【Demo】jQuery 表格内容动态排序
实现功能:
通过点击表头某个字段,实现内容的升序或降序排序。
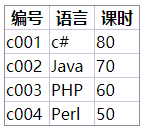
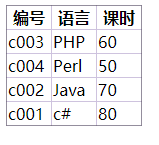
效果如下:


完整代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script type="text/javascript" src="../js/jquery-3.2.1.min.js"></script> <style media="screen"> table { border-collapse: collapse; border-color: rgba(205, 193, 222, 0.84); } </style> </head> <body> <table border="1"> <thead> <tr> <th> 编号 </th> <th> 语言 </th> <th> 课时 </th> </tr> </thead> <tbody> <tr> <td>c001</td> <td>c#</td> <td>80</td> </tr> <tr> <td>c002</td> <td>Java</td> <td>70</td> </tr> <tr> <td>c003</td> <td>PHP</td> <td>60</td> </tr> <tr> <td>c004</td> <td>Perl</td> <td>50</td> </tr> </tbody> </table> <script> $(document).ready(function() { var sort_direction=1; //排序标志,1为升序,-1为降序 $('th').each(function(i) { $(this).click(function() { if(sort_direction==1) { sort_direction=-1; } else { sort_direction=1; } //获得行数组 var trarr=$('table').find('tbody > tr').get(); //数组排序 trarr.sort(function(a, b) { var col1=$(a).children('td').eq(i).text().toUpperCase(); var col2=$(b).children('td').eq(i).text().toUpperCase(); return(col1 < col2) ? -sort_direction: (col1 > col2) ? sort_direction: 0; //返回-1表示a>b降序,返回1表示a<b升序,否则为0相等 /* * if (col1 > col2) { return sort_direction; }else if(col1 <col2){ return -sort_direction; }else{ return 0; }*/ } ); $.each(trarr, function(i, row) { //将排好序的数组重新填回表格 $('tbody').append(row); } ); } ); } ); } ); </script> </body> </html>

