今天看到一个vue网站,觉得很好,立马又有学习vue的冲动了,话不多说,直接贴项目网址:
https://github.com/PanJiaChen/vue-element-admin/blob/master/README.zh-CN.md
根据文档,第一步就是安装项目啦!
# 克隆项目
git clone https://github.com/PanJiaChen/vue-element-admin.git
# 进入项目目录
cd vue-element-admin
# 安装依赖
npm install
# 建议不要用 cnpm 安装 会有各种诡异的bug 可以通过如下操作解决 npm 下载速度慢的问题
npm install --registry=https://registry.npm.taobao.org
# 启动服务
npm run dev
到此为止,我们可以通过浏览器访问 http://localhost:9527
注意:
如果你觉得每次都需要npm run dev觉得麻烦,直接想在webstrom里边运行,并直接开发,那么请参考一下webstrom设置(参考:https://jingyan.baidu.com/article/d5c4b52b950c52da560dc50a.html)
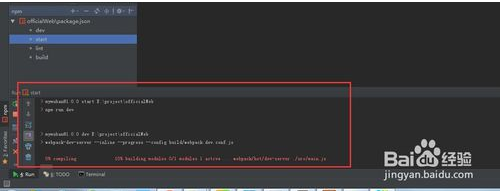
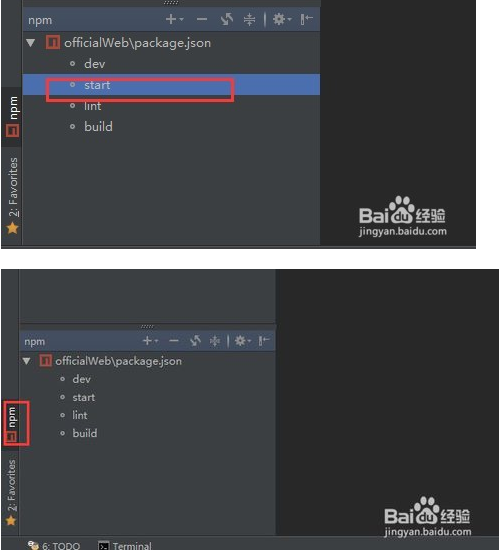
1.找到webstrom界面的左下角的npm并点击,可以看到一个工具框

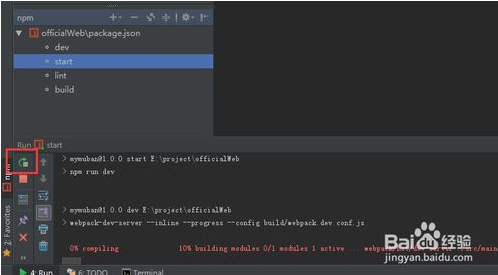
2.点击start就可以启动项目了,下面的框内是启动的进程

3.点击图片所示的红框按钮可以重启项目

4.点击图片所示的红框按钮可以关闭项目

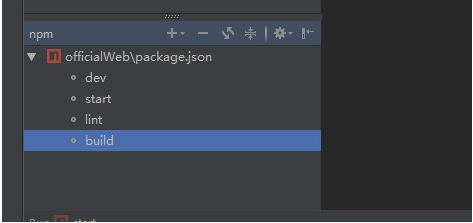
5.还有一个常用的功能就是vue项目打包,点击build即可。

未完待续...期待后续更新
Lyn小娜签名:聪明出于勤奋,天才在于积累。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通