【Demo】CSS3 3D转换
3D转换transform
rotateX() 方法

rotateX()方法,围绕其在一个给定度数X轴旋转的元素。
div
{
transform: rotateX(120deg);
-webkit-transform: rotateX(120deg); /* Safari 与 Chrome */
}
rotateY() 方法

rotateY()方法,围绕其在一个给定度数Y轴旋转的元素。
div
{
transform: rotateY(130deg);
-webkit-transform: rotateY(130deg); /* Safari 与 Chrome */
}
转换属性
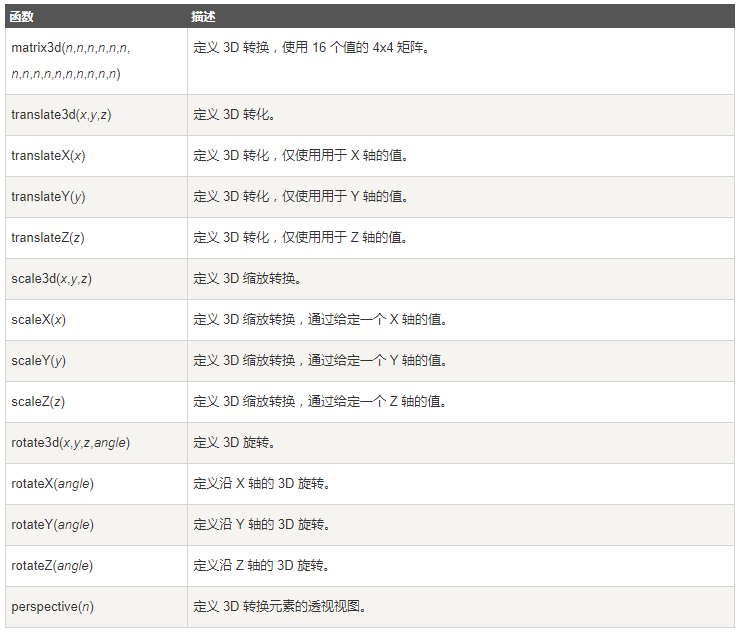
下表列出了所有的转换属性:

3D 转换方法