ant-design-vue table td添加样式
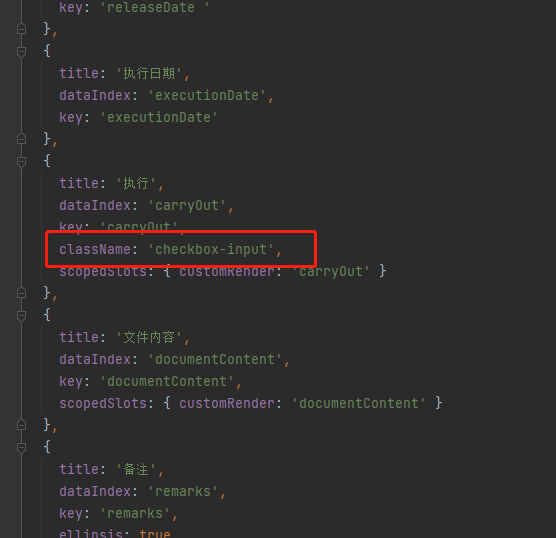
columns 中添加className类名
const columns = [
{
title: '执行',
dataIndex: 'carryOut',
key: 'carryOut',
className: 'checkbox-input',
scopedSlots: { customRender: 'carryOut' }
}
];
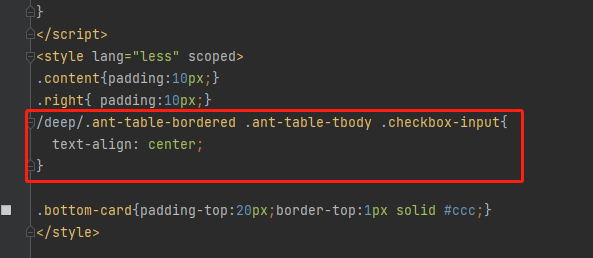
style添加样式(写的样式不识别添加/deep/ 可以覆盖掉原始样式)
/deep/.ant-table-bordered .ant-table-tbody .checkbox-input{
text-align: center;
}


Lyn小娜签名:聪明出于勤奋,天才在于积累。

