自定义单选按钮
项目中ui给设计图需要自己自定义单选按钮的样式
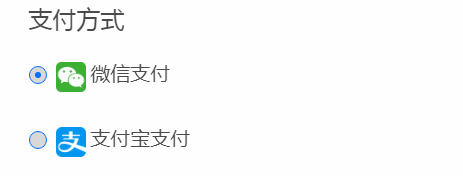
项目效果图如下:

具体html代码如下:
1 <div class="tc-item mt20"> 2 <input type="radio" class="rdo" name="type" checked> 3 <img src="http://p79tv85vd.bkt.clouddn.com/BA/image/%E5%BE%AE%E4%BF%A1.png" class="img30"> 4 <span class="ft20 c4a">微信支付</span> 5 </div> 6 <div class="tc-item mt30"> 7 <input type="radio" class="rdo" name="type"> 8 <img src="http://p79tv85vd.bkt.clouddn.com/BA/image/%E6%94%AF%E4%BB%98%E5%AE%9D%E6%94%AF%E4%BB%98.png" class="img30"> 9 <span class="ft20 c4a">支付宝支付</span> 10 </div>
css代码如下:
1 .rdo { 2 width: 23px; 3 height: 0px; 4 background-color: #000; 5 margin-right: 30px; 6 border-radius: 50%; 7 position: relative; 8 top: -15px; 9 } 10 .rdo:before,.rdo:after { 11 content: ''; 12 display: block; 13 position: absolute; 14 border-radius: 50%; 15 transition: .3s ease; 16 } 17 .rdo:before { 18 top: 0px; 19 left: 0px; 20 width: 18px; 21 height: 18px; 22 background-color: #D8D8D8; 23 border: 1px solid #0571FA; 24 } 25 .rdo:after { 26 top: 6px; 27 left: 6px; 28 width: 6px; 29 height: 8px; 30 background-color: #D8D8D8; 31 } 32 .rdo:checked:after { 33 top: 6px; 34 left: 6px; 35 width: 6px; 36 height: 6px; 37 background-color:#0571FA; 38 } 39 .rdo:checked:before { 40 border-color:1px solid #0571FA; 41 }


