JavaScript 实现继承的5种方式
js是一个面向对象的语言,所以具备一些面向对象的方式----------例如继承。接下来介绍5种js的继承方式.注意:js 中的函数其实是对象,函数名是对 Function 对象的引用。
1.采用call方法改变函数上下文实现继承,原理是改变函数内部的函数上下文this,使它指向传入函数的具体对象
具体代码如下

Father.call(child,child.getName) 的意思就是使用 Father对象代替child对象,child中就有 Father的所有属性和方法了,child对象就能够直接调用 Father的方法以及属性了.
2.采用apply方法改变函数上下文实现继承,原理是改变函数内部的函数上下文this,使它指向传入函数的具体对象

3.采用原型链的方式实现继承,实现原理是:使子类原型对象指向父类的实例以实现继承,即重写类的原型

这样子类就具有了父类的属性和方法,完美继承
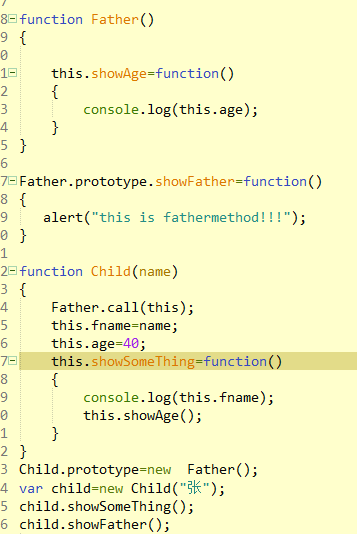
4.使用对象冒充实现继承(该种实现方式可以实现多继承)实现原理:让父类的构造函数成为子类的方法,然后调用该子类的方法,通过this关键字给所有的属性和方法赋值

子类具有的方法和属性有  可以看出子类继承了父类的方法和属性
可以看出子类继承了父类的方法和属性
5.采用混合模式实现继承