【Demo】CSS3 过渡
CSS3 过渡transition
应用于宽度属性的过渡效果,时长为 2 秒:
div { transition: width 2s; -webkit-transition: width 2s; /* Safari */ }
添加了宽度,高度和转换效果:
div { transition: width 2s, height 2s, transform 2s; -webkit-transition: width 2s, height 2s, -webkit-transform 2s; }
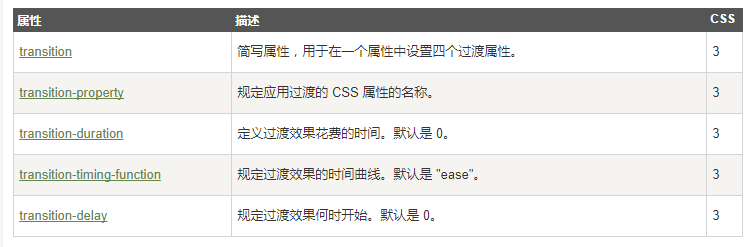
过渡属性
下表列出了所有的过渡属性:

在一个例子中使用所有过渡属性:
div {
transition-property: width; transition-duration: 1s;
transition-timing-function: linear; transition-delay: 2s; /* Safari */
-webkit-transition-property:width;
-webkit-transition-duration:1s;
-webkit-transition-timing-function:linear;
-webkit-transition-delay:2s;
}
与上面的例子相同的过渡效果,但是使用了简写的 transition 属性:
div
{
transition: width 1s linear 2s;
/* Safari */
-webkit-transition:width 1s linear 2s;
}



