从零开始实现放置游戏(二)——整体框架搭建
上一篇,我们讲解了游戏的大概背景,知道了要做什么内容。现在已经可以开始搭建游戏的代码框架。
整体架构
我们将整个项目命名为idlewow,目前包含以下几个模块idlewow-facade, idlewow-core, idlewow-hessianserver, idlewow-rms, idlewow-util, idlewow-game, idlewow-doc。
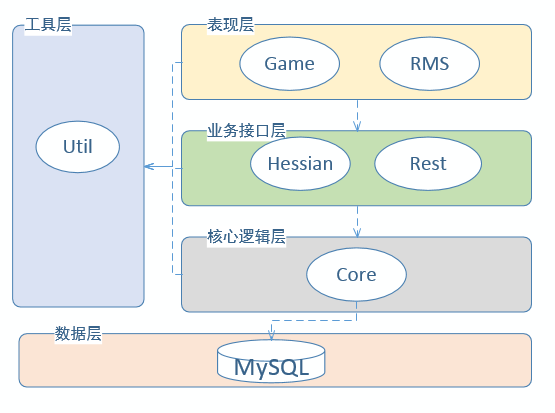
其中,facade模块是jar包项目,供内部其他项目引用,主要定义模型类、接口类。core模块是jar包项目,实现系统的主要业务逻辑以及对数据库的访问。hessianserver模块是war包项目,将系统的接口暴露给其他内部项目。rms模块是war包项目,是后台运营系统或叫资源管理系统,主要给GM使用,进行配置,rms模块本身不访问数据库,而是通过调用hessian接口,与底层数据进行交互。game模块是war包项目,是web形式的游戏客户端,部分游戏逻辑写在此模块中,也通过hessian接口访问系统数据。util模块是jar包项目,主要实现一些工具类,供其它模块引用。doc项目可有可无,我拿来提交一些sql脚本,策划表格等内容。整个项目的架构大致如下图(其中Rest模块目前并没有,仅占位示意):

项目架构图
操作步骤
1.新建项目
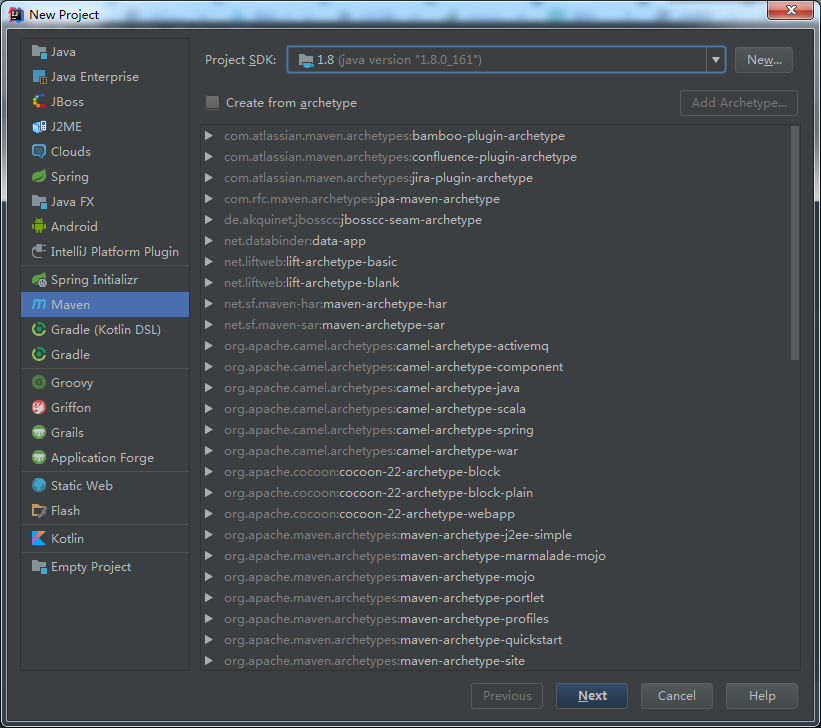
打开Idea,左上角菜单File --> New --> Project, 选择Maven项目,不使用模板,GroupId、ArtifactId和Projec name都填写idlewow即可,JDK选择1.8。(如没有1.8版本,可在前言章节中查看下载地址)

新建项目
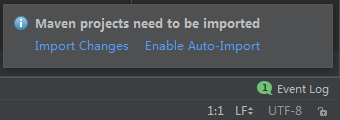
新建完毕后,因为是maven项目,IDE检测到pom.xml会在右下角弹出提示,如下图,选择”Enable Auto-Import",开启自动包下载,后面修改pom.xml后,按Ctrl+S保存即可自动更新包。

maven提示框
2.添加模块
idlewow作为根目录下面不需要写代码,src文件夹可以删掉。右键根目录,选择 New --> Module 来添加模块。同样选择maven项目,不使用模板。因为是一个模块,GroupId默认为idlewow,以core项目为例,ArtifactId填写 idlewow-core。点击下一步,填写 module name 时,会默认没有中划线,需要手动加上,然后点击完成即可。
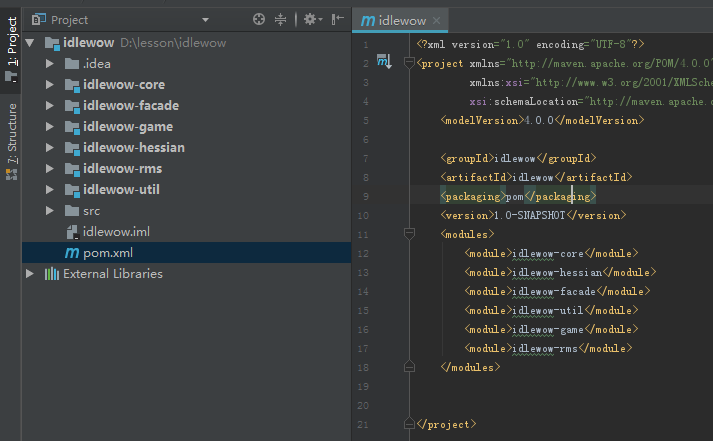
然后依次创建各个模块。完成后如下图:
 各项目模块
各项目模块
3.添加依赖关系
maven项目通过pom.xml管理依赖,类似于C#里添加DLL引用,这里根目录下的pom.xml暂时无需改动。
首先,在各个模块的pom里,artifactId节点后面添加 packaging 节点,如<packaging>war</packaging>,是war包项目的填写war,jar包项目填写jar。
在core模块中,添加依赖如下:

1 <dependencies> 2 <dependency> 3 <groupId>idlewow</groupId> 4 <artifactId>idlewow-facade</artifactId> 5 <version>1.0-SNAPSHOT</version> 6 </dependency> 7 <dependency> 8 <groupId>idlewow</groupId> 9 <artifactId>idlewow-util</artifactId> 10 <version>1.0-SNAPSHOT</version> 11 </dependency> 12 </dependencies>
在hessian模块中,添加依赖如下:

1 <dependencies> 2 <dependency> 3 <groupId>idlewow</groupId> 4 <artifactId>idlewow-core</artifactId> 5 <version>1.0-SNAPSHOT</version> 6 </dependency> 7 <dependency> 8 <groupId>idlewow</groupId> 9 <artifactId>idlewow-facade</artifactId> 10 <version>1.0-SNAPSHOT</version> 11 </dependency> 12 </dependencies>
在rms模块中,添加依赖如下:

1 <dependencies> 2 <dependency> 3 <groupId>idlewow</groupId> 4 <artifactId>idlewow-facade</artifactId> 5 <version>1.0-SNAPSHOT</version> 6 </dependency> 7 <dependency> 8 <groupId>idlewow</groupId> 9 <artifactId>idlewow-core</artifactId> 10 <version>1.0-SNAPSHOT</version> 11 </dependency> 12 </dependencies>
注意:前面的架构图中,rms通过hessian接口访问数据层,此处应不必添加对core的依赖。但为了开发和部署方便,实际开发时,我在rms模块直接引用core层访问数据。
在game模块中,添加依赖如下:

1 <dependencies> 2 <dependency> 3 <groupId>idlewow</groupId> 4 <artifactId>idlewow-facade</artifactId> 5 <version>1.0-SNAPSHOT</version> 6 </dependency> 7 </dependencies>
其他模块目前无需添加依赖。
4.构造web目录
因为有3个模块需要打成war包,因此必须先构造web项目的目录结构,否则打包命令无法成功执行。
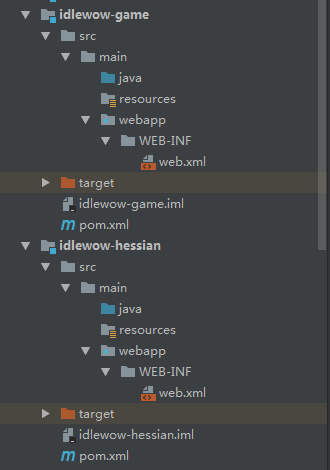
在 game, hessian, rms 模块的src目录下分别创建 webapp/WEB-INF 文件夹,并在该目录下添加web.xml(空文件即可)。完成后目录结构如下图:

文件结构
另外,因为不做单元测试,所有src目录下的test文件夹均可删除。
5.编译打包
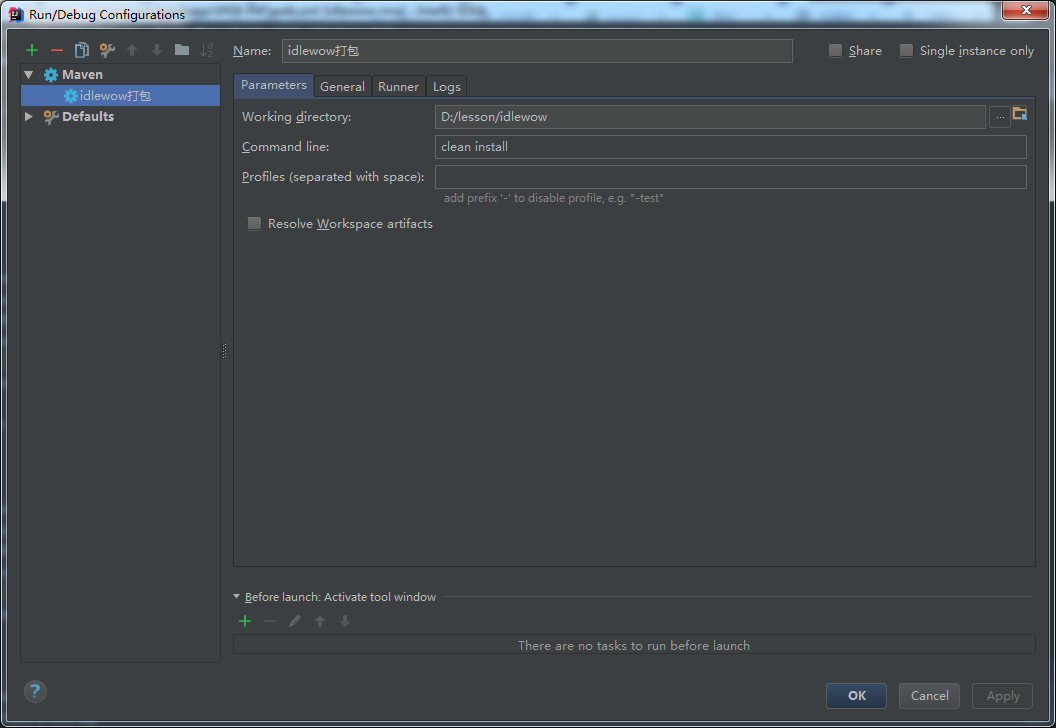
在左上角菜单选择 ” Run --> Edit Configurations "(快捷按钮里直接点也可以),点击左上角绿色的加号,选择Maven(代表使用maven命令或插件来编译、打包、启动项目)。然后填写名称 "idlewow打包",选择根目录,填写执行命令"clean install",
其中,clean表示清空之前的编译目录,install表示把项目编译,打包,并更新到本地maven仓库。
其实编译命令是compile,打包命令package,maven命令有一个优先级,执行install时,会自动执行compile, package等等。
如下图:

点击OK后,我们执行一遍。结果如下图,各模块均编译打包成功。

结语
本章简要搭建整个系统的框架,构造了各模块的文件结构,并成功编译打包。
源码下载地址:https://idlestudio.ctfile.com/fs/14960372-383321231
本文原文地址:https://www.cnblogs.com/lyosaki88/p/idlewow_2.html
后面将开始对各模块的内部框架进行搭建。



