【转】解决父容器高度不跟随子元素扩大的问题
原文链接:http://blog.sina.com.cn/s/blog_674379bf0100lyy3.html
方法一:
编写CSS使用DIV的FLOAT属性使元素浮动,在父容器中添加zoom:1;overflow:auto可以解决父容器高度不跟随子元素扩大的问题;
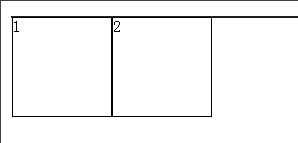
没使用
<div style=’background-color:#ccc’>
</div>
效果图如下:
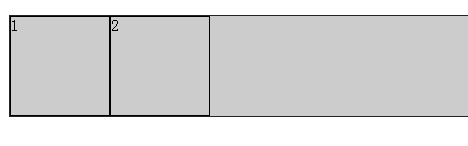
有使用
<div style=’zoom:1;overflow:auto;background-color:#ccc’>
</div>

方法二:
在父窗口的里面加一个div,style设置成clear:both就好了,例如:<div style="clear:both"></div>




