项目实战跨域之配置nginx反向代理(基于开发环境和生产环境分析后端分别运行在本地和服务端的情况)
问题描述:
前端后台项目都在本地运行,考虑到端口不同,在前端配置了代理如下,能够实现跨域请求,正常获取数据。但当我把后台项目都迁移到服务器运行时,前台却总是获取不到数据。
最近在VUE项目中遇到Ajax异步请求的跨域问题,之前也有系统地学习过跨域问题,网上关于跨域的解决方案整理有很多,我就不再赘述,只在本次实战中提供个人经验。
我选择了传说中最简单的跨域解决方案---nginx反向代,那么根据前后端项目都运行在本地(前端开发环境)、后端运行在服务器、前端项目分别运行在本地(前端开发环境)或者服务端进行以下三种情况来考虑。
问题解决:
一、前后端项目都运行在本地,前端为开发环境
我们都知道,前端运行环境分为开发环境和生产环境,运行在本地时,我启用的是开发环境。
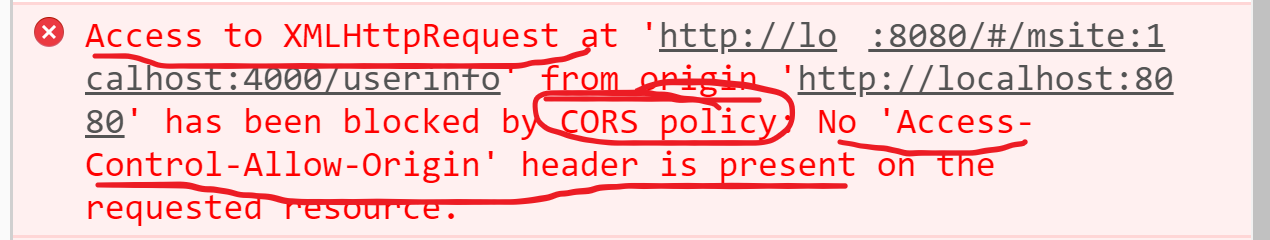
一开始,前端后台项目都在本地运行,如果前端项目通过异步请求获取后端数据会报错如下:

很明显,出现了跨域问题,由于跨域资源共享机制,没有设置 Access-Control-Allow-Origin 因此组织了跨域请求返回的资源(我们应当明白,跨域问题中浏览器发送了请求,但是拒绝了不同源服务器返回的资源)。
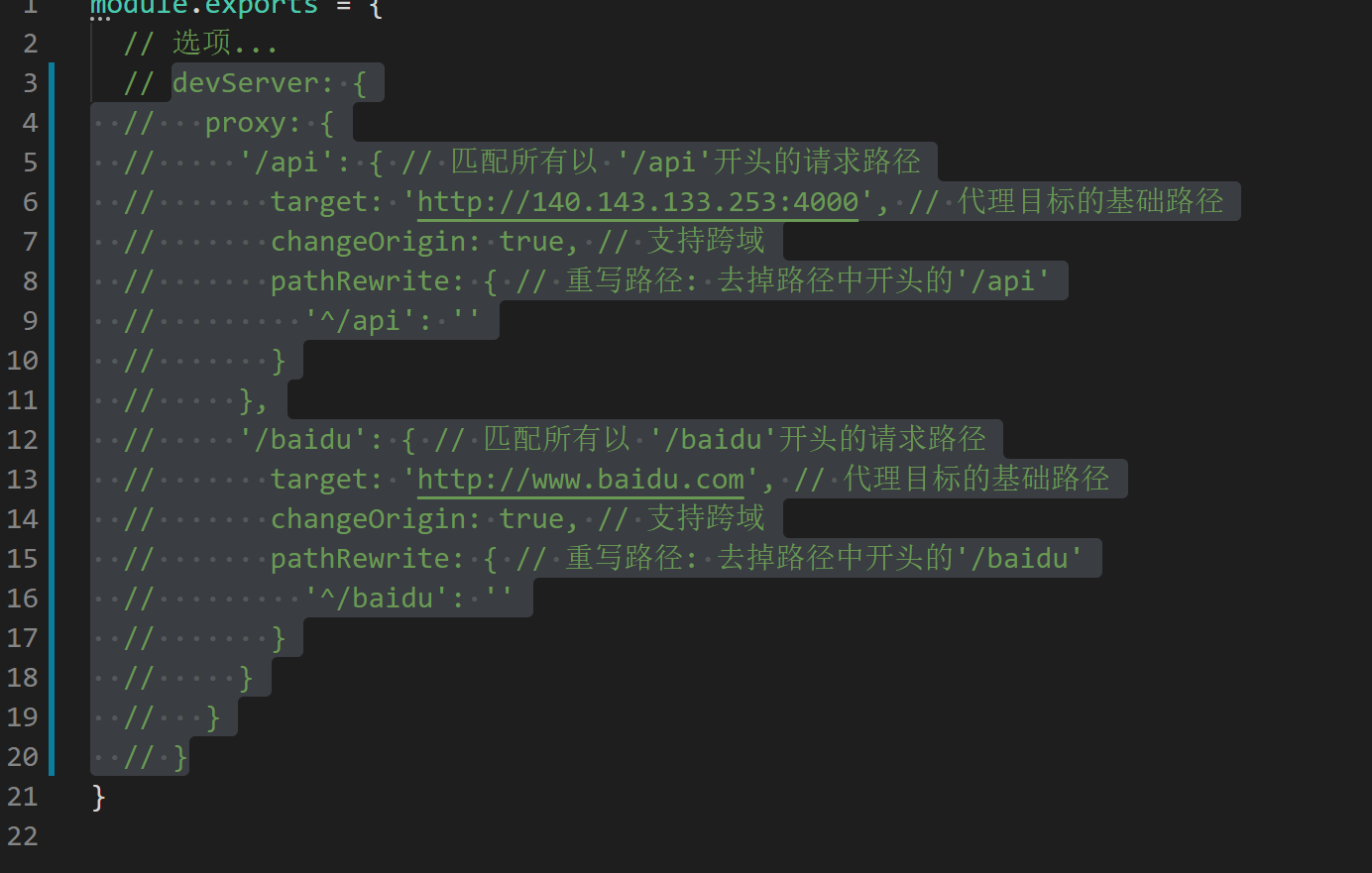
而我们这里是因为端口不同产生了跨域,前端代理配置如下,实现了跨域请求。
// vue.config.js proxy: { '/api': { // 匹配所有以 '/api'开头的请求路径 target: 'http://localhost:4000', // 代理目标的基础路径 changeOrigin: true, // 支持跨域 pathRewrite: { // 重写路径: 去掉路径中开头的'/api' '^/api': '' } }
那么第一种情况下,前后端都运行在本地,前端在开发环境下即可简单地实现跨域请求。
二、 后端运行在服务器,前端项目运行在本地(开发环境下)
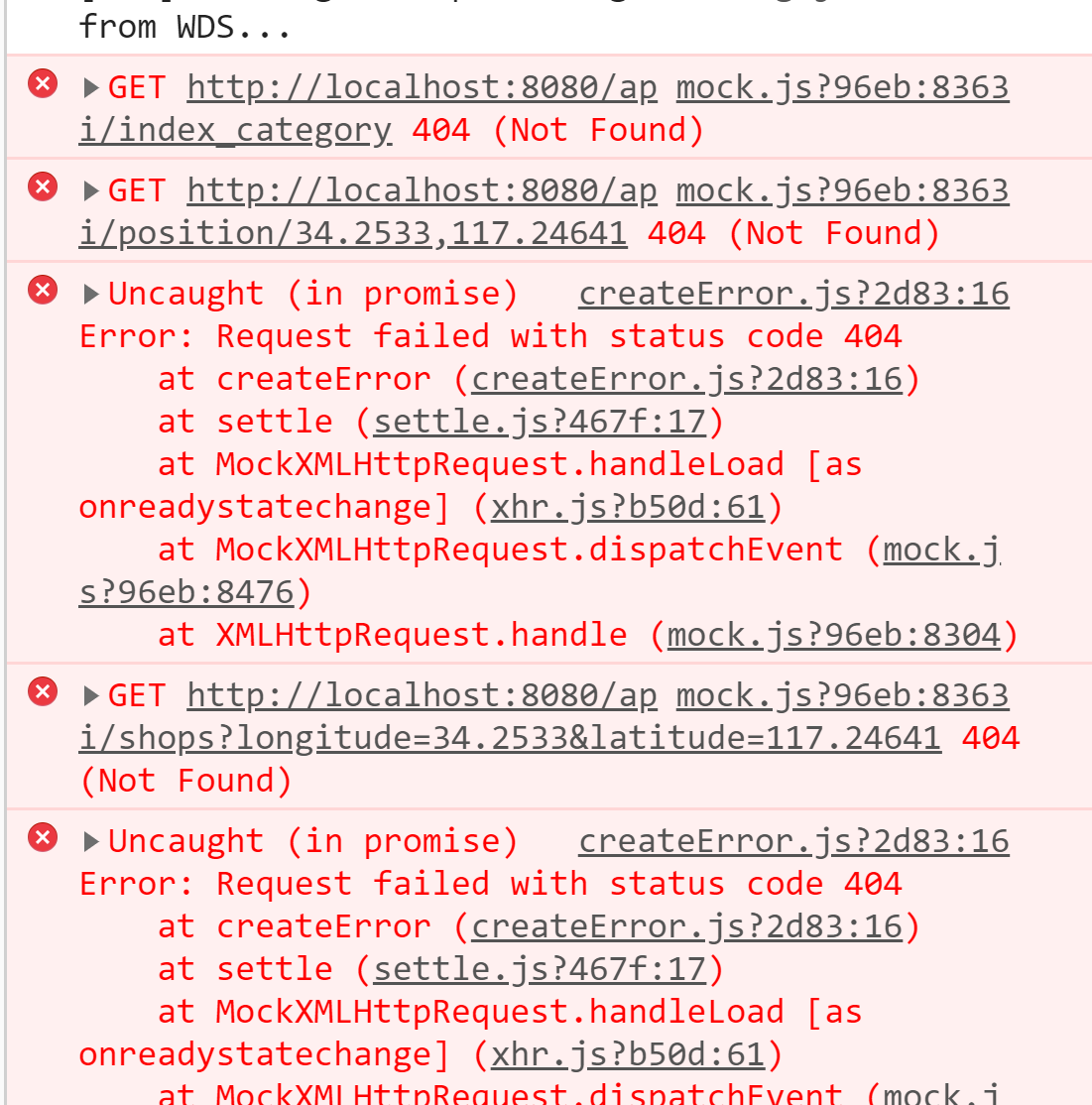
当后台项目部署到服务器上以后,更改前端项目中的请求地址和接口,用postman测试,可以正常获取数据,证明后端在服务器正常运行。但运行在本地的前端项目却获取不到数据,报错如下:

后来经验证,后台跨域配置注释掉,仍可以正常获取异步请求返回的数据,于是我猜测这应该是因为前台项目因为时效原因没有立即请求到刚刚部署在服务器的后台项目,但为什么postman测试接口请求数据没有问题,我也不能准确地解释原因,但可以肯定的是:开发环境下,后端不需要多余的配置即可实现跨域,这是因为vue-cli创建的项目在生产环境中直接利用node.js代理服务器,通过修改 proxy 接口实现跨域请求。
三、前后端项目都运行在服务器上
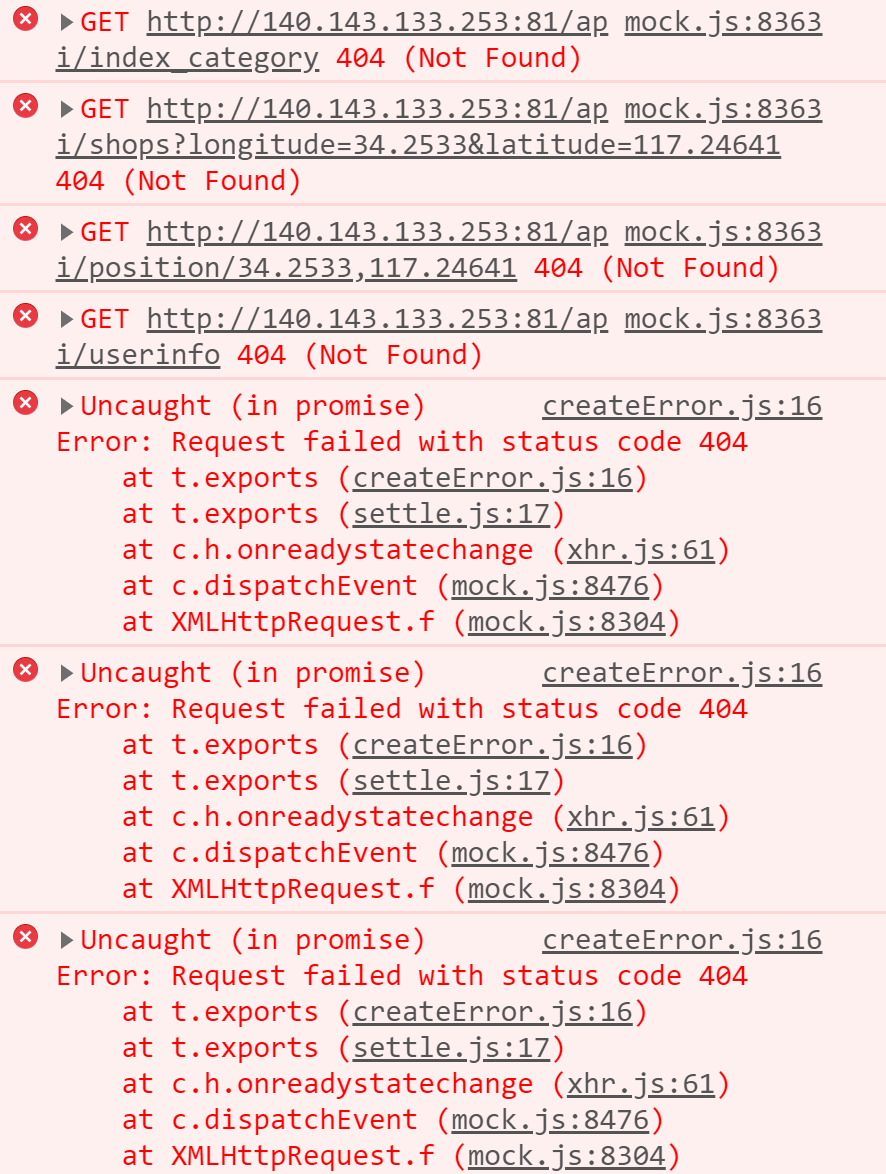
当把前台也部署在服务器以后,就无法正常获取异步请求的后端服务器上的资源了,会产生如下报错。

这时候只需要配置服务器上的nginx反向代理,即可实现跨域请求。而此时,第一种情况下,前台的配置也可以省去了,因为第一种情况下的跨域是基于开发环境下对前端配置,即因为vue-cli创建的项目在生产环境中直接利用node.js代理服务器,通过修改 proxy 接口实现跨域请求。而在生产环境下,仅需对后端进行跨域配置,我在项目实战中将前台配置全部注释掉,仅配置后端,异步请求数据能够正常获取资源。

后端跨域配置如下:
// nginx.conf server{ listen 80; // 前台项目端口号 server_name 140.143.133.253; // 前台项目ip或域名 index index.html index.htm index.php; root /www/wwwroot/lynn_z.com/dist; // 前台项目根目录 location /api { proxy_pass http://140.143.133.253:4000; // 后端域名或IP rewrite ^/api/(.*)$ /$1 break; // 重写URL proxy_cookie_domain 140.143.133.253:4000 140.143.133.253:81; // 修改cookie中域名 add_header Access-Control-Allow-Origin 140.143.133.253:80; add_header Access-Control-Allow-Credentials true; } }






