【Demo】jQuery 设置简单的分页
功能描述:
(1)设定起始页位置和每页的大小;
(2)绑定自定义的分页事件,在事件中隐藏当前页不需要显示的行;
(3)为表格添加页链接;
(4)绑定链接的单击事件,在事件中触发表格分页事件。
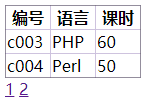
效果图:


实现代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script type="text/javascript" src="../js/jquery-3.2.1.min.js"></script> <style media="screen"> table { border-collapse: collapse; border-color: rgba(205, 193, 222, 0.84); } </style> </head> <body> <table border="1"> <thead> <tr> <th> 编号 </th> <th> 语言 </th> <th> 课时 </th> </tr> </thead> <tbody> <tr> <td>c001</td> <td>c#</td> <td>80</td> </tr> <tr> <td>c002</td> <td>Java</td> <td>70</td> </tr> <tr> <td>c003</td> <td>PHP</td> <td>60</td> </tr> <tr> <td>c004</td> <td>Perl</td> <td>50</td> </tr> </tbody> </table> <script> $(document).ready(function() { var $table = $('table'); var currentPage = 0; //当前页索引 var pageSize = 2; //每页行数(不包括表头) $table.bind('paging',function(){ //绑定分页事件 //隐藏所有的行,取出当前页的行显示 $table.find('tbody tr').hide().slice(currentPage*pageSize,(currentPage + 1)*pageSize).show(); }); var sumRows = $table.find('tbody tr').length; //记录总行数 var sumPages = Math.ceil(sumRows/pageSize);//总页数 var $pager = $("<div class='page'></div>");//分页div for(var pageIndex = 0;pageIndex < sumPages;pageIndex++){ //为分页标签加上链接 $("<a href='#'><span>"+(pageIndex+1)+"</span></a>").bind('click',{'newPage':pageIndex},function(event){ currentPage = event.data["newPage"]; $table.trigger('paging'); }).appendTo($pager); $pager.append(" "); } $pager.insertAfter($table); //分页 $table.trigger('paging'); //触发分页事件 }); </script> </body> </html>

