https://blog.csdn.net/Tom_sensen/article/details/111171934
安装 npm install vue-print-nb --save
在main.js文件中注册
import Print from 'vue-print-nb'
Vue.use(Print);
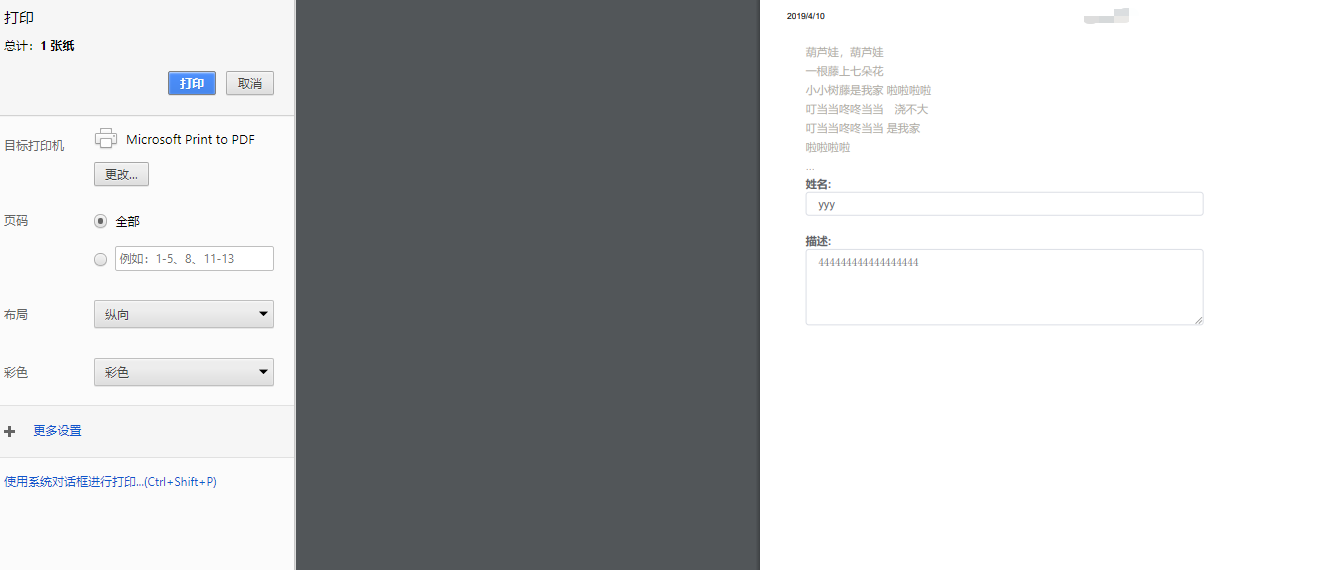
页面中使用,给需要打印的容器加一个id,打印按钮传入这个id
html:
-
<div id="printMe" style="background:red;">
<p>葫芦娃,葫芦娃</p>
<p>一根藤上七朵花 </p>
<p>小小树藤是我家 啦啦啦啦 </p>
<p>叮当当咚咚当当 浇不大</p>
<p> 叮当当咚咚当当 是我家</p>
<p> 啦啦啦啦</p>
<p>...</p>
<div class="describle">
<el-form :model="form" :rules="rules" ref="from" class="demo-ruleForm">
<el-form-item label="姓名:" prop="name">
<el-input v-model="form.name"></el-input>
</el-form-item>
<el-form-item label="描述:" prop="describle">
<el-input
:disabled="detail"
type="textarea"
:rows="4"
:maxlength="2000"
placeholder=""
v-model="form.describle">
</el-input>
</el-form-item>
</el-form>
</div>
</div>
<button v-print="'#printMe'">Print local range</button>
点击打印按钮,就可以打印页面了


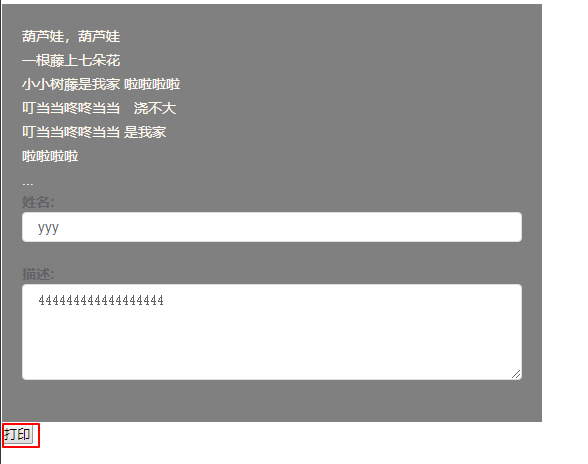
在使用这个插件过程中遇到一个问题,普通的input标签内容展示没问题,textarea文本域这种内容就展示不出来,检查了一下插件,发现作者在给表单赋值的时候用的是value值,这种赋值对于一些双标签的表单就无效,需要修改一下
PS: 现在的新版本作者已经修复了这个问题,使用新版本的同学可以忽略

这种直接改包的方法也不太好,如果其他人下载你的代码,也需要修改包,所以,最好把这个包拿出来,放在文件中,在main.js直接引用

main.js 引用 import Print from '@/utils/vue-print-nb/'

新增
最近有收到问题,打印页面的标题是怎么设置的,我自己试了一下,发现使用之前的方法是undefined,去官网看了下,作者又修改了这个组件,现在变得更加可配置化了
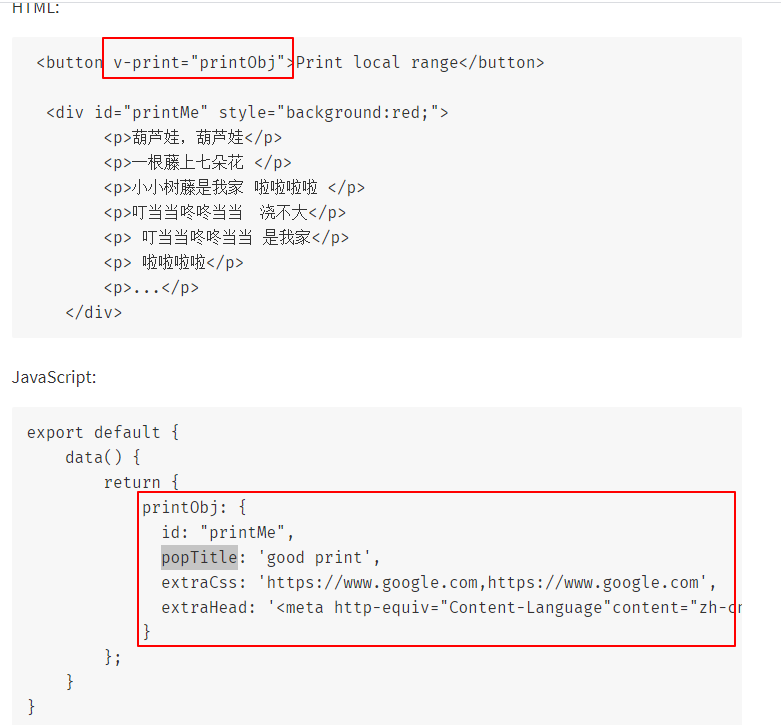
注意:在这里,v-print="printObj" 中的printObj 必须与 export default --> data-->return-->printObj 保持一致
原因:按钮上直接绑定v-print就能直接打印了,绑定的printObj是绑定的是自己设置的默认数据,如:绑定要打印区域的div的ID,打印后显示的标题等等

现在传入的是一个对象,
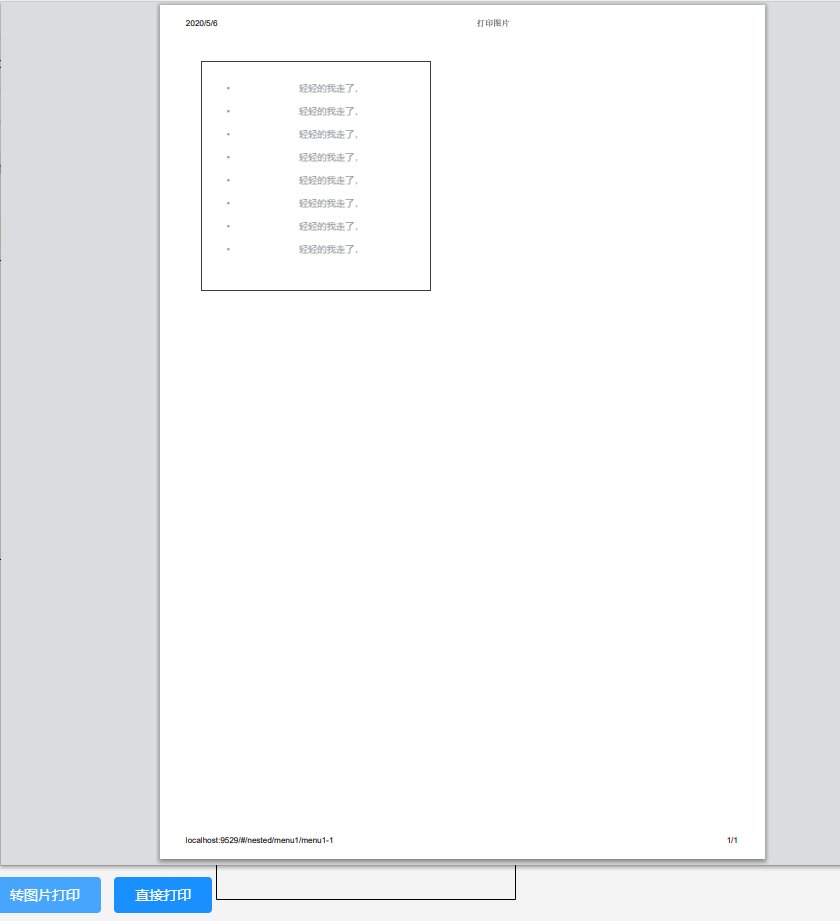
打印内容比较多时,使用vue-print-nb可能会出现排版问题,
这里补充一种先转换成图片在打印的方法:

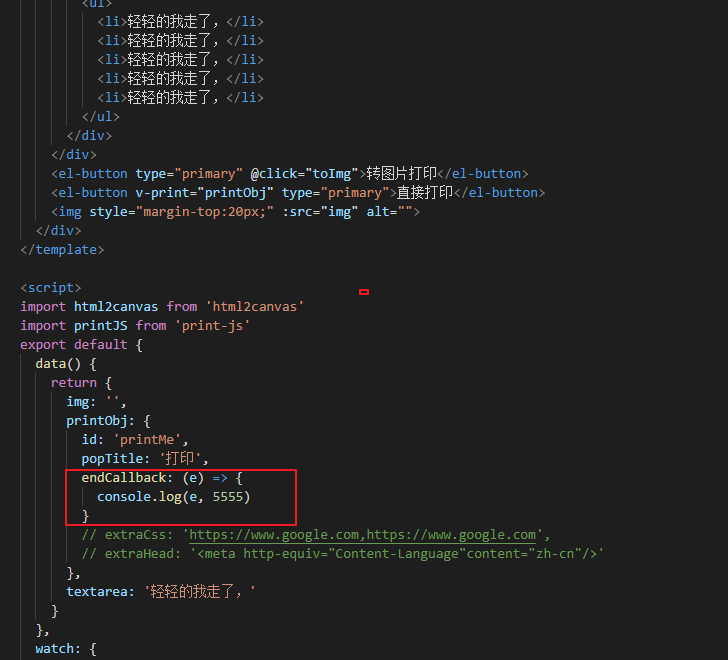
-
<template>
<div>
<div id="printMe" ref="printContent">
<ul class="content">
<li>轻轻的我走了,</li>
<li>轻轻的我走了,</li>
<li>轻轻的我走了,</li>
<li>轻轻的我走了,</li>
<li>轻轻的我走了,</li>
<li>轻轻的我走了,</li>
<li>轻轻的我走了,</li>
<li>轻轻的我走了,</li>
</ul>
</div>
<el-button type="primary" @click="toImg">转图片打印</el-button>
<el-button v-print="printObj" type="primary">直接打印</el-button>
<img style="margin-top:20px;" :src="img" alt="">
</div>
</template>
<script>
import html2canvas from 'html2canvas' // 转图片打印需要先安装html2Canvas和print-js
import printJS from 'print-js'
export default {
data() {
return {
img: '',
printObj: {
id: 'printMe',
popTitle: '打印',
extraCss: 'https://www.google.com,https://www.google.com',
extraHead: '<meta http-equiv="Content-Language"content="zh-cn"/>'
}
}
},
watch: {
},
created() {
},
methods: {
toImg() { // 转图片打印
html2canvas(this.$refs.printContent, {
backgroundColor: null,
useCORS: true,
windowHeight: document.body.scrollHeight
}).then((canvas) => {
// let url = canvas.toDataURL('image/jpeg', 1.0)
const url = canvas.toDataURL()
this.img = url
printJS({
printable: url,
type: 'image',
documentTitle: '打印图片'
})
console.log(url)
})
}
}
}
</script>


补充内容: 因为我自己有段时间没使用了,对于现在版本的一些问题也没遇到,最近有看到博友提了几个问题,
这两天有时间就看了下,下面把一些自己总结的问题和解决方法附上,可能图片比较多,不过我也是希望尽可能详细描述原因而不只是给个解决方法.
相关githup源码也会尽快更新,有帮助记得点歌star哦
PS: 因为这些问题是组件原本存在的,修改需要改组件源码,不要在node_modlues下直接修改,把这个vue-print-nb安装包复制出来,放在你自己的项目文件下,
一开始复制的时候可能没有src这个目录,没什么关系,运行一下就会自动生成的,拿出来之后,也要修改mian.js的引入方法,引入lib下的tag_textarea.umd这个文件

一. 打印多一页空白页

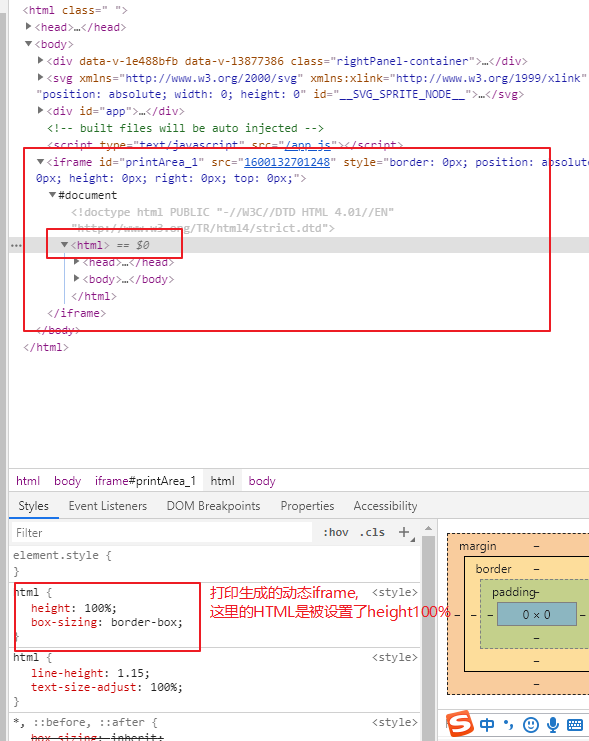
现在使用很有可能会多一页空白页,我自己看代码结合资料,是因为创建的iframe有height: 100%的元素,图片里的就是打印时生成的iframe元素

在页面看一下,因为我这个页面设置了HTML: height 100%,你可以看下你的页面,也可能是body 100%或者其他元素,这个打印组件是把你所有引入的css样式copy过去,所以也会继承你设置的样式

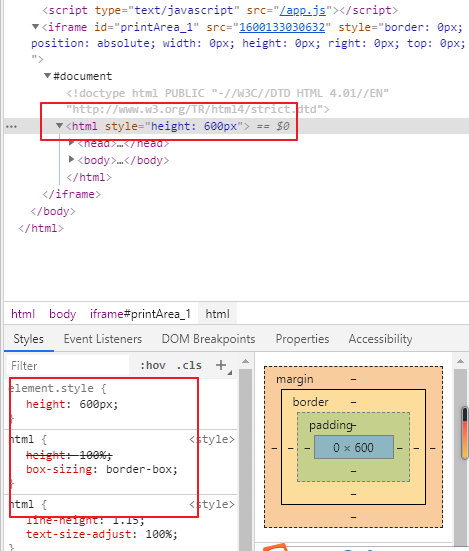
解决方法,给HTML设置一个高度,覆盖默认的100%

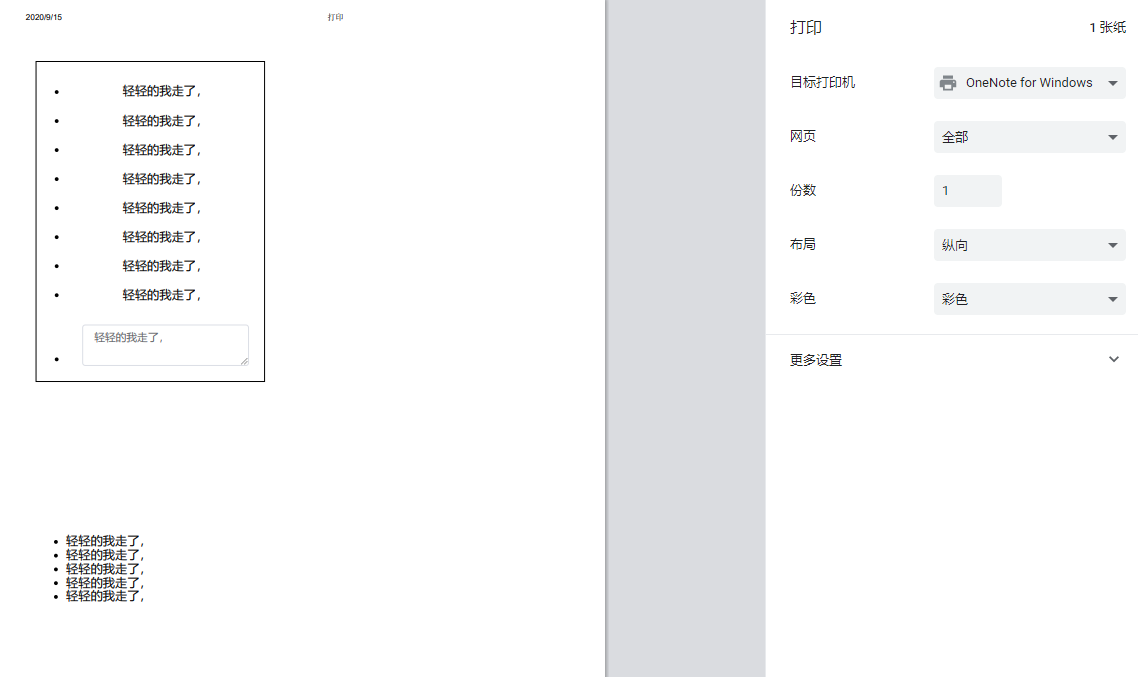
再次打印,我多增加了一些内容,也没有多一页空白页,这个高度设置不会影响你打印内容的真实高度,如果你实际有两页,这里也会是两页


这样,打印多一页空白页就解决了,这个方法是我这里测试有效,不能保证适用所有场景,不过多一页空白页,大概率就是有元素高度设置的问题
二.回调方法没有生效
回调方法是新版本增加的,我自己试了下,并不能生效,在代码里看了下,并没有调用传入的回调方法,也没有返回东西,在代码里加一下

组件引用:

页面打印

在这里更正一下,修改文件,因为我测试用的项目是有对es5语法进行转译的,tag_textarea.umd是es5语法,就可以使用,但是我之后放到另一个vue项目,引入报了es5的语法错误,
这里也非常感谢博友的评论提醒,差点误导大家,如果你的项目不支持es5语法,引入src下的文件,修改print.js和printarea.js这两个文件,改动地方一样可以搜索一下代码,我githup上
使用的是src下的代码,有需要可以参考https://github.com/shengbid/vue-print,
三.隐藏不需要打印的内容
如果打印的时候不需要打印全部内容,可以再打印之前,删除不需要打印的元素,具体方法
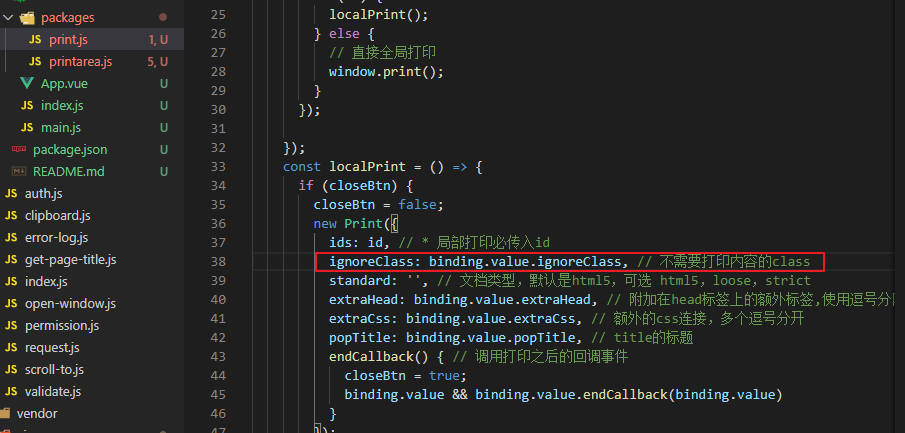
在print.js文件里新增一个属性ignoreClass,用来隐藏不需要打印的元素

在printarea.js里也要增加,再增加一个去除隐藏元素的方法


在组件使用时,传入这个元素

打印效果


去除页眉页脚
js或者vue-print-nb插件在chorme调用打印是都会带上 页眉页脚及时间。
在chorme中可以手动设置 打印是否要页眉页脚,如果不想手动打印时设置可以参考用css 控制:



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通