axios
简介
1. 什么是axios
Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中
2.安装
使用 npm:
$ npm install axios
使用 bower:
$ bower install axios
使用 cdn:
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
1. axios基本使用
为了更好的演示,我们用Vue脚手架进行演示
准备工作:
- 安装axios
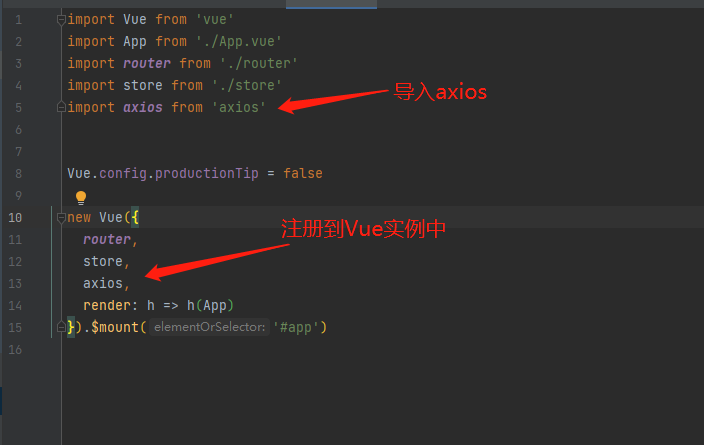
- 在main.js导入axios

注册之后我们就可以使用axios,发送请求了

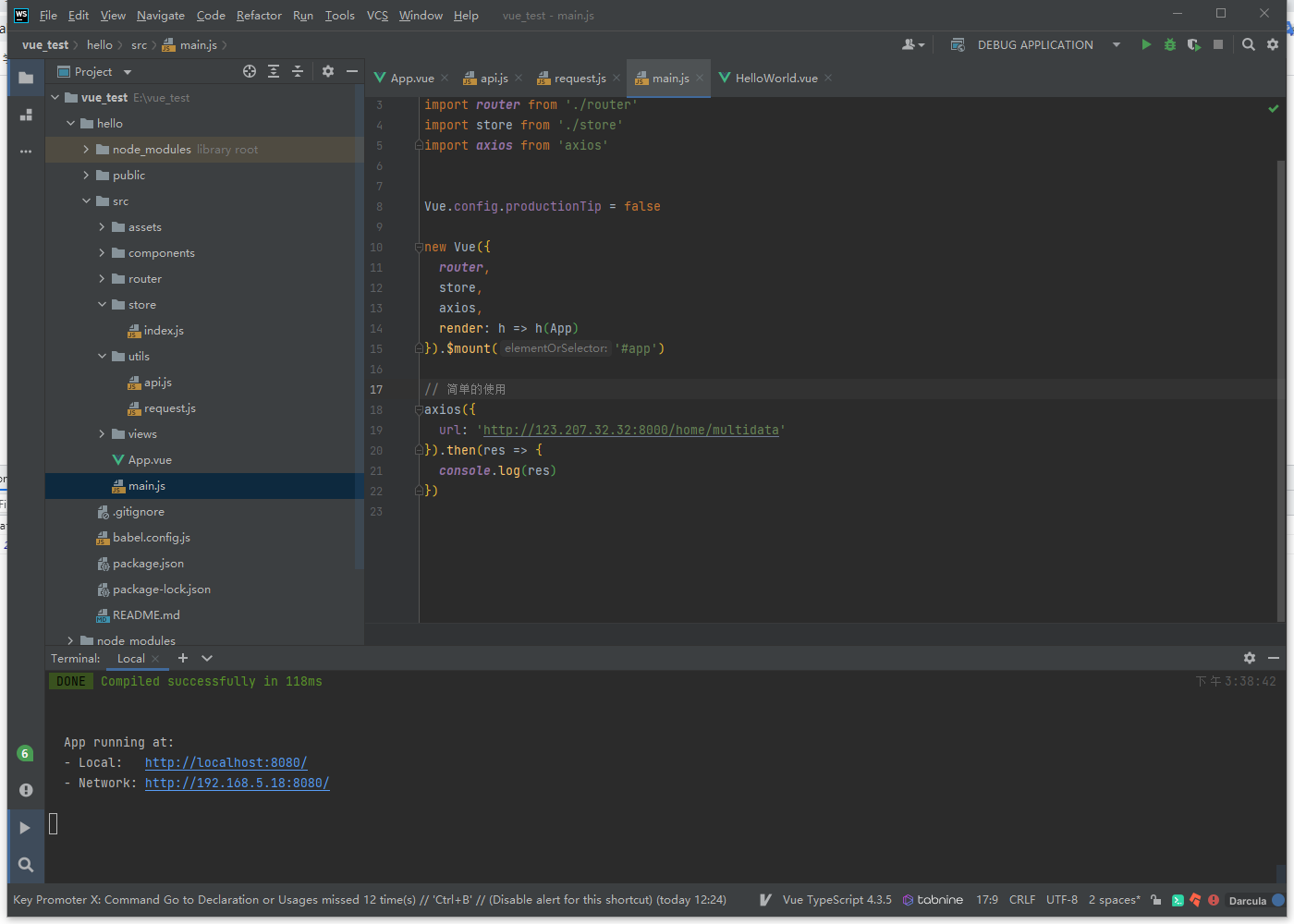
代码:
// 简单的使用
axios({
url: 'http://123.207.32.32:8000/home/multidata'
}).then(res => {
console.log(res)
})
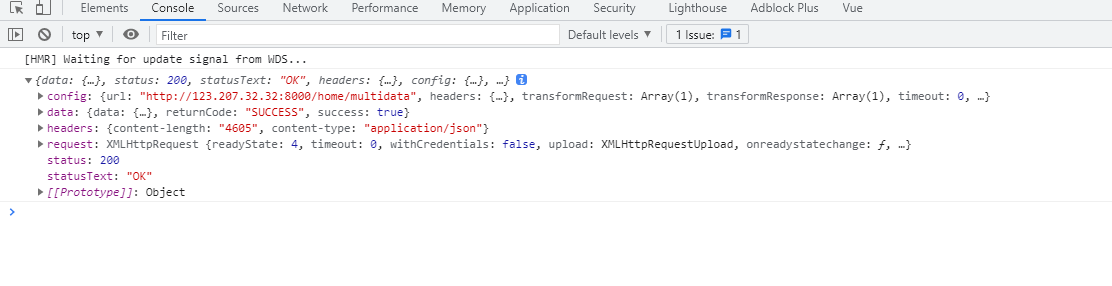
这样我们就能获取到服务器中的数据

如果我们想进行post请求只需要在方法里添加一个method方法就可以了
// 简单的使用
axios({
url: 'http://123.207.32.32:8000/home/multidata',
method: 'post'
}).then(res => {
console.log(res)
})
注意:如果我们使用上面这个方法,如果不加method默认使用GET方法
我们也可以使用下面这些请求
执行GET请求
格式:
// 为给定 ID 的 user 创建请求
axios.get('/user')
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
执行 POST 请求
axios.post('/user', {
firstName: 'Fred',
lastName: 'Flintstone'
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
我们在开发中某些数据在不同的服务器中,我们需要发送多个请求,这时我们可以使用axios.all这个方法进行多个并发请求
执行多个并发请求
axios.all([
axios({
url:"http://192.168.5.252:8081/getUser"
}),
axios({
url: "'http://123.207.32.32:8000/home/multidata'",
params: { // 传递参数
type: 'sell',
page: 5
}
})
]).then(res => {
console.log(res)
})
注意: 如果我们通过post传参参数则需要把参数放到data中
axios({
url:"http://192.168.5.252:8081/addUser",
method: 'post',
data: {
name: 'yefeng',
password: '123456'
}
}),
2. axios的实例和模块封装
axios的实例
在项目中可能会出现发送多个数据, 而这些数据可能存在某些相同的配置,这种情况下需要使用axios的全局配置。但是,也有可能出现某些配置相同,而某些配置不相同,这时就需要使用axios的实例
创建axios的实例时需要使用axios.create()函数,参数对对象类型,将配置相同的属性放入其中。当传递数据时调用实例对象,输入各自的属性即可
// 创建axios实例对象
const instance1 = axios.create({
baseURL: '127.0.0.1:8000',
timeout: 5000
})
// 调用axios实例
instance1({
url: '/home/cart'
}).then(res => {
console.log(res)
});
instance1({
url: '/home/data',
params: {
type: 'pop',
page: 1
}
}).then(res => {
console.log(res);
});
模块封装
为了实现能够降低代码耦合度,需要将axios框架进行封装,将axios相关代码放在其他文件中,而组件只需要引入这些文件就可以直接使用axios框架,方便使用与修改首先
在src根目录下创建network文件夹,在文件夹内创建request.js文件用于存放axios相关代码
方式一:使用函数
request.js
import axios from 'axios'
export function request(config, success, failture) {
// 1.创建axios实例
const instance1 = axios.create({
baseURL: '127.0.0.1:8000',
timeout: 5000
})
instance1(config).then(res => {
success(res)
}).catch(res => {
failure(res)
});
}
main.js
// 模块封装
import {request} from './network/request'
request({
url: '/home/data'
}, (res => {
console.log(res)
}), (res => {
console.log(res)
}));
方式二:对方式一的参数进行修改
request.js
import axios from 'axios'
export function request(config) {
// 1.创建axios实例
const instance1 = axios.create({
baseURL: '127.0.0.1:8000',
timeout: 5000
})
instance1(config.baseConfig).then(res => {
config.success(res)
}).catch(res => {
config.failure(res)
});
}
main.js
// 模块封装
import {request} from './network/request'
request({
baseConfig: '/home/data',
success(res) {
console.log(res);
},
failure(res) {
console.log(res);
}
});
方式三:使用promise实现
request.js
import axios from 'axios'
export function request(config) {
return new Promise((resolve, reject) => {
// 1.创建axios实例
const instance1 = axios.create({
baseURL: '127.0.0.1:8000',
timeout: 5000
})
instance1(config).then(res => {
resolve(res)
}).catch(err => {
reject(err)
})
})
}
main.js
// 模块封装
import {request} from './network/request'
request({
url: '/home/data'
}).then(res => {
console.log(res);
}).catch(err => {
console.log(err);
});
注意:axios返回本事就是一个promise函数,所以不推荐这个方法
方式四:最终方案
request.js
import axios from 'axios'
export function request(config) {
// 1.创建axios实例
const instance = axios.create({
baseURL: '127.0.0.1:8000',
timeout: 5000
})
return instance1(config)
}
main.js
// 模块封装
import {request} from './network/request'
request({
url: '/home/data'
}).then(res => {
console.log(res);
}).catch(err => {
console.log(err);
});
我们可以在创建一个js文件,名字随便命名。在js文件中导入之前封装好的request.js文件,这样我们在调用的使用就可以直接调用这个js文件中的函数发送请求,这样Vue文件中的代码就会清晰很多
import request from '@/utils/request'
export function getRoles() {
return request({
url: '/vue-element-admin/roles',
method: 'get'
})
}
export function addRole(data) {
return request({
url: '/vue-element-admin/role',
method: 'post',
data
})
}
export function updateRole(id, data) {
return request({
url: `/vue-element-admin/role/${id}`,
method: 'put',
data
})
}
export function deleteRole(id) {
return request({
url: `/vue-element-admin/role/${id}`,
method: 'delete'
})
}
3. axios 使用拦截器
// 拦截器
instance.interceptors.request.use(config => {
console.log(config);
// 1. 比如config中的一些信息不符合服务器需求
// 2. 比如每次发送网络请求时, 都希望在界面显示一个请求的图标
// 3. 某些网络请求(比如登录(token)),必须携带一些特殊信息
return config.data;
}, error => {
console.log(error)
})
// 响应拦截
instance.interceptors.response.use(res => {
console.log(res)
return res
})
return instance(config)
}



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek “源神”启动!「GitHub 热点速览」
· 微软正式发布.NET 10 Preview 1:开启下一代开发框架新篇章
· C# 集成 DeepSeek 模型实现 AI 私有化(本地部署与 API 调用教程)
· DeepSeek R1 简明指南:架构、训练、本地部署及硬件要求
· 2 本地部署DeepSeek模型构建本地知识库+联网搜索详细步骤