></table> </div> </div> </div> </div> </div> </body> <script type="text/javascript" src="<%=path%>/js/helper.js?v=0530"></script> <script type="text/javascript" src="<%=path%>/js/wow/userControl/chooseMap.js?v=0530"></script> </html>
跟弹窗赋值相关的代码,为了代码简洁,我们还是封装成一个类,写在helper.js里:

………… ………… var UserControl = function () { }; UserControl.prototype = { chooseMap: function (idTag, nameTag) { var url = _webroot + '/userControl/chooseMap?single=1'; if (idTag && idTag !== '') { url += '&idTag=' + idTag; } if (nameTag && nameTag !== '') { url += '&nameTag=' + nameTag; } window.open(url, '_blank', 'height=500,width=720,top=200,left=300,toolbar=no,menubar=no,scrollbars=no,resizable=no,location=no,status=no,z-look=yes'); }, chooseMapCallBack: function (id, name, idTag, nameTag) { if (idTag && idTag !== '') { $('#' + idTag).val(id); } else { $('#mapId').val(id); } if (nameTag && nameTag !== '') { $('#' + nameTag).val(name); } else { $('#mapName').val(name); } } }; window.userControl = new UserControl(); ………… …………
这里,主要封装了两个事件。chooseMap对应了点击选择地图按钮的弹窗事件,chooseMapCallBack对应选择后的回调事件,这里回调时,默认赋值给id为mapId和mapName的dom。如果同一页面,有多出需要选择地图的地方,可以指定回调赋值的dom id。
最后,在/webapp/js/wow/userControl目录下,新建chooseMap.js,添加对应的业务js代码:

layui.use(['upload', 'table', 'form'], function () { var cols = [[ {field: 'id', width: 50, title: 'id'} , {field: 'name', title: '地图名称'} , { field: 'occupy', title: '领土归属', templet: function (d) { return enumUtil.occupyImage(d.occupy) + enumUtil.occupy(d.occupy); } } , { title: '操作', width: 150, templet: function (d) { return '<button class="layui-btn layui-btn-xs" onclick="choose(\'' + d.id + '\',\'' + d.name + '\')" type="button"><i class="layui-icon"></i>选择</button>'; } } ]]; crud.list(cols, '/manage/map/list'); }); function search() { var data = { name: $('input[name="name"]').val(), levelStart: $('input[name="levelStart"]').val(), levelEnd: $('input[name="levelEnd"]').val(), faction: $('select[name="faction"]').val(), mobClass: $('select[name="mobClass"]').val(), mobType: $('select[name="mobType"]').val() }; crud.search(data); } function choose(id, name) { if (confirm("确认选择吗?")) { if (window.opener) { var idTag = _querystring['idTag']; var nameTag = _querystring['nameTag']; window.opener.userControl.chooseMapCallBack(id, name, idTag, nameTag); } window.close(); } }
html页面中,对应的添加选择按钮即可,这里由于前面提供的源代码我忘记处理,所以应该是已经添加好的:

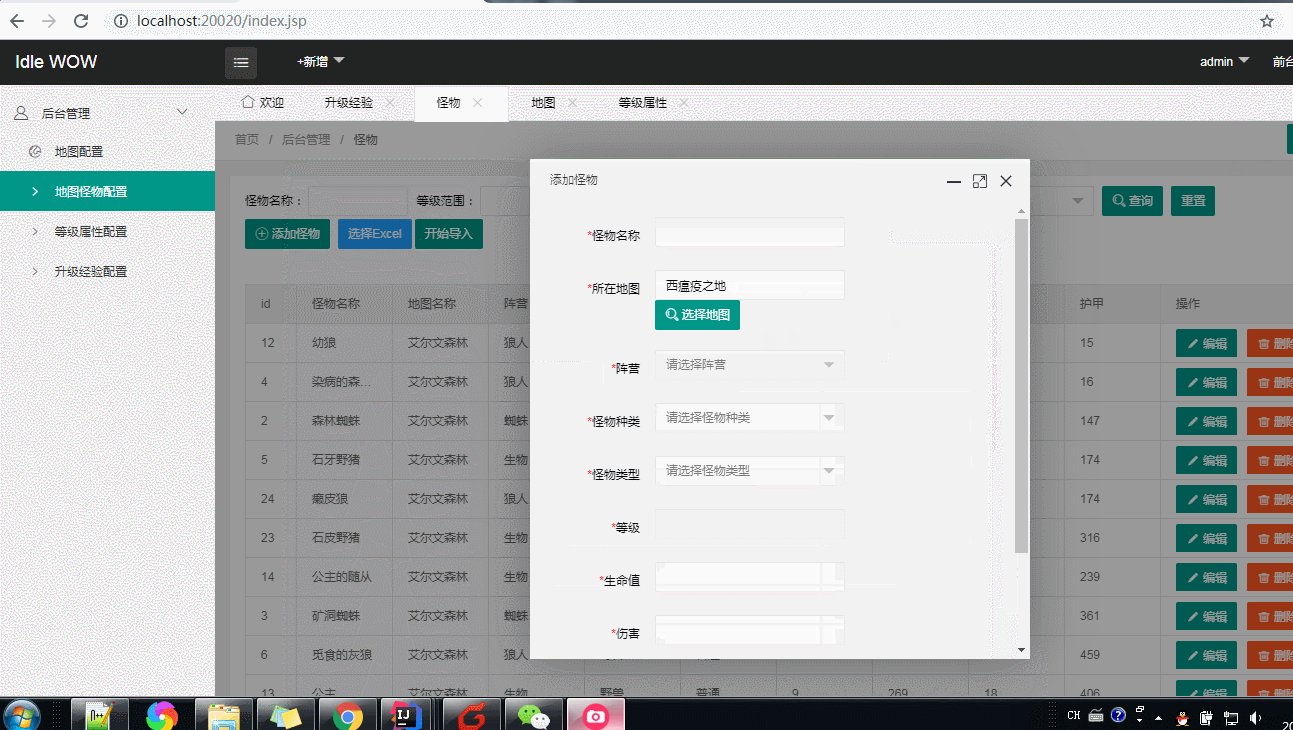
………… ………… <div class="layui-form-item"> <label for="mapName" class="layui-form-label"> <span class="x-red">*</span>所在地图 </label> <div class="layui-input-inline"> <input type="hidden" id="mapId" name="mapId"/> <input type="text" id="mapName" name="mapName" required lay-verify="required" autocomplete="off" class="layui-input" readonly="readonly" onclick="userControl.chooseMap();"> <button type="button" class="layui-btn layui-inline" onclick="userControl.chooseMap();"><i class="layui-icon"></i>选择地图 </button> </div> </div> ………… …………
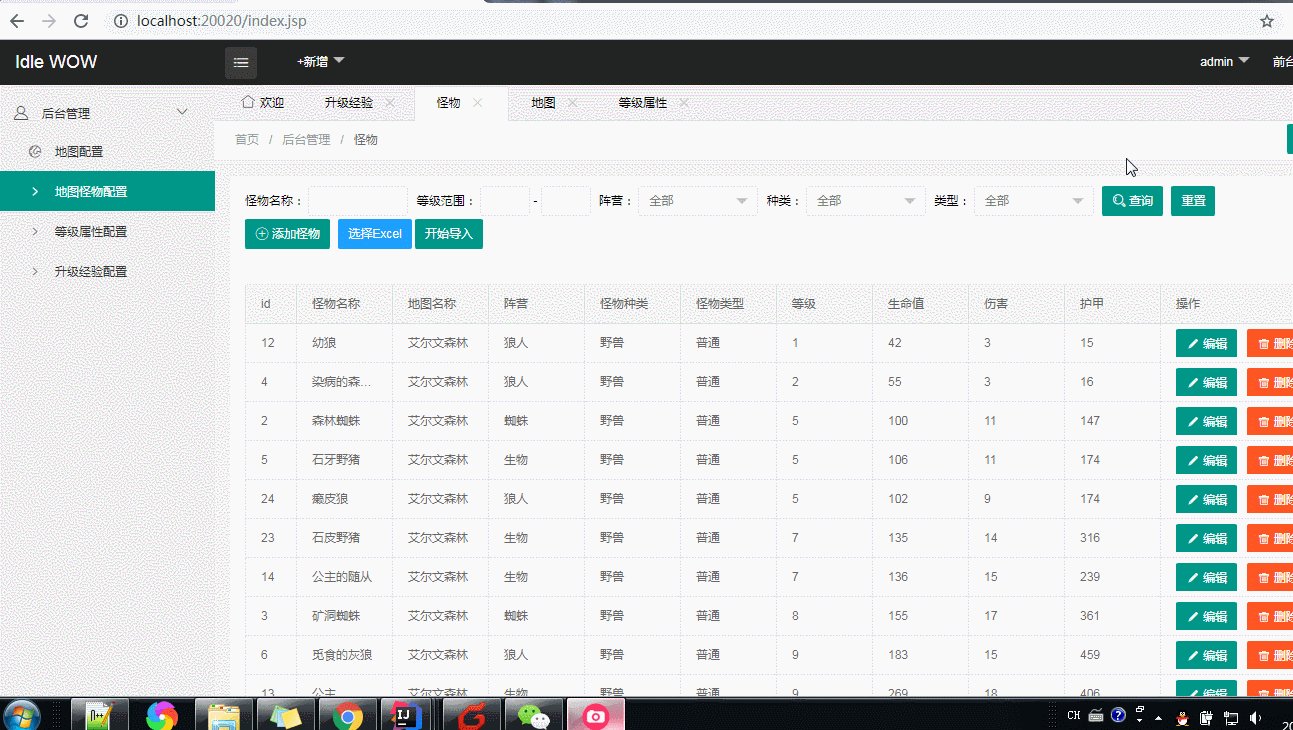
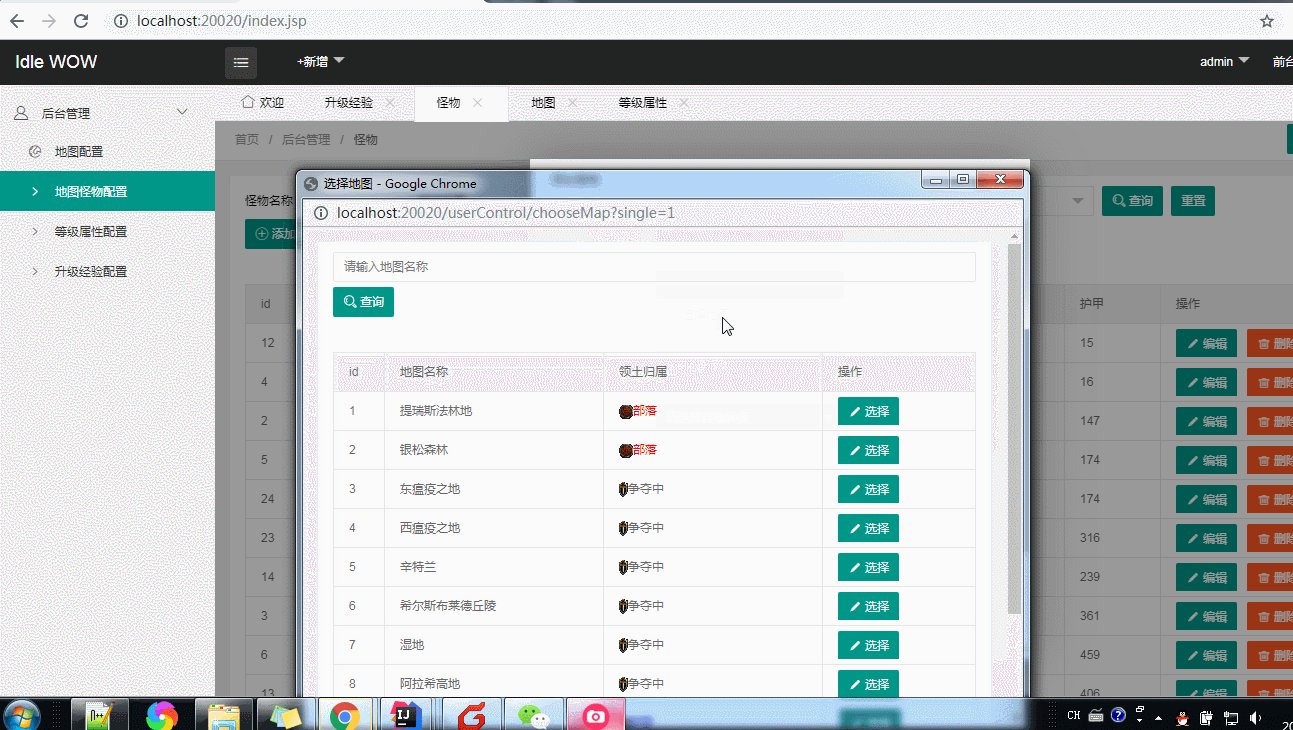
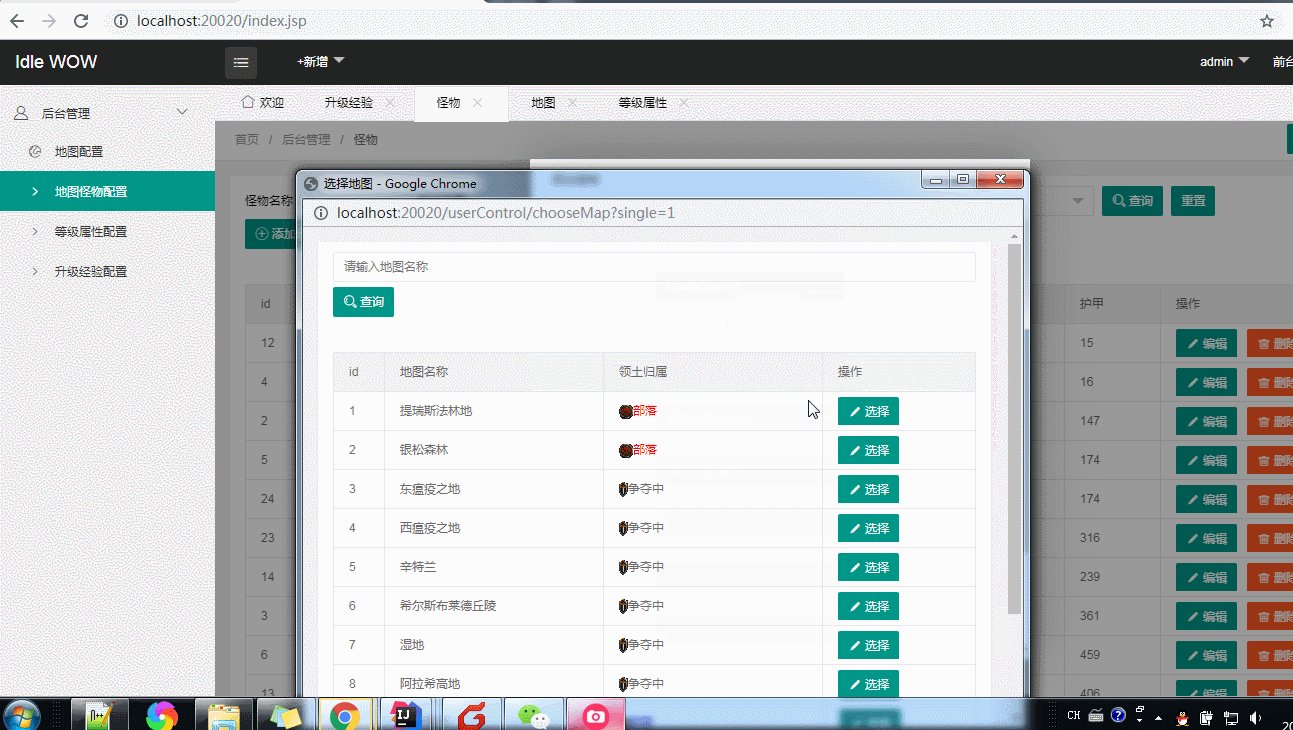
运行效果

小结
本章简要实现了一个前端的小功能。感觉最近几张比较枯燥,都是实际业务代码,没有什么需要特别介绍。
到这里,后台管理系统基本实现完毕。下一张预计开始开发idlewow-game模块。
本章源码下载地址:https://idlestudio.ctfile.com/fs/14960372-386615235
本文原文地址:https://www.cnblogs.com/lyosaki88/p/idlewow_9.html
项目交流群:329989095



